在今天的10个jQuery Random插件中 ,我们收集了另一个非常酷的jQuery插件。 在此收藏中,您将找到一个插件,可以帮助您从Google Plus或Facebook帐户中获取个人资料图片,以及更多……玩得开心!
相关文章:
- 有趣的jQuery,Javascript和Web开发2012年7月
1. jQuery Geo
Applied Geographics的开源地理空间地图项目提供了简化的Javascript API,可满足您大部分的在线地图需求。

源 演示 更多演示…
2. Glisse.js
是一个简单,响应迅速且可完全自定义的jQuery照片查看器。 您会喜欢完全由CSS3假定的两张图片之间的过渡。

源 演示
3. jQuery Profile Picture Grabber插件
这样可以从您喜欢的社交网络中获取个人资料图片,这可以节省大量的时间,而不是在为Web应用程序设置个人资料图片或在网站上注册时上传图片。

源 演示
4.使用CSS3和jQuery的3D翻转圆
了解如何创建一个带手柄的圆,单击该小手柄后便会打开,并借助CSS 3D变换和阴影/渐变创建逼真的3D翻转效果。

源 演示
5. Colortip – jQuery工具提示插件
它会将页面中元素的标题属性转换为一系列丰富多彩的工具提示。 共有六个颜色主题,因此您可以轻松地将其与设计的其余部分进行匹配。

源 演示
6. jQuery 1.7.2+的Ambiance插件(通知系统)
借助Ambiance,您只需调用函数并提供一些信息即可即时创建通知。

源 演示
7. jQuery旋钮
实现的交互:鼠标单击和滚轮鼠标,键盘(焦点对准)和手指(触摸事件)

来源+演示
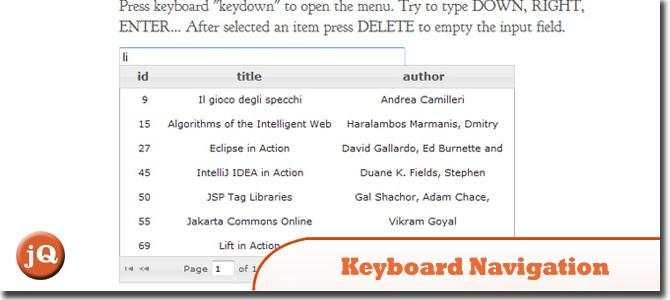
8.键盘导航
键盘快捷键允许您从不松开键盘来使用鼠标,从而帮助您节省时间。

来源+演示
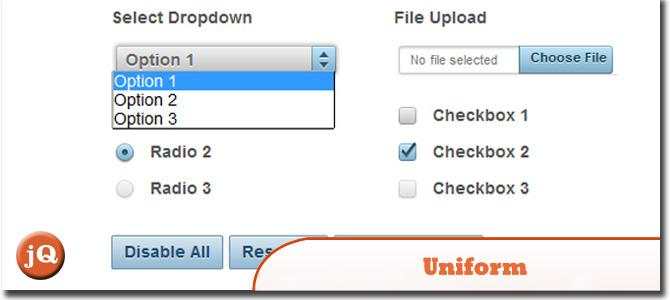
9.制服– jQuery的性感形式
统一用自定义主题控件掩盖您的标准表单控件。 它与您的真实表单元素同步工作,以确保可访问性和兼容性。

来源+演示
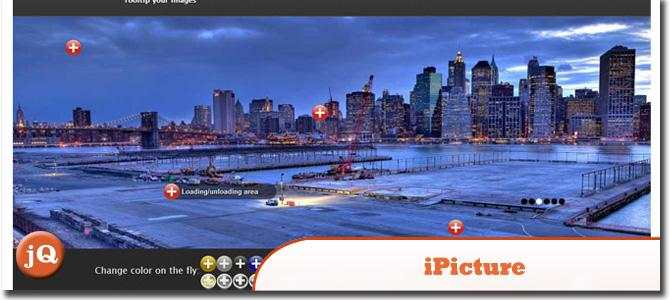
10. iPicture
是一个jQuery插件,用于创建带有额外描述的交互式图片。

来源+演示
From: https://www.sitepoint.com/todays-10-jquery-random-plugins/