作者:鉴佳熙萍 | 来源:互联网 | 2024-10-11 20:44
本文摘要 ·对于10,000元以下的外包项目,有很多表单需要提交,一般我们需要在form表单、js代码、后端代码中重复写3遍元素name值,而且在前端页面无法对输入进行验证与拦截,这样接活赚钱的效率太低了(哈哈)!
·本文将介绍一个在jquery.validation框架上二开的组件,帮助大家无脑开发。
作者:CSDN 征途黯然.
一、组件介绍
本validation组件是基于jquery.validation进行二开的,其官方网址是: jQuery Validate 官网,文档与例子的参考地址是:jQuery Validate 插件。
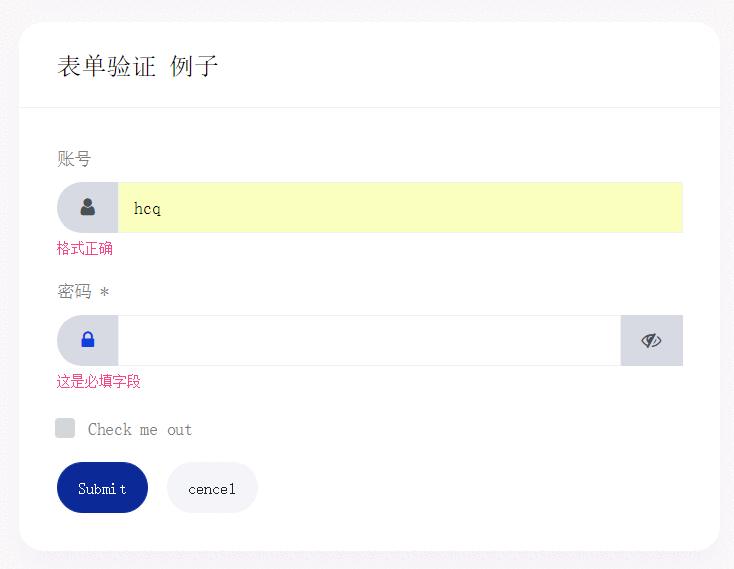
组件的最终效果如下图:

本组件支持的功能如下:
· 前端数据验证
· 支持字长限制、控制限制、手机号限制、邮箱地址限制等等等等
· form表单ajax提交
· 选中(多)行数据
· 搜索表格内容
· 按表头排序
· 分页【这个是服务器端分页,即时请求】
二、组件使用说明
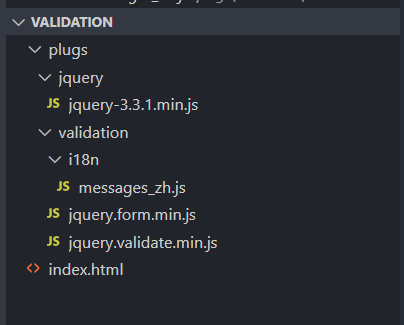
获取组件源代码,您可以关注公众号‘三黄工作室’回复‘validation’获取。项目的目录树如下图所示:

其中,message_zh.json存放国际化资源,主要用来做中文显示;其他都是组件需要用到的资源文件。
下载好源代码后,大家可以修改index.html里面的代码来测试不同的效果,最后移植到自己的项目中就可以了。
三、组件参数详解
index.html文件内容如下:
<html><title>组件二 | 表单验证</title><!-- jquery --><script src&#61;"plugs/jquery/jquery-3.3.1.min.js" type&#61;"text/Javascript"></script><!-- 前端数据验证 --><script src&#61;"plugs/validation/jquery.validate.min.js"></script><!-- form表单ajax提交支持 --><script src&#61;"plugs/validation/jquery.form.min.js"></script><!-- 前端数据验证 国际化语言包 --><script src&#61;"plugs/validation/i18n/messages_zh.js"></script><body><script>$().ready(function() {$("#commentForm").validate({submitHandler: function(form) {$(form).ajaxSubmit({success:(data)&#61;>{console.log(data)},clearForm: true,resetForm: true}); },success: function(label) {label.text("格式正确");}});$("#reset").click(function() {validator.resetForm();});});</script><form id&#61;"commentForm" method&#61;"post" action&#61;"API.php" ><fieldset><legend>输入您的名字&#xff0c;邮箱&#xff0c;URL&#xff0c;备注。</legend><p><label for&#61;"cname">Name (必需, 最小两个字母)</label><input id&#61;"cname" name&#61;"name" minlength&#61;"2" type&#61;"text" required></p><p><label for&#61;"cemail">E-Mail (必需)</label><input id&#61;"cemail" type&#61;"email" name&#61;"email" required></p><p><label for&#61;"curl">URL (可选)</label><input id&#61;"curl" type&#61;"url" name&#61;"url"></p><p><label for&#61;"ccomment">备注 (必需)</label><textarea id&#61;"ccomment" name&#61;"comment"></textarea></p><p><input class&#61;"submit" type&#61;"submit" value&#61;"Submit"></p></fieldset></form>
</body>
</html>
【引入资源文件】----第4-11行&#xff0c;引入了必要的css、js资源&#xff0c;各自的作用详见注释&#xff1b;
【表格基本样式】----第49-72行&#xff0c;添加了一个form表单&#xff0c;必须有id值&#xff0c;需要设置methon、action属性&#xff0c;方便jq插件自动提交表单。每个input标签可以写入必要的validation限制&#xff0c;详情参考网站&#xff1a;&#xff1a;jQuery Validate 插件。
【引入资源文件】----第14-47行&#xff0c;初始化validation表单&#xff0c;详细配置见注释。21行是采用默认表单提交行为&#xff0c;24-32行是采用ajax提交行为&#xff0c;里面有成功回调函数、清除表单等。
本组件的源代码
如果需要本组件的源代码&#xff0c;请扫描关注我的公众号&#xff0c;回复“validation”即可。
