作者:鸣丸子圓的睿哥 | 来源:互联网 | 2023-07-12 13:47
作为前端工程师的你们平时主要使用什么IDE,atom、webstorm、sublime还是vscode?
今天介绍一款比较小众的IDE,Adobe的开源项目Brackets,提供Windows和OS X平台支持。Brackets的特点是简约、快捷,没有很多的视图或者面板,笔者感觉前端开发使用它会省去很多额外的操作。比如快要被按坏的F5键!支持实时预览,避免浏览器与IDE之间来回切换。
官网地址:http://brackets.io/ 因为项目是在github上所以下载速度看人品吧!

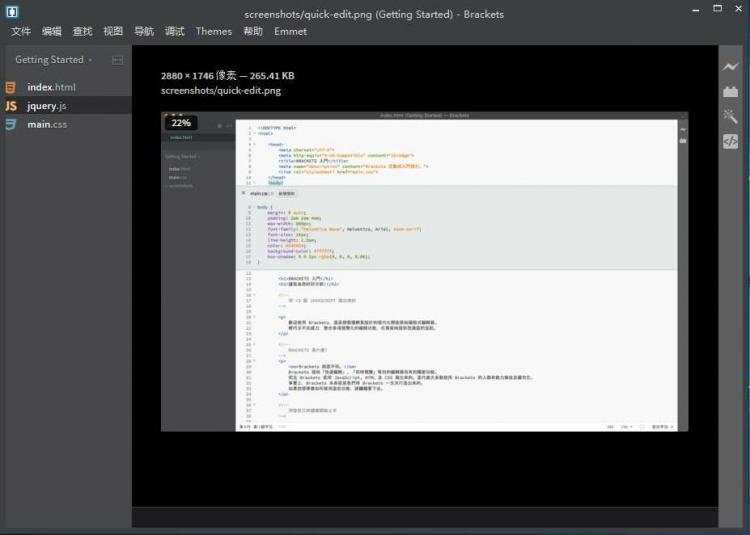
官方提供了简体中文的支持,但是好像字体支持不是很好。在菜单栏处选择debug->language->simple chinese就可更换为简体中文版本。

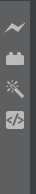
 右边栏从上至下依次是快速预览,支持ctrl+s保存后浏览器自动更新查看效果。但目前该功能只支持Chrome浏览器。接下来是扩展管理器,这里主要是下载或者是查看需要的一些插件,但目前支持的比较少,不过该有的都有后面我会列出一些常用的。接着是快速格式化工具,作用类似于beautify插件,可以快速将html、css、 js的格式进行优化,方便阅读。
右边栏从上至下依次是快速预览,支持ctrl+s保存后浏览器自动更新查看效果。但目前该功能只支持Chrome浏览器。接下来是扩展管理器,这里主要是下载或者是查看需要的一些插件,但目前支持的比较少,不过该有的都有后面我会列出一些常用的。接着是快速格式化工具,作用类似于beautify插件,可以快速将html、css、 js的格式进行优化,方便阅读。

格式化后:

最后一个为html格式快速生成工具,有别于sublime该工具支持选择性的加入内容。
Brackets快捷键
Ctrl/Cmd+Shift+H 可以呼出与关闭文件树·
Ctrl/Cmd + E 快速预览/编辑 css样式/Javascript函数
Ctrl/Cmd + +/- 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 行注释
Ctrl/Cmd + Alt + / 块注释
Brackets常用插件
1.代码格式化插件:Beautify
直接打开Brackets 插件管理器,搜索安装beautify。
安装完毕后,选择菜单上的编辑→beautify(或使用快捷键ctrl+alt+L)完成代码格式化。
2.HTML代码编辑:Emmet
最强大的HTML和CSS快速编辑插件,前端应该都知道!
3.CSS和JS压缩插件:Minify
很强大的插件,集成了CSS和JS的压缩,会在同个目录下自动生成.min格式的文件。
4.css3代码自动补全插件:auto prefix
使用CanIUse上的css3数据,自动补全css3前缀和浏览器兼容,不过可能有些新了。有一些旧版本的浏览器会被抛弃掉。
5.当关闭编辑器时自动保存所有打开未保存的文件:Autosave Files on Window Blur
类似sublime、phpstorm / webstorm的风格。
6.Brackets主题:theme
该扩展为一个用于使用基于CodeMirror的主题集的扩展。安装该扩展后应用程序菜单中出现“Themes”菜单,开发者可以为应用程序界面从中选用一个主题。
不知道这款IDE合不合你的口味呢?