文章目录
- 为什么要进行接口测试?
- 1)接口文档
- 2)使用postman来实操接口请求
- Postman接口请求过程:
- Postman接口响应验证:
- 2.1 GET(查询)
- 2.2.1 学院-查询所有
- 2.2.2 学院-查询指定
- 2.2 POST(新增)
- 2.3 PUT(更新)
- 2.4 DELETE(删除)
前情:
《【接口测试实战(零)】接口测试简介》
《【接口测试实战(一)】搭建接口测试环境》
相关文档:
《【自动化测试】接口测试基础》
为什么要进行接口测试?
1、可以精确定位bug:当你在测试某网页时,发现网页显示的数据不正确,初级测试会直接提bug给开发,高级测试会定位bug,而要定位bug,就要熟悉接口。
2、提高测试效率:如果项目是前后端分离的,后端的提测时间往往早于前端提测时间,接口测试可以先把后端的接口过一遍,有问题尽早解决。
3、从技术角度去熟悉业务,发现程序的隐患:高级的测试要会走查开发的代码,通过代码更深入地理解业务。业务代码走查的第一步,往往是从接口开始——看调用,看后端逻辑处理,再看后端返回数据,这些和接口的知识息息相关。
4、相对容易实现自动化持续集成:相对UI自动化也比较稳定,可以减少人工回归测试人力成本与时间,缩短测试周期,支持后端快速发版需求。
5、从安全层面来说,只依赖前端进行限制已经完全不能满足系统的安全要求(绕过前面实在太容易),需要后端同样进行控制,在这种情况下就需要从接口层面进行验证。
- 前后端传输、日志打印等信息是否加密传输也是需要验证的,特别是涉及到用户的隐私信息,如身份证,银行卡等。
1)接口文档
在项目开发中,web项目的前后端分离开发、APP开发,需要由前后端工程师共同定义接口,编写接口文档,之后大家都根据这个接口文档进行开发,到项目结束前都要一直维护。
通常包括:
- URL(定位资源):一个URL(接口)定位一个资源(你想拿到的东西)。
- method(操作资源):即你想要对这个东西做什么操作(初学了解GET-查、POST-增、PUT-改、DELETE-删,即可)。
- 请求传参。
- 返回参数。
2)使用postman来实操接口请求
Postman接口请求过程:
填写接口URL --> 设置HTTP方法 --> 设置请求头域 --> 填写请求参数
Postman接口响应验证:
HTTP状态码 --> 收到接口响应 --> 检查返回头域 --> 查看返回主体内容

1、Authorization:身份验证,主要用来填写用户名密码,以及一些验签字段。
- postman有一个helpers可以帮助我们简化一些重复和复杂的任务。
- 当前的一套helpers可以帮助你解决一些authentication protocols的问题。
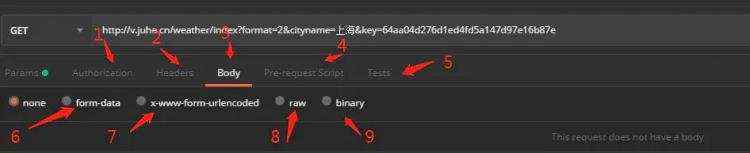
2、Headers:请求的头部信息
3、Body:post请求时必须要带的参数。
-
6、form-data:它将表单数据处理为一条消息,以标签为单元,用分隔符分开。
- 既可以单独上传键值对,也可以直接上传文件(当上传字段是文件时,会有Content-Type来说明文件类型,但该文件不会作为历史保存,只能在每次需要发送请求的时候,重新添加文件。)
- post请求里较常用的一种。
-
7、x-www-form-urlencoded:对应信息头-application/x-www-from-urlencoded,会将表单内的数据转换为键值对。
-
8、raw:可以上传任意类型的文本,比如text、json、xml等,所有填写的text都会随着请求发送。
-
9、binary:对应信息头-Content-Type:application/octet-stream,只能上传二进制文件,且没有键值对,一次只能上传一个文件,也不能保存历史,每次选择文件,提交。
4、Pre-requerst Script:可以让你在请求之前自定义请求数据,这个运行在请求之前,语法使用Javascript语句。
5、tests:tests标签功能比较强大,通常用来写测试,它是运行在请求之后。
- 支持Javascript语法。
- postman每次执行request的时候,会执行tests。
- 测试结果会在tests的tab上面显示一个通过的数量以及对错情况。它也可以用来设计用例,比如要测试返回结果是否含有某一字符串。
2.1 GET(查询)
- 输入请求的URL
- 点击蓝色“Send”按钮,获取返回值。
- 注: GET请求的参数在url后面拼接:
- 如:“https://api.github.com/events?id=1&name=user”
2.2.1 学院-查询所有
API文档内容:
2-1-4、查
查询所有学院信息
操作描述: 查询所有学院信息
操作要素:
要素1: URL = http://127.0.0.1:8099/api/departments/
method = GET
要素2: 无
要素3:状态码 =200
响应内容 = 多条学院信息

2.2.2 学院-查询指定
查询指定
操作要素:
要素1: URL =http://127.0.0.1:8099/api/departments/{要查询的学院的id}/
method = GET
要素2: 无
要素3:状态码 = 200
响应内容 = 对应的学院信息


2.2 POST(新增)
- 输入请求的URL。
- 在Body设置POST请求的参数:

常用的body类型:
- form-data: HTTP请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。
- x-wwww-form-urlencode:HTTP请求中的application/x-www-from-urlencoded,会将表单内的数据转换为键值对。
- raw:可以发送任意格式的接口数据,可以text、json、xml、html等。
- binary:HTTP请求中的Content-Type:application/octet-stream,只可以发送二进制数据。通常用于文件的上传。
2-1-1、增
操作描述: 添加新的学院信息
操作要素:
要素1: URL = http://127.0.0.1:8099/api/departments/
method = POST
要素2: 以 JSON 格式提交学院信息
要素3:状态码 = 201
响应内容 = 以 JSON格式回显添加的学院信息

2.3 PUT(更新)
2-1-3、改
操作描述: 修改学院信息
操作要素:
要素1: URL = http://127.0.0.1:8099/api/departments/{T01}/
method = PUT
要素2: 以 JSON格式提交学院信息
要素3:状态码 = 201
响应内容 = 以 JSON 格式回显修改的学院信息

2.4 DELETE(删除)
2-1-2、删
操作描述: 根据学院的 id 删除学院信息
操作要素: 、
要素1: URL =http://127.0.0.1:8099/api/departments/{T01}/
method = DELETE
要素2: 无
要素3:状态码 = 204
响应内容 = 无

【部分内容参考自】
- Postman教程大全:https://www.jianshu.com/p/97ba64888894
- 接口测试实战项目02:根据接口文档测试:https://mp.weixin.qq.com/s?__biz=MzI0ODUyMDA2MQ==&mid=2247484955&idx=1&sn=573cb3214d7e16d839429ab88a4cf3c4&chksm=e99eca09dee9431fe19c9abd68f3071f51a4226d1df5fa45adb36b070484d5bb0530e9e3666d&scene=21#wechat_redirect