作者:Andiry舍甫琴科 | 来源:互联网 | 2024-11-19 16:04
我们在使用Vue时,经常会遇到项目卡顿的情况,这主要是因为Vue的webpack打包时会生成一个node_modules模块,该模块内含至少上万个文件,因而往往会造成WebSt
我们在使用Vue时,经常会遇到项目卡顿的情况,这主要是因为Vue的webpack打包时会生成一个node_modules模块,该模块内含至少上万个文件,因而往往会造成WebStorm出现卡顿的情况。
该问题的解决方法有这么几种:
增大WebStorm的内存
WebStorm的内存参数修改地址文件所在位置为:
..\bin\WebStorm.exe.vmoptions
该文件内容如下,一般我们只需要修改第二行与第三行即可,这里需要注意的是,内存的大小不能超过1024M,否则WebStorm会打不开。
-server
-Xms128m
-Xmx512m
-XX:MaxPermSize=250m
-XX:ReservedCodeCacheSize=240m
-XX:+UseConcMarkSweepGC
-XX:SoftRefLRUPolicyMSPerMB=50
-ea
-Dsun.io.useCanOnCaches=false
-Djava.net.preferIPv4Stack=true
-XX:+HeapDumpOnOutOfMemoryError
-XX:-OmitStackTraceInFastThrow
排除node_modules文件夹
我们可以通过排除node_modules文件夹,进而来提高vue项目的加载速度,该操作并不会影响到Vue项目的使用。
在node_modules目录上,鼠标右键选择如下所示的Mark Directory As->Excluded。

此时node_modules及其子文件夹均被标记为红色。

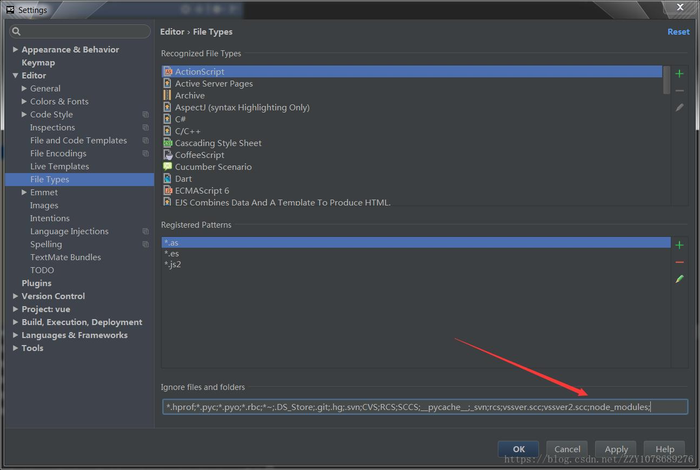
全局忽略node_modules文件夹
在WebStorm中鼠标右键:
File->Settings->Editor->FileTypes
在打开的面板中,找到Ignore files and folders,然后在其中输入node_modules;,应用即可。