背景: 自从今年下半年接触一个基于ReactJS 的手机APP项目。开始了解到了Corodva这个神奇的东西。后续自己也自作了一些小的APP放到了应用宝上。8月份开始想做一个博客园APP。于是就私聊博客园团队申请了博客园API访问权限(当然其实应用宝里面也有博客园APP了。而且用fiddler抓取了一下。发现API还很完善。说实话比博客园团队提供的API完善多了。我想应该是开发者用爬虫软件爬的页面然后自己解析的吧。)
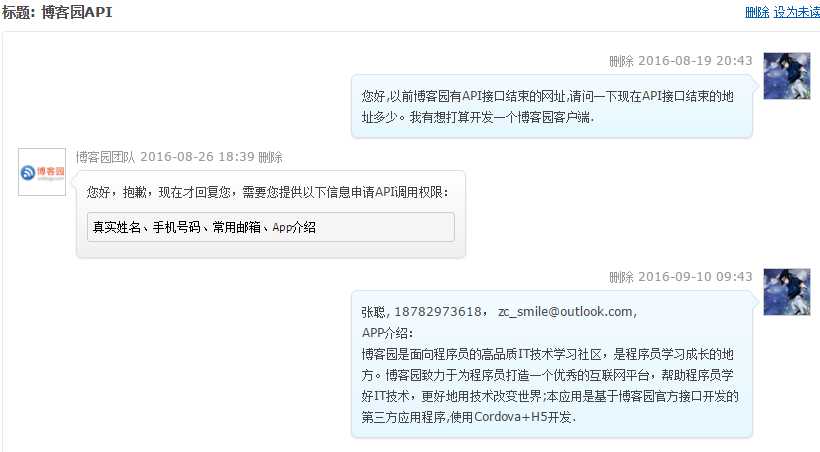
第一步: 申请API:
私聊博客园,获取了OAuth的ClientId和ClientSerect。


第二步: 调用API:
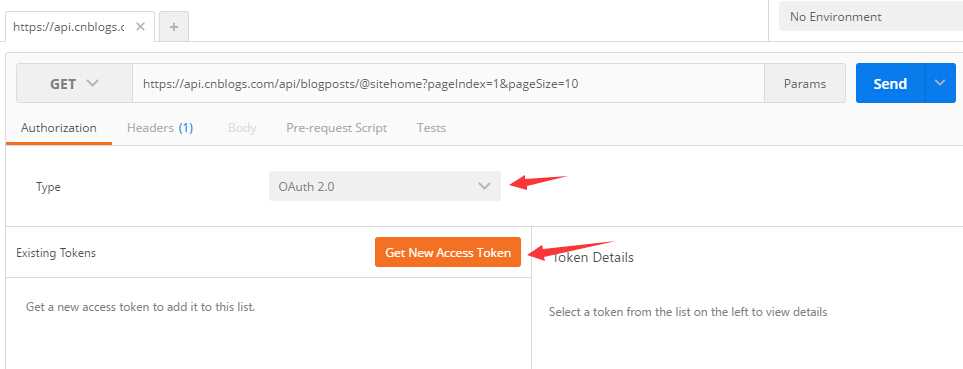
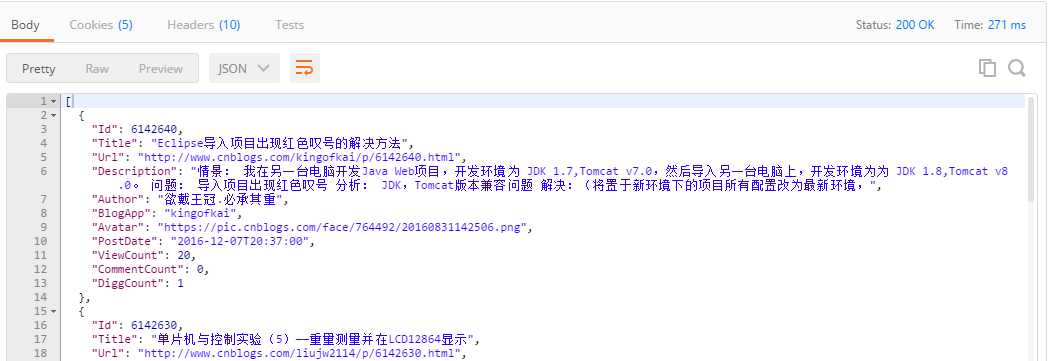
以前没用过OAuth2.0,然后恶补了一下OAuth2.0的知识。这里就不介绍具体概览了。就来看看怎么去掉用API。我选择的工具是Postman(自我感觉一款不错的Chrome扩展),当然需要FQ了。
下面测试新闻的链接. Type选择OAuth2.0

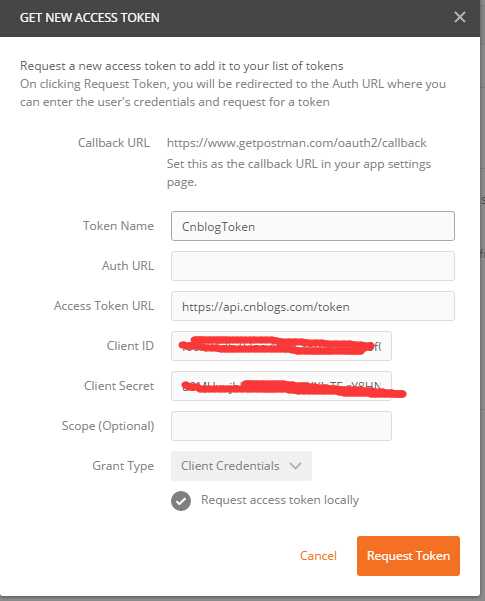
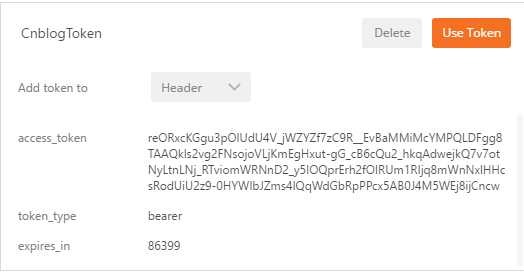
博客园的OAuth2.0的Token地址是https://api.cnblogs.com/token 地址. 获取后会返回token和expiretime,然后点击UserToken就可以访问了.



第三步: 技术选择
本次项目只是作为个人业余练习,想学习一下Angular2, 再加上Ionic是一款不错的框架。而且也出来了Ionic2的beta版本。(Ionic因该是迄今为止与Angular合作最好的H5 APP框架了吧,个人认为)。所以果断选择Ionic2来开发。Ionic2的风格我也很喜欢。
第四步: 开发阶段
开发都是用的这个月的业余时间,虽然API很早就申请了。前面公司有其他项目一直没时间做。刚好本月有空就在上班业余时间完成了这个小APP第一版。
此处省略一大波不好的代码(因为前期的对Angular2的不熟,代码结构很乱.)
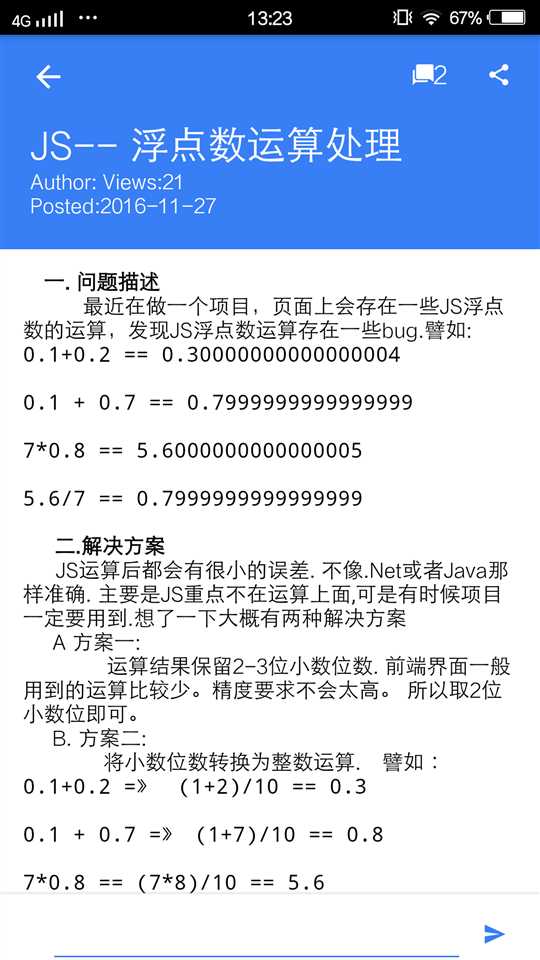
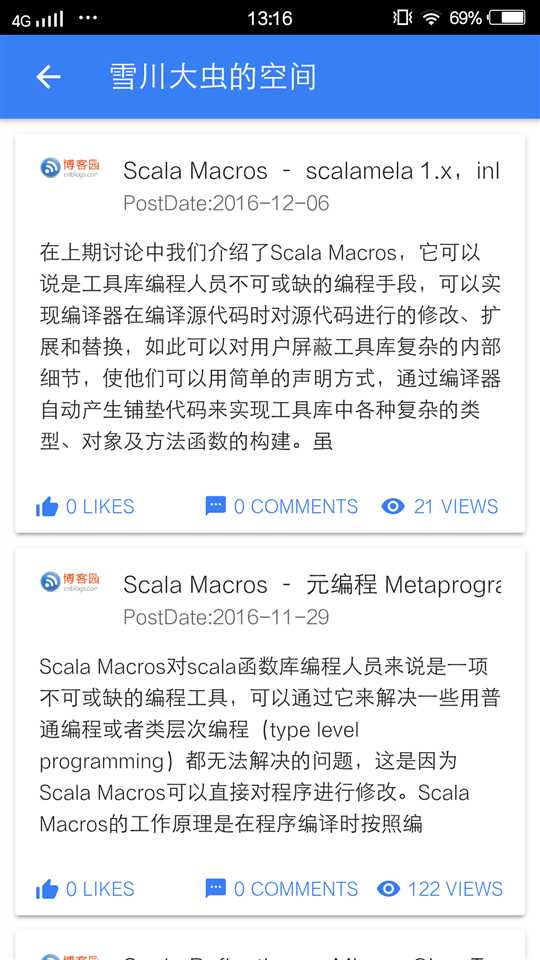
第五: 产品展示:
功能点: 1. 支持新闻和博客的查询。支持分享,评论。点击头像进入博主空间查看博客文章





第六: 遇到的坑
1. Ionic2不熟悉,Angular2不熟悉, 需要花时间去看API
2. 以前在美国某蛋电商成都分公司上班主要做.net后端系统做得多。虽然现在在某海淘小公司从事前端。JS功底还是比较自信(因为感觉跟C#没啥区别,尤其是现在的typescript)。可是对于一个不爱画画的男IT。连PS都不会的, CSS 功底太差(因为现在的公司有专门写HTML和css的UI妹纸)。有的地方还是要用到css比如列表的tab是自己写的。虽然只需要10多行css不过自己还是花了很多时间 。包括Logo还是摆脱UI妹纸花几分钟弄点(可是我自己估计要弄很久)
3. 对OAuth不熟悉,去了解OAuth还是花了一些时间。
4.本地开发浏览器localhost服务跨越调试很不方便。对于博客园的非登录API 浏览器localhost设置代理是可以解决跨越问题的。可是有关登录。比如评论功能就卡了很长一段时间。在调用了登录API后。返回了True,Response的header里面也返回回来的登录后的COOKIE. 可是在调用评论接口的时候header里面的COOKIE就丢失了,然后博客园服务端就返回提示信息(用户未登录)。不过在打包成APP在手机里面后是正常的。个人认为是因为登录和评论API不是一个基地址。而在localhost访问的时候我给浏览器设置了两个代理。
第七:总结
用一个月的零碎时间搞了这么一个小玩意。代码我自己都在吐槽,确实有很多问题。后面有空会考虑再做一个CNode的客户端。看了CNode提供的API,相对要比博客园更合理。到时候会好好设计一下项目结构。再做代码分享吧。
https://github.com/FourLeafClover/CNBlogApp
由于版权问题,应用宝上架提示我侵权。虽然我已经把申请博客园的聊天记录发给了客服还是不行。所以博客打包后的APP 我会放到github上。家里的台式没有开发环境。等明天到了公司在把APP放到github上。(不多说了。看会儿电视就洗洗睡睡了。)
这里在推荐一个给予RN(React native)的博客园APP,确实不错。UI和流畅度都很好。忘记是哪位博友做的。只是无意间在一个博客评论里面看见是一个博友做的。
http://sj.qq.com/myapp/detail.htm?apkName=com.google.android.apps.blogger
基于Corova的博客园APP