作者:w3shuajiang2 | 来源:互联网 | 2023-07-25 16:53
写在前面:表格在项目中是使用比较多的,bootstrap-table插件也是非常好用,而且表格页面也比较好看。这里也简单的记录下。下面直接看demo吧,代码中都注释了,有些用法,这
写在前面:
表格在项目中是使用比较多的,bootstrap-table插件也是非常好用,而且表格页面也比较好看。这里也简单的记录下。
下面直接看demo吧,代码中都注释了,有些用法,这里没有用到,需要用到的可以在网上查查。例子有很多的。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String scheme = request.getScheme();
String serverName = request.getServerName();
String contextPath = request.getContextPath();
int port = request.getServerPort();
//网站的访问跟路径
String baseURL = scheme + "://" + serverName + ":" + port
+ contextPath;
request.setAttribute("baseURL", baseURL);
System.out.println("baseURL:" + baseURL);
%>
<html>
<head>
<meta name="viewport" content=" />
<title>bootstrap-select测试title>
<%--导入bootstrap与table样式--%>
<link rel="stylesheet" type="text/css" href="${baseURL}/Bootstrap/bootstrap/css/bootstrap.min.css" />
<link href="${baseURL}/Bootstrap/bootstrap-table/bootstrap-table.css" rel="stylesheet" />
<%--先导入jqury插件--%>
<script src="${baseURL}/Bootstrap/bootstrap/assets/js/jquery-1.10.2.min.js">script>
<%--导入bootstrap插件--%>
<script src="${baseURL}/Bootstrap/bootstrap/assets/js/bootstrap.min.js">script>
<%--table插件--%>
<script src="${baseURL}/Bootstrap/bootstrap-table/bootstrap-table.js">script>
<style type="text/css">
/*解决设置表头列宽无效*/
#table{
table-layout: fixed;
}
/*给表格边框加颜色*/
table,table tr th, table tr td {
border:1px solid #fac090;
}
style>
head>
<body>
<div style="">
<%--给table一个id--%>
<table id="mytable">table>
div>
body>
<script>
$(function(){
//初始化Table
var personTable = $('#mytable').bootstrapTable({
url: '${baseURL}/listAllSAPerson',//请求后台的URL(*)
method: 'get',//请求方式(*)
dataType: "json", //服务器返回的数据类型
toolbar: '#toolbar',//工具按钮用哪个容器
striped: true,//是否显示行间隔色
sidePagination: "server",//分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1,//初始化加载第一页,默认第一页 设置了分页首页页码
pageSize: 4,//每页的记录行数(*)
pageList: [2, 4, 6, 8],//可供选择的每页的行数(*)
showPaginationSwitch:false,//是否显示数据条数选择框
cache: false,//是否使用缓存 ,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true,//是否显示分页(*)
sortable: true,//是否启用排序
sortName: "perCode", //按照perCode排序
sortOrder: "asc",//排序方式
queryParams: function (params) {//自定义参数,这里的参数是传给后台的,我这里是分页用的
return {//这里的params是table提供的
startIndex: params.offset,//从数据库第几条记录开始,使用offset后台分页查询时不用再减去1
pageSize: params.limit//每页记录数
//后台要用名字相同的变量来接收比如,这里后台要用startIndex,pageSize两个变量来分别进行接收
};
},//传递参数(*)
// search: true,//是否显示表格搜索,此搜索是客户端搜索,不会进服务端
contentType: "application/x-www-form-urlencoded",
strictSearch: true,
//showColumns: true,//是否显示内容列下拉框
//showRefresh: true,//是否显示刷新按钮
minimumCountColumns: 2,//最少允许的列数
clickToSelect: true,//是否启用点击选中行
//height: 700,//行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
//width:'50%',
uniqueId: "perCode",//每一行的唯一标识,一般为主键列
//showToggle: true,//是否显示详细视图和列表视图的切换按钮
cardView: false,//是否显示详细视图
detailView: false,//是否显示父子表
checkboxHeader :false, //隐藏表头的checkbox
singleSelect: true, //开启单选
columns: [
{
checkbox:true //每一行前面是否开启checkbox
},
{
field: 'perCode',
title: 'ID',
valign:'middle',
align:'center',
visible:true, //隐藏
width:'100px', //解决设置表头列宽无效样式后 这里的width才会生效
//colspan:2,
//设置列样式
/*cellStyle:{
css:{"background-color":"#fac090"}
}*/
},
{
field: 'perName',
title: 'Name',
align:'center',
width:'100px'
},
{
field: 'role',
title: 'Role',
align:'center',
width:'100px'
},
{
field: 'stateName',
title: 'Status',
align:'center',
width:'100px'
}
],
//设置行样式
rowStyle: function (row, index) {
//根据获取perCode来判断是否删除了 来显示删除线样式
if (row.perCode == "W01"){
//设置为删除样式 根据自己的项目需求来
return {css:{"text-decoration":"line-through","color":"red"}}
}else{
return {css:{"background-color":"white"}}
}
//这里也可设置行间隔色
/*if(index % 2 == 0){
return {css:{"background-color":"greed"}}
}else{
return {css:{"background-color":"yellow"}}
}
*/
},
});
});
script>
html>
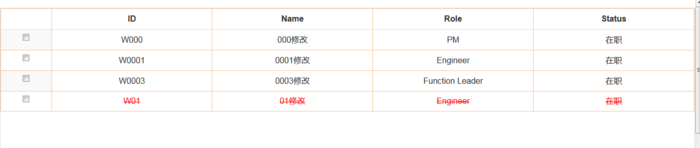
这样一个table就出来了,下面是它的效果图:

用法也还是很方便简单的,对于每一行的颜色,或者每一列的颜色,也可以自己去修改设置。对于表格一般都会涉及到分页,分页传递的参数在queryParams中进行设置,在代码中也做了例子,参照代码就可以了。
除了使用分页外,有时候会带条件查询表格,那么这个时候就需要将需要查询的参数加入到queryParams中,然后传到后台了,比较常见的用法是表单条件查询,下面是代码:
queryParams: function (params) {//自定义参数,这里的参数是传给后台的,我这里是分页用的
//如果是条件查询 这里要带上查询条件 不然 点击下一页不会带条件查询
var p = serializeForm($("#header_form")) || {};
p.startIndex = params.offset,//从数据库第几条记录开始
p.pageSize = params.limit//每页记录数
return p;
},//传递参数(*)
//序列化表单
function serializeForm(form){
var obj = {};
$.each(form.serializeArray(),function(index){
if(obj[this['name']]){
obj[this['name']] = obj[this['name']] + ','+this['value'];
} else {
obj[this['name']] =this['value'];
}
});
return obj;
}
好了,分页带条件注意的就是这么多了,感觉写起来也没多少要注意的,对了,对于后台返回对应的json格式的数据,
Map map = new HashMap<>();
map.put("rows",voList);
map.put("total",totalCount);
JsonConfig jsonConfig=new JsonConfig();
jsonConfig.registerJsonValueProcessor(Date.class,new JsonDateValueProcessor());
jsonObject = JSONObject.fromObject(map, jsonConfig);
这里需要的是rows与total、都是小写的,不要写成了大写,具体的数据的返回,这里就不多做代码展示了,之前写ligerUI中都有对应的代码介绍,这里虽然使用的是bootstrap,但是由于传递json数据给前台页面的方法都是一致的,就不再重复多说了。
当需要重新加载表格的时候,也可以使用这种方式
//$("#table").bootstrapTable("refresh",{ url: "${baseURL}/listAllDemo","query":{"id":"333"}}); //单个条件查询
//表单条件查询 还是先序列化表单
var queryData = serializeForm($("#header_form"));;
$("#table").bootstrapTable("refresh",{ url: "${baseURL}/listAllSAPerson","query":queryData});