我们需要使用到的开发工具
1. 微信web开发者工具 2. idea 3. git
微信开发者工具是必须的 另外两个可选
一、 搭建小程序工程
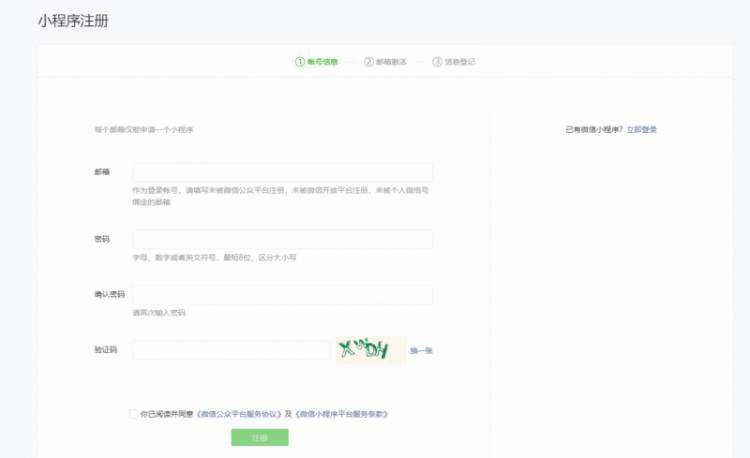
1.如果你开发过微信的项目, 基于微信框架开发程序都需要你有一个账号 所以小程序也不例外先申请一个小程序的账号

小程序接入指南
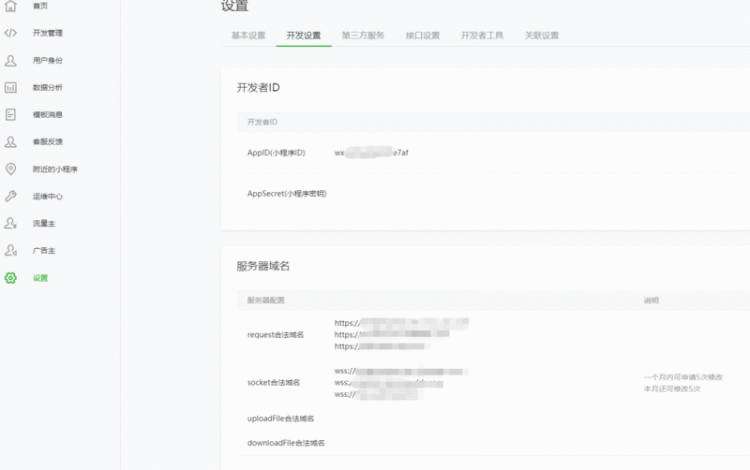
申请好了小程序之后 登录小程序的后台 设置小程序的基本信息之后 需要注意将小程序的秘钥 及 appid 然后设置小程序访问的后台接口的地址
这个服务器域名需要与后台确认 请求后台接口需要在这里配置否则将导致不能获取后台的数据 同时后台也需要配置appid 及 小程序的秘钥 具体这个后台怎么搭
建这里就不介绍了。

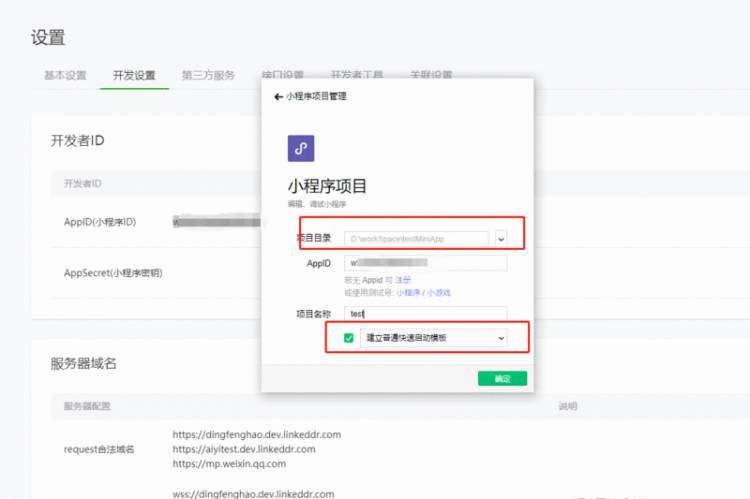
2.利用开发者工具搭建项目的基本结构

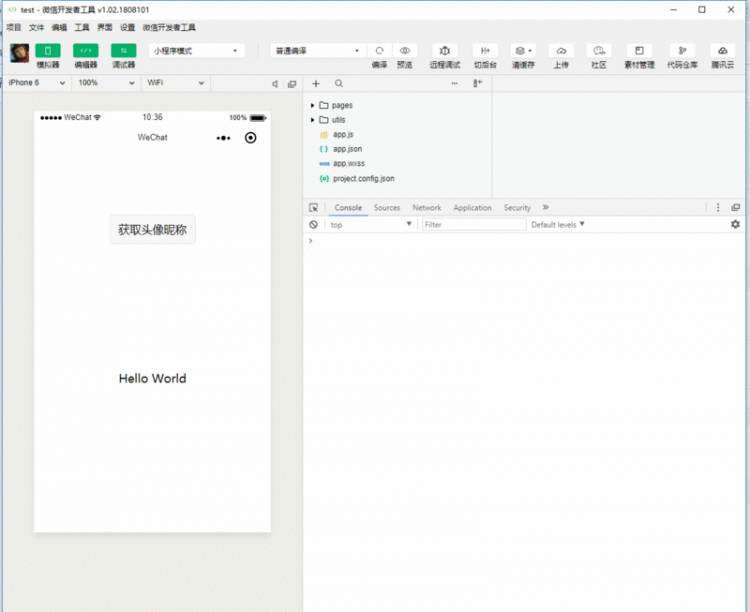
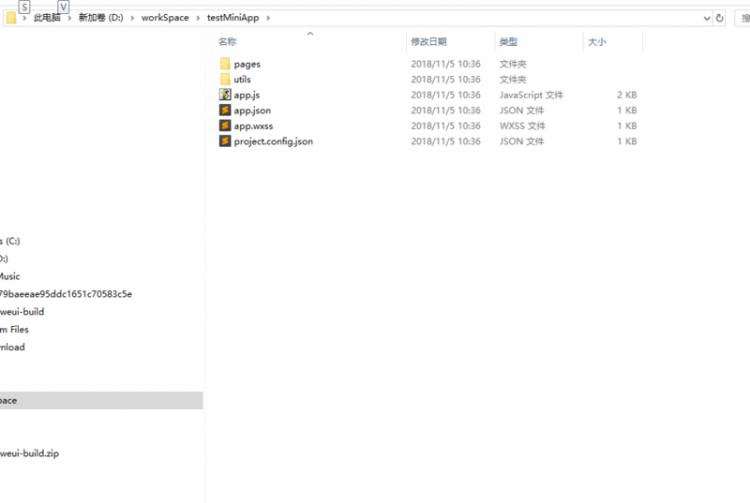
项目目录选择一个空的文件夹 则可以自动选择一个模板进行开发 点击创建/确定 然后就能看到这个界面 同时在我们的电脑文件夹下就会有我们开发者工具
帮我们生成的基本的项目的结构

这个就是微信web开发者工具帮我们生成的基本小程序项目结构

3.使用idea进行项目的开发
首先我们为什么要使用idea来进行小程序的项目的开发 web开发者工具也能进行开发啊 有编辑功能啊 这个微信的web开发者 用来看效果 及上传代码使用 开发的
话我们还是使用idea吧 使用起来比较习惯 而且功能强大
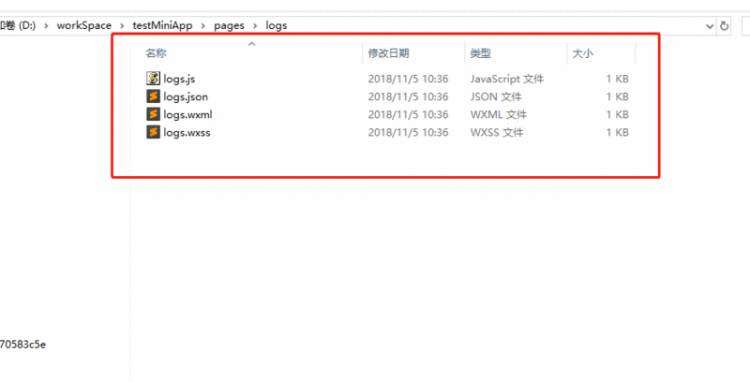
如何使用idea 这里也不多做介绍了 使用idea来进行小程序的开发 我们需要代码高亮 那么我们就需要来了解小程序的中的文件的构成
js 为后缀的文件是js文件(这个是和当前这个问夹下wxml 相关联的 而且不需要像之前的前端开发需要 script 引用到对应的js 这里logs.wxml对应的js就是这个logs.js 就算你这个wxml不要js也需要按照这个项目结构进行项目的搭建 )
一个后缀为json的文件(这个是对整个logs 页面(模块)的功能的在小程序中的配置 例如配置当前这个页面的title 这个页面叫做日志页面 也可叫日志模块 还有一些其他的配置都是在json中进行配置 一般都是一些固定的配置)
还有wxml 这个其实就是h5 中html 以及wxss 对应h5 中的 css 主要就是js wxss文件也好 都不需要在wxml引入 因为小程序的规范已经定义好了

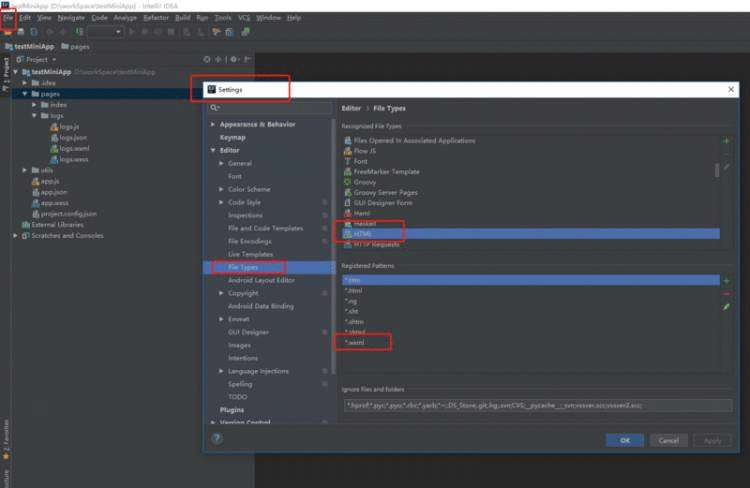
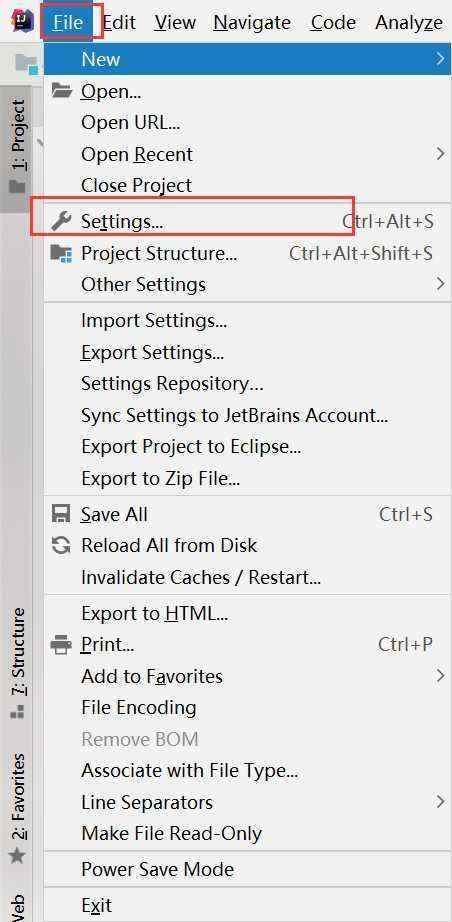
然后我们知道这个这些文件是什么意思了之后 我们在idea 中将wxss使用css 解析 wxml 使用html 进行解析 设置一下就 ok
在idea 中 file Type 中将 wxml 当html 解析 wxss 当做成 css 解析

如此一来我们就能在idea 中进行小程序的开发了
如此一来我们将开发前的准备工作做完了 关于app.json 及 app.js 看第二篇文章 记一个微信小程序开发全过程(二)










 京公网安备 11010802041100号
京公网安备 11010802041100号