作者:宝宝壮壮妈 | 来源:互联网 | 2023-05-19 13:57
本篇文章给大家分享的是有关HTML5 WebSocket实现点对点聊天的方法,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
昨天使用HTML5的websocket与Tomcat实现了多人聊天,那是最简单也是最基本的,其中注意的就是开发环境,要满足jdk1.7和tomcat8,当然了tom7 的7.063也行!
本文主要和大家介绍HTML5 WebSocket实现点对点聊天的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。

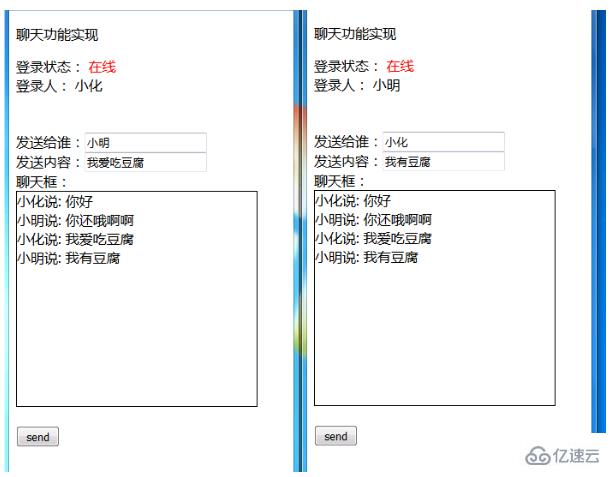
因为是模拟的,这里给出的是两个JSP页面A和B,里面分别向session里放了两个名字小明和小化,注意,这里的session是HttpSession session,之前多人聊天里的session是javax.websocket.Session;不一样的。
这里想一下, 使用HttpSession session控制聊天的用户,好处怎样,自己猜~~~
这里没有使用注解,传统的web.xml配置方式,首先在系统启动的时候调用InitServlet方法
public class InitServlet extends HttpServlet {
private static final long serialVersiOnUID= -3163557381361759907L;
private static HashMap socketList;
public void init(ServletConfig config) throws ServletException {
InitServlet.socketList = new HashMap();
super.init(config);
System.out.println("初始化聊天容器");
}
public static HashMap getSocketList() {
return InitServlet.socketList;
}
}这里你可以跟自己的系统结合,对应的web配置代码如下:
websocket
socket.MyWebSocketServlet
websocket
*.do
initServlet
socket.InitServlet
1
index.jsp
这就是最普通的前台像后台发送请求的过程,也是很容易嵌入到自己的系统里
MyWebSocketServlet:
public class MyWebSocketServlet extends WebSocketServlet {
public String getUser(HttpServletRequest request){
String userName = (String) request.getSession().getAttribute("user");
if(userName==null){
return null;
}
return userName;
}
protected StreamInbound createWebSocketInbound(String arg0,
HttpServletRequest request) {
System.out.println("用户" + request.getSession().getAttribute("user") + "登录");
return new MyMessageInbound(this.getUser(request));
}
}MyMessageInbound继承MessageInbound
package socket;
import java.io.IOException;
import java.nio.ByteBuffer;
import java.nio.CharBuffer;
import java.util.HashMap;
import org.apache.catalina.websocket.MessageInbound;
import org.apache.catalina.websocket.WsOutbound;
import util.MessageUtil;
public class MyMessageInbound extends MessageInbound {
private String name;
public MyMessageInbound() {
super();
}
public MyMessageInbound(String name) {
super();
this.name = name;
}
@Override
protected void onBinaryMessage(ByteBuffer arg0) throws IOException {
}
@Override
protected void onTextMessage(CharBuffer msg) throws IOException {
//用户所发消息处理后的map
HashMap messageMap = MessageUtil.getMessage(msg); //处理消息类
//上线用户集合类map
HashMap userMsgMap = InitServlet.getSocketList();
String fromName = messageMap.get("fromName"); //消息来自人 的userId
String tOname= messageMap.get("toName"); //消息发往人的 userId
//获取该用户
MessageInbound messageInbound = userMsgMap.get(toName); //在仓库中取出发往人的MessageInbound
MessageInbound messageFromInbound = userMsgMap.get(fromName);
if(messageInbound!=null && messageFromInbound!=null){ //如果发往人 存在进行操作
WsOutbound outbound = messageInbound.getWsOutbound();
WsOutbound outFromBound = messageFromInbound.getWsOutbound();
String cOntent= messageMap.get("content"); //获取消息内容
String msgCOntentString= fromName + "说: " + content; //构造发送的消息
//发出去内容
CharBuffer toMsg = CharBuffer.wrap(msgContentString.toCharArray());
CharBuffer fromMsg = CharBuffer.wrap(msgContentString.toCharArray());
outFromBound.writeTextMessage(fromMsg);
outbound.writeTextMessage(toMsg); //
outFromBound.flush();
outbound.flush();
}
}
@Override
protected void onClose(int status) {
InitServlet.getSocketList().remove(this);
super.onClose(status);
}
@Override
protected void onOpen(WsOutbound outbound) {
super.onOpen(outbound);
//登录的用户注册进去
if(name!=null){
InitServlet.getSocketList().put(name, this);//存放客服ID与用户
}
}
@Override
public int getReadTimeout() {
return 0;
}
}在onTextMessage中处理前台发出的信息,并封装信息传给目标
还有一个messageutil
package util;
import java.nio.CharBuffer;
import java.util.HashMap;
public class MessageUtil {
public static HashMap getMessage(CharBuffer msg) {
HashMap map = new HashMap();
String msgString = msg.toString();
String m[] = msgString.split(",");
map.put("fromName", m[0]);
map.put("toName", m[1]);
map.put("content", m[2]);
return map;
}
}当然了,前台也要按照规定的格式传信息
<%@ page language="java" cOntentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%session.setAttribute("user", "小化");%>
聊天功能实现
登录状态:
正在登录
登录人:
发送给谁:
发送内容:
聊天框:
这是A.jsp页面,B同上
通过以上代码,就可以实现一个点对点的聊天功能,如果做的大,可以做成一个web版的聊天系统,包括聊天室和单人聊天,都说websocket不支持二进制的传输,但是看到个大流说了这样的话
不过现在做下来 感觉使用二进制的意义不是很大。很久以前就一直困混,怎么都说JS不支持二进制,发现其实只是一堆坑货对这个没研究。。(用的是filereader)
以上就是HTML5 WebSocket实现点对点聊天的方法,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注编程笔记行业资讯频道。