写在前面
写这篇文章的起因是今天在12306上买火车票时,被这牛逼的网站给震撼到了,靠,牛叉得让人无语的用户体验啊。就讲讲我是如何利用一个小工具做辅助,幸运地抢到了回家的卧铺票的。希望能给有需要的兄弟们做个参考。
回顾下我今天网上购票的全过程,总结起来有四个难关,第一是登陆,第二是预定,第三是提交订单,第四是支付。本文的目的主要是为了在第一和第二关提供一些帮助。
准备工作:
1,firefox浏览器
2,油猴脚本扩展GreaseMonkey
(有园友反映这里看不懂啥意思,好吧,特别补充一段。GreaseMonkey是一个firefox扩展,当然,别再问我啥是扩展了,请自行google,简单说,就是装了这个扩展,就可以再它基础上跑一些js脚本,对页面做一些修改什么的。。。,)
先去这个页面下载扩展,https://addons.mozilla.org/zh-cn/firefox/addon/greasemonkey/,
下载到本地的是一个xpi文件,将其拖拽进firefox里面,就可以完成扩展的安装,重启firefox以后就生效,启用了GreaseMonkey
3,去这个页面安装12306 train ticket buyer脚本,http://userscripts.org/scripts/show/122334
(完成第二步以后,就可以直接在firefox里打开上述链接,页面上会有一个”Install”按钮,单击后就完成了脚本在油猴里的安装了)
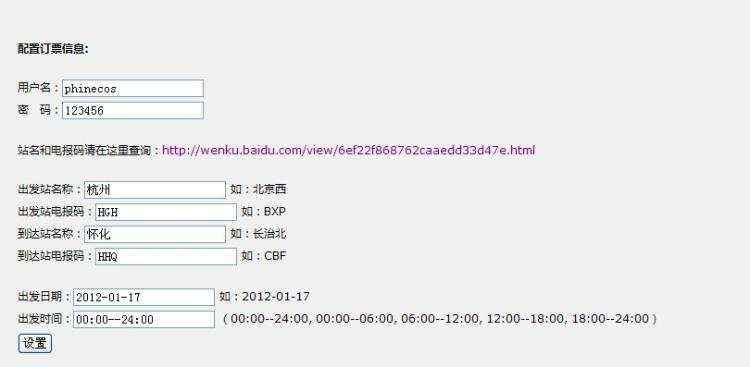
下面我们就开始体验购票的整个流程吧。在firefox浏览器里安装好上面的油猴脚本后,首先打开登陆页面,http://www.12306.cn/mormhweb/kyfw/,这时你就会发现页面上出现了下面这个设置区域

如果你没看到,请记得去确认下GreaseMonkey扩展是否已经启用,就在地址栏最右边那个小猴子,记得点亮它,嘿嘿。

Ok,再来介绍下这个脚本的功能,它对我们闯第一,二关有一定的辅助功效,功能1:登录助手(自动填充用户名密码,验证码输入框自动获得焦点,无需碰鼠标即可输入验证码回车重复登录);功能2:自动查询车票(根据用户事先配置的始发到站信息,自动查询)
先说说第一关---登陆,每天整点放票的时候,想登陆进去真是难如登天,每次都会弹出下面这个让人泪流满面的窗口,尼玛连个登陆进去的机会都不给啊。。。

更可恶的是,如果你用IE浏览器的话,密码会清空,鼠标焦点也没有选中在任何一个输入框,你不得不鼠标移到密码框,重输密码,再验证码,再鼠标单击“登录“,如果你用的是firefox呢,情况稍微好点,起码密码可以帮你保存,可还是上面的鼠标动作免不了。
大家懂的,这时候,速度就是一切,差之毫厘,失之千里,省下那么一点点鼠标操作的时间,你就比别人多了几次登录的机会啊。
这就是上面那个油猴脚本能帮到你的地方了,安装了以后,你会发现,登录时,你只需要使用键盘进行操作,就两个动作,输入验证码,回车,如果失败,再次回车干掉弹出框,此时鼠标焦点依旧在验证码那,继续输入验证码,回车,。。。。只要你键盘操作够快,此时的你绝对是正常登录操作的好几倍啊,有么有?哈哈
Ok,千辛万苦终于爬进系统里头来了,下一关—就是预定,这个脚本在这里还是继续可以帮到你一点点的。
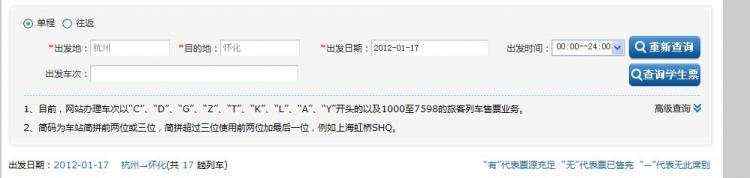
如果不用上面这个脚本的话,正常的操作流程是自己填写出发站点和到达站点,出发日期,点击“重新查询“按钮,完了你发现没票,囧了,又重新填一遍信息,再点,还是没票,又来一遍?
这时候上面的油猴脚本就可以帮我们做这种无聊的重填信息动作了,上面我们不是设置了出发站点和到达站点,出发日期嘛,这些信息就是脚本用来在车票查询的时候自动重填的,

你现在只管不断地点“重新查询“按钮,期待着宝贵的车票出现,然后你懂的,剩下的预定是否成功,订单是否提交成功,支付是否能完成,那就只有老天爷知道了。。,
当然,登陆不进,进去了又被踢下线,502 Bad Gateway,这些问题就无语了,没办法,只有不断的重试,重试,再重试,关键时刻还得拼人品,拼运气的。
此外,网上有文章介绍如何用firebug修改html页面上的参数值,然后在提交页面来快速下订单的教程,见《网友提供Firefox+扩展 15秒网上快速预定火车票教程》,但我也试了,基本用处不大,能否提交订单成功,真的是只有上帝才知道,我基本都卡在这里,眼看着有票,可订单死活提交不上去。。。
但起码这个脚本可以让我们节省出不少的时间,在这全民抢票的时代,时间就是机会,时间就是金钱啊,心动了么?赶紧照着我这个教程试试吧。
最后,再推荐一个Chromium下的脚本,我使用的是Chromium 16
1,首先在Chromium中打开下述链接,安装12306 auto query脚本。
https://gist.github.com/raw/1554666/dec45c925002ec23ccef9f5be14770572d27625c/12306.user.js
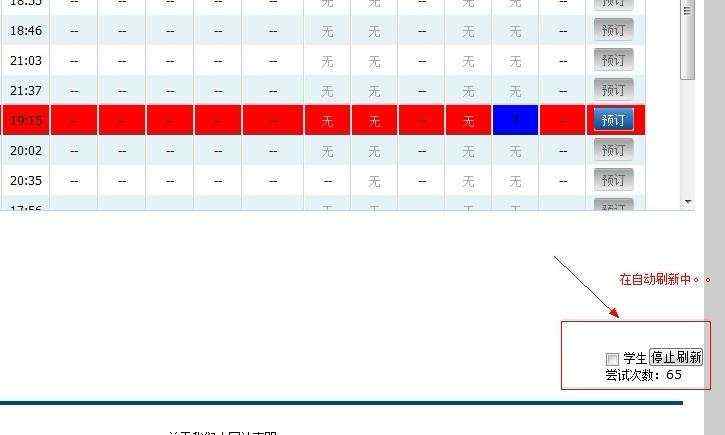
2,登陆到12306,选择“车票预订”,填写好信息后进行一次查询后,就会看到下面的画面。

程序是会自动查询,当有票时会会高亮有票的车次。在查询期间你可以做其他事情,但要保持标签页开启(是否是当前标签页无所谓)。注意:1) 只在 Chromium 上调试过。2) 不支持自动订票,有票后请手工操作。
这个脚本最有用的地方在哪里呢?有时候你查询车票的时候,会显示一张票都没有了,但是请不要绝望,因为还是有一点点希望的。因为有人会退票,或者是有些人会因为支付失败,超时等原因,系统会把票重新收回,这时候这个脚本就给力了,你可以比别人快一步看到这些珍稀资源,当你看到那红色高亮的“一条杠”的时候,该怎么做,你懂的。。。。
另外,再附带吐槽一下,这系统里的硬座票和无座票是统一归在“硬座票”里的,因此,当你看到页面上显示硬座还有票的时候,请别高兴得太早,很可能你支付完成后就发现,你拿到手的居然是“无座票”,这坑爹的玩意。。。,
还有就是,一定要同时使用多个浏览器,甭管什么IE啊,Firefox啊,Chrome啊,总之能整上的都给它整上。。。在每个浏览器上都去登陆,上去了之后,就是一个字---刷,甚至你还可以制定相应的策略,分车次,分站点来刷,总而言之,就是拼命刷之,别让12306后台系统那帮龟孙子闲着。。。
最后,可能有人会问那最后一步支付咋办呢?难不成要重新换IE登陆上了,在限时的45分钟内去用网银来完成支付么?很可能是一去不复返了。。。其实,在firefox和chrome下也是可以完成支付的,如果你有招商银行,那么支付时就可以使用手机支付来搞定的。只要是非IE浏览器登录时,默认会定位到手机支付页面

哈哈,反正我今天是坚持不懈的斗争,终于抢到了一张回家的卧铺票,一点小经验,不敢独享,拿出来给大家分享,咱技术宅买个票就得像打仗一样,仔细研究对手,做好一切能做的准备,打持久战,不是么?