1、Shang 改变span的值,为“Shang0109”
function ChangeSpanText()
{
var aa=document.getElementById('aa').getElementsByTagName("span")[0].innerText;
//getElementsByTagName 获取的是数组,此为获取
var xh='0109';
if(aa.indexOf(aa)!=-1)//先判断是否已包含"0109"
{
document.getElementById('aa').getElementsByTagName("span")[0].innerText+="0109";
}
}
2、CheckBox被选中,则span显示,否则不显示(常用作关联功能的使用)
function CBChecked()
{
if(document.getElementById('aa').checked==false)//未被选中
{
document.getElementById('bb').style.display='none';//不显示
}
else
{
document.getElementById('bb').style.display='';//显示
}
}
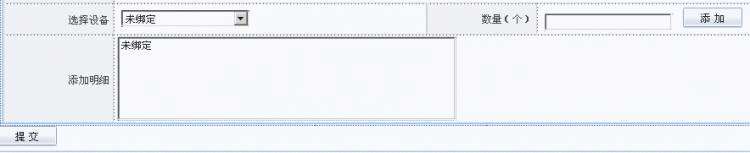
3、通过一个下拉列表选择种类,一个文本框填写数量,一个“添加”的按钮,并在ListBox中显示明细记录,以供总提交。

页面的html代码:

 View Code
View Code 参考JS代码:

 View Code
View Code //添加入库设备信息到ListBox 中,并初始化数量 空;
function btnAdd_onclick() {var ddl=document.getElementById('ddlDevList');var index=ddl.selectedIndex;var devName=ddl.options[index].text;//设备名称//alert(DevName);//var dd=ddl.options[index].value;//alert(dd);//同上 两个都可以var devNum=document.getElementById('txtDevNum').value;//设备数量if(Number(devNum)==0|| isNaN(devNum)==true)//如果数量为空,或者输入的非数字,则提示错误!(包括为空的情况)
{alert("请正确输入设备数量&#xff01;");document.getElementById(&#39;txtDevNum&#39;).value&#61;"";return;}//将设备名称和数量添加 到 ListBox当中&#xff0c;已存在的设备 则改变其数量 var ltbDevDetials&#61;document.getElementById(&#39;ltbDevDetials&#39;);var ltbCount&#61;ltbDevDetials.options.length;//ListBox 元素的长度if(ltbCount<&#61;0){//添加一个ListBox元素var option&#61;document.createElement("option");option.value&#61;devNum;option.text&#61;devName &#43;" : "&#43;option.value&#43;" 个";ltbDevDetials.add(option);document.getElementById(&#39;txtDevNum&#39;).value&#61;"";return;}else //遍历ListBox中的每一个元素&#xff0c;并与新添加的元素比较&#xff0c;如果该元素设备名已存在&#xff0c;则两者数量相加&#xff0c;否则添加新元素
{var i,j;for(i&#61;0; i
{var num&#61;Number(ltbDevDetials.options[i].value)&#43;Number(devNum);ltbDevDetials.options[i].value&#61;num;//要更新该条设备的数据if(num<&#61;0){ltbDevDetials.remove(i);document.getElementById(&#39;txtDevNum&#39;).value&#61;"";return;}ltbDevDetials.options[i].text&#61;devName&#43;" : "&#43;num&#43;" 个";document.getElementById(&#39;txtDevNum&#39;).value&#61;"";return;}}}if(ltbDevDetials.options.length&#61;&#61;i)//说明新添加的设备之前没有被添加过
{//添加一个ListBox元素var option&#61;document.createElement("option");option.value&#61;devNum;option.text&#61;devName &#43;" : "&#43;option.value&#43;" 个";ltbDevDetials.add(option);document.getElementById(&#39;txtDevNum&#39;).value&#61;"";return;}}
另一个思路&#xff0c;解决&#xff1a;将添加部分&#xff08;上图所示&#xff09;更换为一个的框架可以绑定一个新的页面&#xff0c;在新“添加”的时候&#xff0c;可以通过提交Session&#xff0c;再由当前页面从Session中获取后实现“总提交”到数据库中。
4、通过链接跳转到新页面&#xff0c;并控制新页面的属性&#xff0c;使新页面处于屏幕中间&#xff1a;
绑定了该条记录的id&#xff1b;
function JumpOutWeb(id)//屏幕中间弹出一个web窗体 {
var left&#61;Math.round((window.screen.width-600)/2);
var top&#61;Math.round((window.screen.height-200)/2);
window.open(&#39;devDetialsLook.aspx?id&#61;&#39;&#43;id, &#39;newwindow&#39;, &#39;height&#61;200, width&#61;600, toolbar&#61;no, menubar&#61;no, scrollbars&#61;no, resizable&#61;no,location&#61;no, status&#61;no,target&#61;_blank&#39;&#43;&#39;,left&#61;&#39;&#43;left&#43;&#39;,top&#61;&#39;&#43;top)
}
Window.Open跳转新页面命令。新页面属性&#xff08; &#39;devDetialsLook.aspx?id&#61;&#39;&#43;id&#xff1a;是要弹出的页面&#xff0c;也可是html页面&#xff0c;newWindow&#xff1a;新页面的名字&#xff0c;可使用“”代替&#xff0c;
height&#xff1a;页面高度&#xff0c;width&#xff1a;页面宽度&#xff0c;toolbar&#xff1a;是否显示工具栏&#xff0c;menubar&#xff1a;是否显示&#xff1a;菜单栏&#xff0c; scrollbars&#xff1a;是否显示滚动条&#xff0c;resizable&#xff1a;是否允许改变窗口的大小&#xff0c;location&#xff1a;是否显示地址栏&#xff0c;status&#xff1a;是否显示状态栏内的信息&#xff0c;
left&#xff1a;窗口距离屏幕左边的像素&#xff0c;top窗口距离屏幕顶端的像素&#xff09;
window.location.href(&#39;Default.aspx&#39;);//替换当前页面&#xff0c;跳转到指定页面&#xff0c;同时页面也可以添加参数如&#xff1a;“Default.aspx?id&#61;1”
5、判断输入文本框的值是否是数字&#xff0c;不是则提示。
function IfNumber()
{
var tel&#61;document.getElementById("txtTel");
if(isNaN(tel.value)&#61;&#61;true)
{
alert("请输入数字&#xff01;");
tel.focus();//聚焦到该文本框中
return false;
}
return true;
}
autocomplete&#61;"off"&#xff1a;清除文本框中的痕迹
6、页面中提示窗体的实现
public class Utility
{
#region 脚本相关
///
/// 向页面中增加onload事件方法
/// attachEvent,可以在onload中绑定多个&#xff0c;
///
///
///
public static void JSAttachEventOnload(string key, string fun)
{
Page page &#61; HttpContext.Current.Handler as Page;
page.ClientScript.RegisterStartupScript(page.GetType(), key, "if
(window.attachEvent)window.attachEvent(\"onload\", function() { " &#43; fun &#43; " });
else window.addEventListener(\"load\", function() { " &#43; fun &#43; " }, true);", true);
}
#endregion
}
该方法在.NET中直接调用就可以了
Utility.JSAttachEventOnload("key","fun");//key自定义//fun 可以使方法名&#xff0c;也可以使js代
码如&#xff1a;Utility.JSAttachEventOnload("submitFail","alert(&#39;提交失败&#xff01;&#39;)");
Utility.JSAttachEventOnload("aaa","a()");//a()为js方法
window.attachEvent方法是IE5.0以后提供的方法&#xff0c;该方法可以一个事件&#xff0c;绑定多个处理过程。
Mozilla/Firefox浏览器不支持该方法&#xff0c;而是使用addEventListener,事件也不以“on”开头&#xff0c;并
且addEventListener有三个参数。一般情况下&#xff0c;会同时使用这两个方法&#xff0c;以适用于不同的浏览器
。
if(document.all){window.attachEvent(&#39;onload&#39;,事件名);}
else{window.addEventListener(&#39;load&#39;,事件名,true/false);}
7、Web关闭当前页面&#xff0c;一般情况用于关闭弹出的web窗体。
&#xff08;1&#xff09;&#xff1a;ClientScript.RegisterStartupScript(Page.GetType(), "", "");
&#xff08;2&#xff09;&#xff1a;ClientScript.RegisterStartupScript(Page.GetType(), "", "");
将window.opener&#61;null 改为 window.opener.document.location.reload(); 页面在关闭之前会刷新主页面
&#xff08;3&#xff09;&#xff1a;关闭当前页面弹出的提示窗口&#xff0c;并在关闭后刷新页面
Response.write ""
8、删除链接加提示框。

该链接中的code是Repeater中绑定的code&#xff0c;此处可以自行使用。
9、实现全选的功能
function SelectAll()//全选
{
var checkbox &#61; document.getElementsByTagName("input");
if (checkbox[0].checked &#61;&#61; true) {
for (var i &#61; 0; i
if(checkbox[i].type&#61;&#61;"text")
{
checkbox[i].style.display&#61;&#39;none&#39;;
}
}
}
else {
for (var i &#61; 0; i
checkbox[i].checked &#61; true;
if(checkbox[i].type&#61;&#61;"text")
{
checkbox[i].style.display&#61;&#39;&#39;;
}
}
}
}
10&#xff1a;window.attachEvent
通过监听加载js方法
后台&#xff1a;
///
/// 向页面中增加onload事件方法
/// attachEvent,可以在onload中绑定多个
public static void JSAttachEventOnload(string key, string fun)
{ //(System.Web.UI)Page
Page page &#61; HttpContext.Current.Handler as Page;
page.ClientScript.RegisterStartupScript(page.GetType(), key, "window.attachEvent(&#39;onload&#39;,initHMenus);",true);
}
11、JS获取地址中的参数
function RedirctNewPage()//获取地址当前页面地址栏中的参数&#xff0c;并附加到新地址实现页面跳转 {
var gid&#61;&#39;&#39;;
var url&#61;window.location.search;
if(url.indexOf("?")!&#61;-1)
{
var str&#61;url.substr(1);
strs &#61; str.split("&");
for(i&#61;0;i
if([strs[i].split("&#61;")[0]]&#61;&#61;&#39;gid&#39;)
{
gid&#61;unescape(strs[i].split("&#61;")[1]);break;
}
}
}
window.location.href&#61;"TerminalExtAdd.aspx?gid&#61;"&#43;gid.toString();
}
12、获取表中某行某列的值
var tbID &#61; document.getElementById(&#39;tbID&#39;);
tbID.rows(1).cells(2).innerHTML//获取第二行第三列的值
tbID.deleteRow(1);//删除第二行
13、执行操作点击确定提示框&#xff0c;刷新主页面并关闭当前页面
14、js调用后台的事件

在上面的图片中&#xff0c;执行添加&#xff0c;修改&#xff0c;删除等操作后&#xff0c;并对列表页面进行更新&#xff0c;通常情况下&#xff0c;我们执行服务器控件的事件后&#xff0c;页面会被重新加载&#xff0c;如果使用js调用后台的事件&#xff0c;可实现不重新加载页面的效果。
后台&#xff1a;
protected void btnTest_Click(object obj, EventArgs e)
{
JSAttachEventOnload("suc","alert(&#39;测试成功&#xff0c;该方法成功执行了后台的事件&#xff01;&#39;);");
}
public static void JSAttachEventOnload(string key, string fun)
{
Page page &#61; HttpContext.Current.Handler as Page;
page.ClientScript.RegisterStartupScript(page.GetType(), key, "if (window.attachEvent)window.attachEvent(\"onload\", function() { " &#43; fun &#43; " }); else window.addEventListener(\"load\", function() { " &#43; fun &#43; " }, true);", true);
}
15、刷新父页面&#xff0c;一般用于子页面执行过操作后&#xff0c;刷新父列表页面&#xff0c;更新数据列表
window.opener.document.location.reload();
window.close();//关闭当前页面
16、同级iframe直接的方法调用
window.parent.document.frames["frm_top"].ccc();
表示当前iframe调用同级的id为“frm_top”的ccc&#xff08;&#xff09;方法
转:https://www.cnblogs.com/Shang0109/archive/2012/11/27/2777096.html
-
本文探讨了如何在PHP与MySQL环境中实现高效的分页查询,包括基本的分页实现、性能优化技巧以及高级的分页策略。 ... [详细]publicclassBindActionextendsActionSupport{privateStringproString;privateStringcitString; ... [详细]本文介绍了如何通过C#语言调用动态链接库(DLL)中的函数来实现IC卡的基本操作,包括初始化设备、设置密码模式、获取设备状态等,并详细展示了将TextBox中的数据写入IC卡的具体实现方法。 ... [详细]在使用 Nginx 作为服务器时,发现 Chrome 能正确从缓存中读取 CSS 和 JS 文件,而 Firefox 却无法有效利用缓存,导致加载速度显著变慢。 ... [详细]本文介绍了如何利用jQuery实现对网页上多个div元素的显示与隐藏控制,包括基本的toggle方法及更复杂的显示隐藏逻辑。 ... [详细]在1995年,Simon Plouffe 发现了一种特殊的求和方法来表示某些常数。两年后,Bailey 和 Borwein 在他们的论文中发表了这一发现,这种方法被命名为 Bailey-Borwein-Plouffe (BBP) 公式。该问题要求计算圆周率 π 的第 n 个十六进制数字。 ... [详细]本文探讨了如何通过优化 DOM 操作来提升 JavaScript 的性能,包括使用 `createElement` 函数、动画元素、理解重绘事件及处理鼠标滚动事件等关键主题。 ... [详细]本文介绍了SIP(Session Initiation Protocol,会话发起协议)的基本概念、功能、消息格式及其实现机制。SIP是一种在IP网络上用于建立、管理和终止多媒体通信会话的应用层协议。 ... [详细]在当前版本的 Silverlight for Windows Phone 中,由于缺乏对 ChildWindow 的支持,开发者需要采用其他方法来实现弹出窗口的功能。本文将探讨几种有效的解决方案。 ... [详细]td{border:1pxsolid#808080;}参考:和FMX相关的类(表)TFmxObjectIFreeNotification ... [详细]本文详细介绍了在 CentOS 系统中如何创建和管理 SWAP 分区,包括临时创建交换文件、永久性增加交换空间的方法,以及如何手动释放内存缓存。 ... [详细]本文介绍了.hbs文件作为Ember.js项目中的视图层,类似于HTML文件的功能,并详细讲解了如何在Ember.js应用中集成Bootstrap框架及其相关组件的方法。 ... [详细]nsitionalENhttp:www.w3.orgTRxhtml1DTDxhtml1-transitional.dtd ... [详细]Tags | 热门标签RankList | 热门文章
- 1flipflop和latch以及register的区别
- 2win11亮度怎么调 win11亮度怎么调方法介绍
- 3SVN安装配置和使用
- 4SQL Server 2017 Express限制研究
- 5【原创小说连载】京云:第五十一章
- 6XCTF Web_python_template_injection
- 7线程常用方法并发编程(Java)
- 8DAO设计模式(九)_1.设计分层初步
- 9ArcEngine 获取IMap所有图层方法
- 10《比梅/如梦令》翻译 原文赏析诗人宋张辑
- 11C++程序员视角下的Rust语言
- 12SpringCloudZuul路由网关
- 13干货 | 携程AI推理性能的自动化优化实践
- 14锞字意思 在新华字典的读音解释笔画常用组词起名
- 15C++Primer----顶层const和底层const






 京公网安备 11010802041100号
京公网安备 11010802041100号