今天在写代码的时候,碰到的问题,百度了一下,发现原来AJAX传递List数据是可以的,之前还一直用JSON序列化(new Array()数组设置)进行传值的。
var _list &#61; {}; //等价于 var _list&#61;new Object();for (var i &#61; 0; i <10; i&#43;&#43;) { _list["后台controller中的接收名字[" &#43; i &#43; "]"] &#61; 值; //设置对象的key&#61;>value键值对&#xff0c;即类似于a[0]&#61;0的内容塞入对象_list中&#xff0c;对于后台接收来说&#xff0c;就相当于List内容了
} $.ajax({ url: &#39;传递的路径&#39;, data: _list, //直接传_list节可以了&#xff0c;相当于 data: { "ids[0]":1,"ids[1]":2 }这种写法dataType: "json", type: "POST", success: function (data) { alert(&#39;Ok&#39;); }
});
另外的方式 数组模式
如果传递的数据中存在列表对象
//第一种&#xff0c;现在比较喜欢第一种&#xff0c;毕竟和后台写法类似&#xff0c;而且看起来清楚
var albumsArray &#61; [];$("#acAlbums li:not(.add)").each(function (i) {albumsArray[i] &#61; new Object();albumsArray[i].ImageUrl &#61; $(this).find("img").attr("src");albumsArray[i].Url &#61; $(this).find("img").attr("url");})
//第二种
var albumsArray2 &#61; new Array();$("#acAlbums li:not(.add)").each(function (i) { albumsArray2.push({"ImageUrl":$(this).find("img").attr("src"),
"Url":$(this).find("img").attr("url")});})$.ajax({data: {MenuListStr: JSON.stringify(eval(albumsArray))//尝试了一下&#xff0c;直接把对象数组传到后台&#xff0c;但是数据为null&#xff0c;也可能方式不对,MenuListStr2:JSON.stringify(eval(albumsArray2))//第二种方式使用Array对象&#xff0c;json化对象数据&#xff0c;当然这个数据到后台是需要反序列化的
...}
...})
如果传递的数据中属性是对象的情况的另一种写法&#xff1a;


1 function save() {
2 var data &#61; {};
3 //规则数
4 var ruleObj &#61; $("#rule_container tbody tr");
5 ruleObj.each(function (i) {
6 var full &#61; parseFloat($(this).find("[name&#61;rule_full]").val());
7 var cash &#61; 0;
8 var isPinkage &#61; "False";
9 var sortID &#61; i &#43; 1;
10 data["CouponActivityRules[" &#43; i &#43; "].Full"] &#61; full;
11 data["CouponActivityRules[" &#43; i &#43; "].Coupon"] &#61; cash;
12 data["CouponActivityRules[" &#43; i &#43; "].IsPinkage"] &#61; isPinkage;
13 data["CouponActivityRules[" &#43; i &#43; "].SortID"] &#61; sortID;
14 //ruleArr.push({ Full: full, Coupon: cash, IsPinkage: isPinkage, SortID: sortID });
15 })
16
17 var productArr &#61; new Array();
18 for (var i &#61; 0; i
19 data["CouponProducts[" &#43; i &#43; "].ProductID"] &#61; productSelectData[i].ID;
20 //productArr.push({ ProductID: productSelectData[i].ID });
21 }
22 data["Name"] &#61; $("#Name").val();
23 data["BeginTime"] &#61; $("#BeginTime").val();
24 data["EndTime"] &#61; $("#EndTime").val();
25 data["ID"] &#61; $("#ID").val()
26 $.ajax({
27 url: "/create",
28 data: data,
29 dataType: "json",
30 type: "post",
31 success: function (data) {},
32 error: function (data) {}, timeout: 15000,//超时
33 complete: function (XHR, TS) { XHR &#61; null }//AJAX请求
34 });
35 }
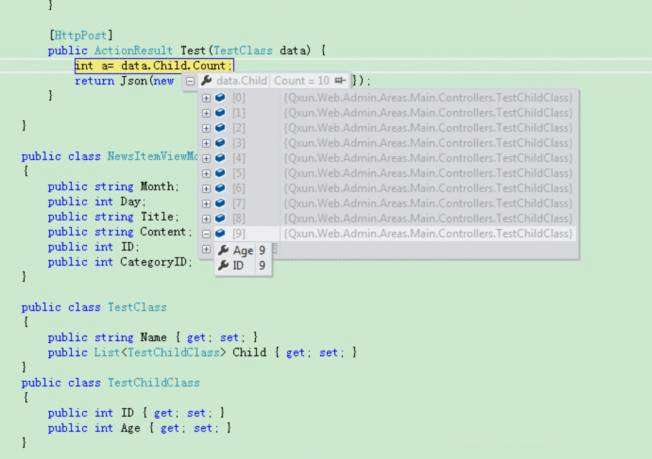
List传递&#xff08;非传统请求&#xff09;&#xff0c;数组形式的传法并不被接受&#xff0c;现在只知道一种data["child[0].ID"]&#61;1的写法后台是能够正常接收数据的


1












 京公网安备 11010802041100号
京公网安备 11010802041100号