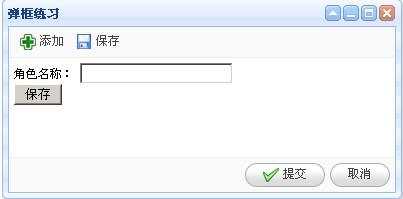
jQuery EasyUI 对话框(Dialog)用法与EasyUI的窗口用法极为相似,最终的效果图也只与窗口的效果图差几个按钮,下面看一下EasyUI的对话框效果图

js代码:

 代码
代码 1 <script language&#61;"Javascript" type&#61;"text/Javascript">
2 function Open_Dialog() {
3 $(&#39;#mydialog&#39;).show();
4 $(&#39;#mydialog&#39;).dialog({
5 collapsible: true,
6 minimizable: true,
7 maximizable: true,
8 toolbar: [{
9 text: &#39;添加&#39;,
10 iconCls: &#39;icon-add&#39;,
11 handler: function() {
12 alert(&#39;添加数据&#39;)
13 }
14 },{
15 text: &#39;保存&#39;,
16 iconCls: &#39;icon-save&#39;,
17 handler: function() {
18 alert(&#39;保存数据&#39;)
19 }
20 }],
21 buttons: [{
22 text: &#39;提交&#39;,
23 iconCls: &#39;icon-ok&#39;,
24 handler: function() {
25 alert(&#39;提交数据&#39;);
26 }
27 }, {
28 text: &#39;取消&#39;,
29 handler: function() {
30 $(&#39;#mydialog&#39;).dialog(&#39;取消&#39;);
31 }
32 }]
33 });
34 }
35 </script>
2 function Open_Dialog() {
3 $(&#39;#mydialog&#39;).show();
4 $(&#39;#mydialog&#39;).dialog({
5 collapsible: true,
6 minimizable: true,
7 maximizable: true,
8 toolbar: [{
9 text: &#39;添加&#39;,
10 iconCls: &#39;icon-add&#39;,
11 handler: function() {
12 alert(&#39;添加数据&#39;)
13 }
14 },{
15 text: &#39;保存&#39;,
16 iconCls: &#39;icon-save&#39;,
17 handler: function() {
18 alert(&#39;保存数据&#39;)
19 }
20 }],
21 buttons: [{
22 text: &#39;提交&#39;,
23 iconCls: &#39;icon-ok&#39;,
24 handler: function() {
25 alert(&#39;提交数据&#39;);
26 }
27 }, {
28 text: &#39;取消&#39;,
29 handler: function() {
30 $(&#39;#mydialog&#39;).dialog(&#39;取消&#39;);
31 }
32 }]
33 });
34 }
35 </script>
HTML代码

 代码
代码 1 <span onclick&#61;"Open_Dialog()">弹框span>
2 <div id&#61;"mydialog" style&#61;"display:none;padding:5px;width:400px;height:200px;" title&#61;"弹框练习">
3 <input id&#61;"txRoleID" type&#61;"hidden" runat&#61;"server" value&#61;"0" />
4 <label class&#61;"lbInfo">角色名称&#xff1a;label>
5 <input id&#61;"txRolename" type&#61;"text" class&#61;"easyui-validatebox" required&#61;"true" runat&#61;"server" /><br />
6 <label class&#61;"lbInfo"> label><input type&#61;"submit" onserverclick&#61;"saveRole" value&#61;"保存" runat&#61;"server" />
7 <label id&#61;"lbmsg" runat&#61;"server">label>
8 div>
2 <div id&#61;"mydialog" style&#61;"display:none;padding:5px;width:400px;height:200px;" title&#61;"弹框练习">
3 <input id&#61;"txRoleID" type&#61;"hidden" runat&#61;"server" value&#61;"0" />
4 <label class&#61;"lbInfo">角色名称&#xff1a;label>
5 <input id&#61;"txRolename" type&#61;"text" class&#61;"easyui-validatebox" required&#61;"true" runat&#61;"server" /><br />
6 <label class&#61;"lbInfo"> label><input type&#61;"submit" onserverclick&#61;"saveRole" value&#61;"保存" runat&#61;"server" />
7 <label id&#61;"lbmsg" runat&#61;"server">label>
8 div>
下面来介绍Window的具体用法&#xff0c;首先来看属性大多数的属性和窗口(Window)的属性是相同的&#xff0c;下面列出一些 Dialog私有的属性&#xff1a;
| 属性名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | 字符串 | 对话框的标题文本 | New Dialog |
| collapsible | 布尔 | 定义是否显示可折叠按钮 | false |
| minimizable | 布尔 | 定义是否显示最小化按钮 | false |
| maximizable | 布尔 | 定义是否显示最大化按钮 | false |
| resizable | 布尔 | 定义对话框是否可编辑大小 | false |
| toolbar | 数组 | 对话框上的工具条&#xff0c;每个工具条包括: text, iconCls, disabled, handler etc. | null |
| buttons | 数组 | 对话框底部的按钮&#xff0c;每个按钮包括: text, iconCls, handler etc. | null |
事件
Dialog的事件和窗口(Window)的事件相同。
方法
除了”header”和”body”以外&#xff0c;Dialog的函数方法和窗口(Window)的相同








 京公网安备 11010802041100号
京公网安备 11010802041100号