作者:可可伦-惊叹号 | 来源:互联网 | 2023-10-11 16:51
tabs相关内容:
1、 ionic2 中隐藏子页面tabs选项卡的三种方法
第一种: 隐藏全部子页面的tabs选项界面找到app.module.ts文件 ,修改如下代码
imports: [IonicModule.forRoot(MyApp,{tabsHideOnSubPages: 'true' })],
第二种:隐藏某个子页面的tabs ; 缺点:当子页面使用pop()方法退出时,父页面的任何事件都不响应。
import from'ionic-angular';
constructor(privateapp:App) //2.声明初始化app对象
this.app.getRootNav().push(nextPage);
第三种:隐藏某个子页面的tabs; 缺点:暂无
//当页面进入初始化的时候letelements = document.querySelectorAll(".tabbar");if(elements !=null) {Object.keys(elements).map((key) => {elements[key].style.display ='none';});} //当退出页面的时候
ionViewWillLeave() {letelements = document.querySelectorAll(".tabbar");if(elements !=null) {Object.keys(elements).map((key) => {elements[key].style.display ='flex';});}
}
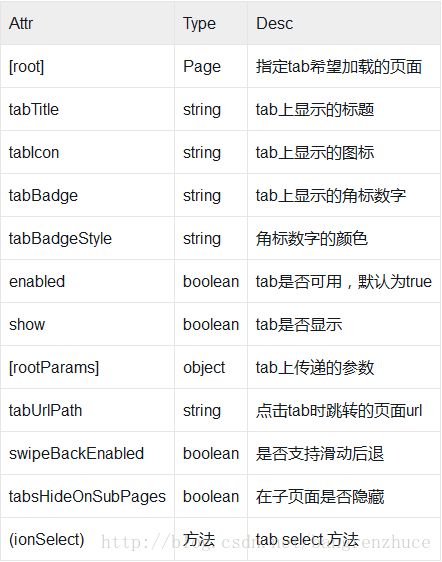
2、Ionic2 组件之Tab的基本属性和事件

示例html代码如下:
<ion-tabs #mainTabs (ionChange)&#61;"changeTabs()" color&#61;"danger" tabsHighlight&#61;"true"> <ion-tab [root]&#61;"tab1Root" [rootParams]&#61;"homeParams" tabTitle&#61;"Home" tabIcon&#61;"home">ion-tab> <ion-tab [root]&#61;"tab2Root" (ionSelect)&#61;"selectFriend()" tabTitle&#61;"Friends" tabIcon&#61;"aperture" tabBadge&#61;"3" tabBadgeStyle&#61;"danger">ion-tab> <ion-tab [root]&#61;"tab3Root" enabled&#61;"false" swipeBackEnabled&#61;"true" tabTitle&#61;"Contact" tabIcon&#61;"contacts">ion-tab> ion-tabs>
3、ionic的一些坑
如何在push页面后隐藏tabbar
在ionicBootstrap中设置tabsHideOnSubPages为true
如何设置返回按键文字
在ionicBootstrap中设置backButtonText&#xff0c;如”返回”或”“
如何设置跨域访问
在config.xml中
如何在page pop后传递参数到前一个页面
a) 使用model来代替push&#xff0c;然后在dismiss方法中传递参数
b) 使用Promise
parent:
new Promise((resolve, reject) &#61;> { this.nav.push(ChildPage, {resolve: resolve}); }).then(data &#61;> { let value &#61; data["property"]; });
child&#xff1a;
let resolve &#61; this.navParams.get("resolve"); resolve({property: value});
5 . 如何设置button的disabled状态&#xff1a;注意解除disabled状态需要设置绑定变量为null
6.如何修改slides的bullet
在slides的option中添加下面两个属性&#xff1a;
bulletClass: "my-swiper-pagination-bullet", bulletActiveClass: &#39;my-swiper-pagination-bullet-active&#39;