作者:手机用户2502911563 | 来源:互联网 | 2023-09-16 19:53
电商应用开发实例分享:《凡客移动应用之Android + HTML5技术运用》 | Android DevCamp
主题简介:本演讲将结合凡客的Android客户端应用实例,详细介绍凡客应用的实现架构,阐述分析电商应用中的多线程的合理使用、电商应用中因商品图片加载过多引发的内存溢出的优化处理等技术问题。演讲提纲涉及:(1)凡客Android客户端应用的介绍及具备的主要功能,并同时介绍APP的实现架构,如native app + web app架构,及如此设计APP架构对电商应用的优势支持;(2)凡客Android客户端应用在开发中主要对APP的优化点:多线程的合理使用,如接口请求线程、图片下载线程的优化管理;B. 电商应用中因商品图片加载过多引发的内存溢出的优化处理等。
推荐指数:3星半
推荐理由:很实用的分享,详细总结了电商应用开发中常见的问题,以及一些探索性的解决方案。
不足之处:可以讲的更多的。
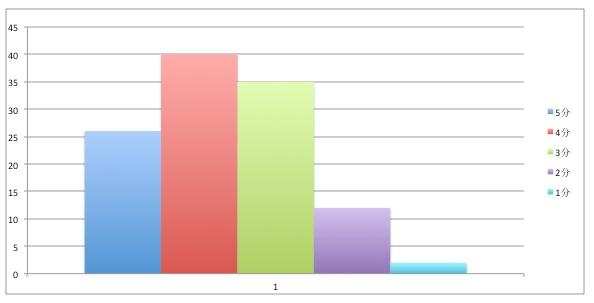
现场评分:3.7

【讲师现场靓照】



【幻灯片在线观看】*:
凡客移动应用之Android + HTML5技术运用 | 凡客 汪健飞 徐金山 from Shining @DevCamp
备注:* 因为炫姐姐对SlideShare这一平台的偏爱,尽管需要使点小技巧才能上传分享,但是炫姐姐还是坚持选择了这一功能强大却简洁好用的平台。一来对国外这些开发出优秀的工具和平台、造福于互联网和人类的团队表示致敬,二来则是对国内对于这些优秀的工具和平台的限制表示一下立场。读者如果不能正常浏览,那么需要像炫姐姐一样用点小技巧。而对于那些还是不知道炫姐姐在说什么的小白读者,可以移步到这里寻找解决方案。
【幻灯片下载页面】:Android DevCamp幻灯片分享:凡客移动应用之Android + HTML5技术运用 | 凡客 汪健飞 徐金山 -来自CSDN下载频道(不需要积分,***下载)
【幻灯片内容刚要】:
- 1. Android DevCampProduced by CSDN
- 2. Android手机凡客 项目介绍
- 3. [ 目录 ]⼀一. 凡客移动应用简介二. 凡客移动应用架构三. 凡客移动应用中的性能优化(电商APP通用) - 网络请求优化; - 图片资源优化; - 数据缓存使用;
- 4. [ 应用简介 ]应用平台:Android 1.6及以上版本资费:免费版本:2.3.2更新日期:2012-7-11
- 5. [ 快捷入口 ]
- 6. [ 多模式浏览 ]
- 7. [ 功能丰富 ]
- 8. [ 运营模块 ]
- 9. [ 技术架构 ]Native App + Web App各取所长
- 10. [ 技术架构 ]Native App优势: Web App优势: Ø 表现力 Ø 成本 Ø 速度 Ø 更新 Ø 性能 Ø 跨平台
- 11. [ 技术简介 ]WebViewØ Webkit在SDK中封装而成的一个组件,用来显示网络内容Ø Java和Javascript通过WebView的接口进行通信
- 12. [ 技术简介 ] Native调用WebØ loadUrl方法 webview.loadUrl(" m.vancl.com ");Ø loadDataWithBaseURL方法 webview.loadDataWithBaseURL(String baseUrl, String data, String mimeType, String encoding, String failUrl);
- 13. [ 技术简介 ] Web调用NativeØ addJavascriptInterface方法 webview. addJavascriptInterface(Object obj, String terfaceName); ① Native:webview. addJavascriptInterface (this, “VanclAct”); ② Web:Javascript:window.VanclAct.redirect(); ③ Native:BaseActivity.redirect() { …… };
- 14. [ 应用实例 ]页面中局部布局的Web内容引入:凡客首页(Native 调用 Web)webview.loadDataWithBaseURL(null, homeBean.content, "text/html", "utf-8", null);!
- 15. [ 应用实例 ]页面中整体布局的 Web 内容引入:webview.loadUrl(“m.vancl.com”); (Native 调用Web)(Web 调用 Native)Native:webview. addJavascriptInterface (this, “VanclAct”);Web:Javascript:window.VanclAct.redirect();Native:BaseActivity.redirect() { …… };
- 16. [ 性能优化 ]网络请求方式Ø 并行请求 优点:响应速度相对较快 缺点:子线程过多,不容易控制Ø 串行请求 优点:不会出现过多子线程,节省资源。 缺点:如何有效中断废弃的请求。
- 17. [ 性能优化 ]如何中断废弃请求Ø 中断废弃请求应用场景? 用户快速切换页面Ø 为何需要中断废弃请求? 采用串行方式请求,废弃旧请求,快速响应当前请求Ø 现有中断请求方式? abort()方法 减少Timeout时间。
- 18. [ 性能优化 ]图片资源优化Ø 本地图片的存储优化 ① res包中图片资源的精简 ② 图片在使用时,内存的回收机制 ③ 图片在保存到外存时,以字节数组的方式进行保存Ø 网络图片的适配请求 请求网络图片资源时,根据终端的屏幕分辨率,请求图片的质量及尺寸,以进行适配性支持
- 19. [ 性能优化 ]数据缓存的使用Ø 策略 ① 对于业务数据变动频率较低的功能模块,进行数据的缓存 ② 对于业务数据变动频率较高的功能模块,不进行数据缓存 ③ 页面显示时,使用上⼀一次的缓存数据进行内容显示Ø 目的 ① 不阻塞用户体验 ② 保证本地业务数据与服务器端的数据较及时的同步
- 20. [ 问答环节]凡人都是客,我们是诚恳的品牌
- 21. 感谢2012年7月28日! 21