作者:一腕儿本人 | 来源:互联网 | 2023-07-18 02:16
本篇内容主要讲解“HTML 5和CSS3的免费网站模板与教程”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“HTML 5和CSS3的免费网站模板与教程”吧!
HTML 5是HTML的高级版本,几乎所有的主流浏览器都支持HTML 5。我们可以看到HTML 5拥有令人难以置信的方法来***限度的方便外部源查找视频和音频。坦率地说,并非所有的浏览器都支持HTML 5的所有功能,但我相信2011年我们可以看到很多的网站和博客将采用HTML 5技术。如果您也正在寻找一个自定义的HTML 5的模板,那么你可以看看下列20个HTML 5和CSS3的免费网站模板,或许有一款就您所需要的。
1. HTML 5&CSS3优雅的模板(含教程)

下载地址:http://www.pvmgarage.com/2010/04/touch-the-future-create-an-elegant-website-with-hmtl-5-and-css3/
2. HTML 5的组合模板(含教程)

下载地址:http://inspectelement.com/tutorials/code-a-backwards-compatible-one-page-portfolio-with-html5-and-css3/
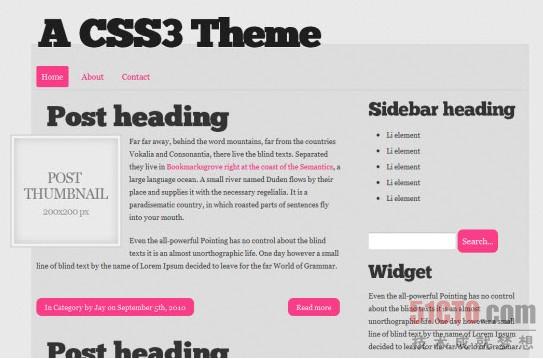
3. CSS3的主题

下载地址:http://jayj.dk/2009/a-free-html5-and-css3-theme/
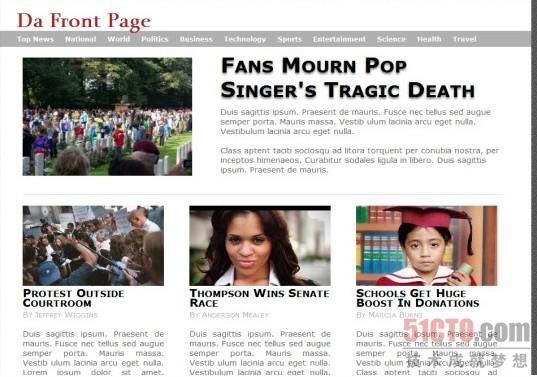
4. 大首页

下载地址:http://www.freehtml5templates.com/dafrontpage-html5-and-css3-template/
5. 手机应用程序网站模板(含教程)

下载地址:http://line25.com/tutorials/design-and-code-a-cool-iphone-app-website-in-html5
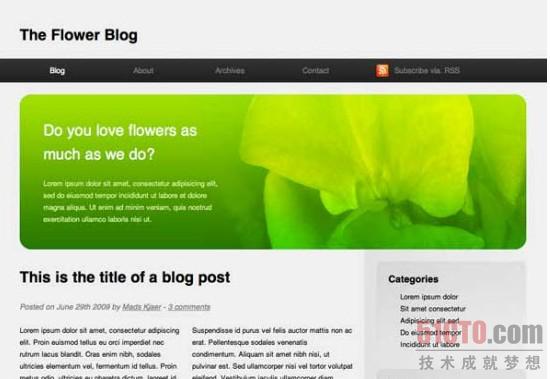
6. HTML 5&CSS3的花卉博客模板(含教程)

下载地址:http://net.tutsplus.com/tutorials/html-css-techniques/html-5-and-css-3-the-techniques-youll-soon-be-using/
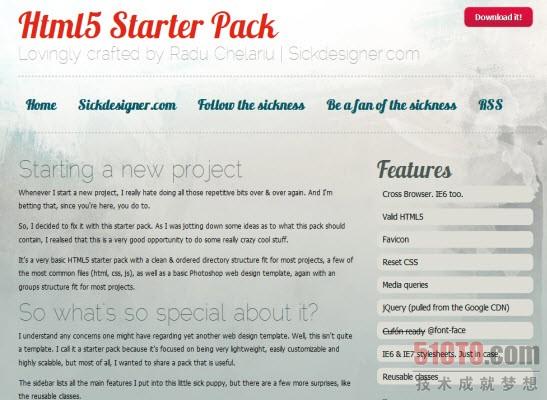
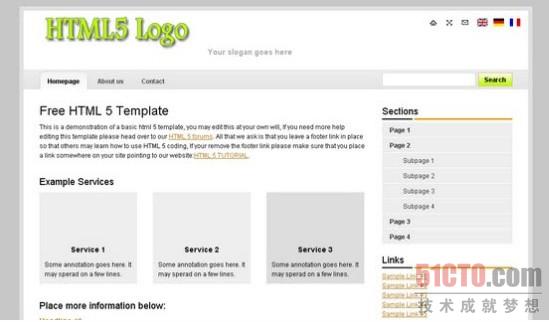
7. HTML 5的启动包

下载地址:http://sickdesigner.com/resources/HTML5-starter-pack/index.html
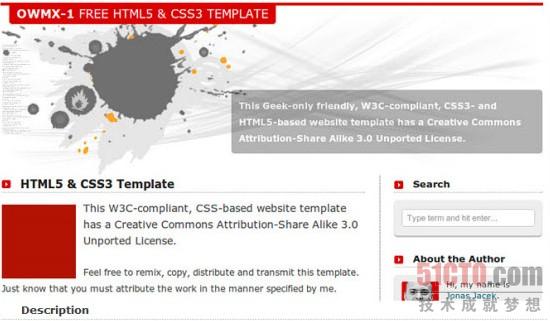
8. HTML 5的两栏模板

下载地址:http://www.owmx.com/templates/owmx-1.html
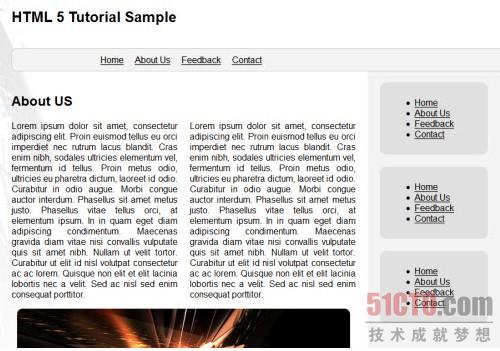
9. 简单的HTML 5模板(含教程)

下载地址:http://www.designzzz.com/website-layout-tutorial-html-5-css-3/
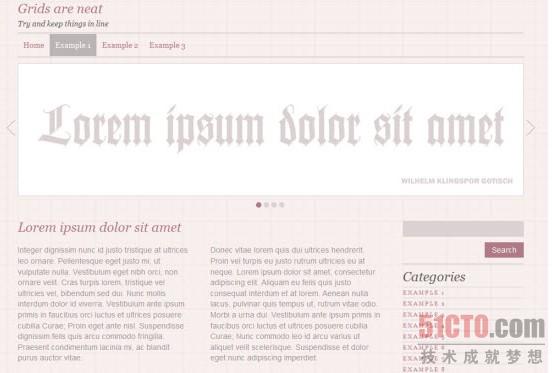
10. HTML 5的模板滑块

下载地址:http://www.webdezign.co.uk/blog/design-blog/free-html5-template/
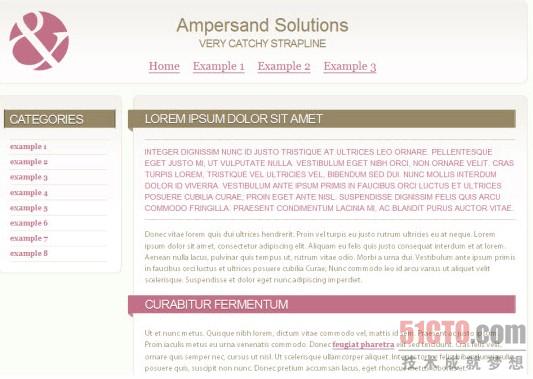
11. 一个简单的两列模板

下载地址: http://www.webdezign.co.uk/blog/design-blog/free-html5-template/
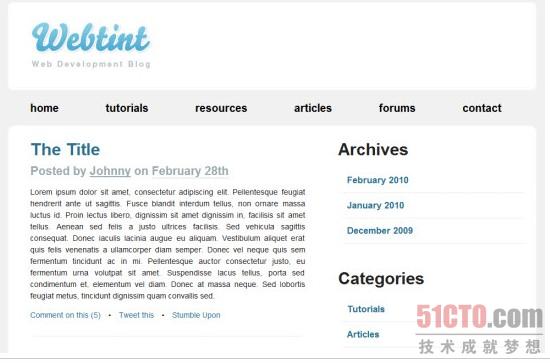
12. HTML 5的单页模板

下载地址:http://tutorialzine.com/2010/02/html5-css3-website-template/
13. HTML 5&CSS3的布局

下载地址:http://phosphorus.co/archives/how-well-be-building-websites-in-5-years-html5-and-css3-layout/
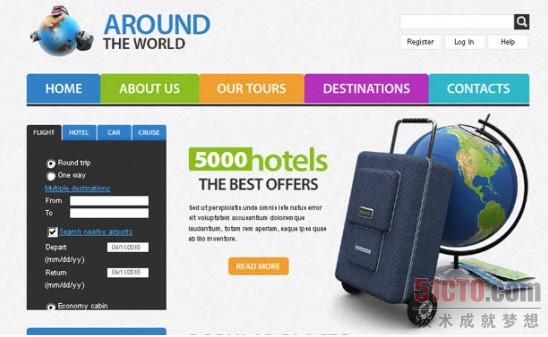
14. 旅游网站模板

下载地址:http://blog.templatemonster.com/2011/01/11/free-travel-website-template/
15. HTML 5的商业模板

下载地址:http://html5template.com/2-column/html-5-business-template.html
16. 房地产模板

下载地址:http://blog.templatemonster.com/2010/12/27/free-real-estate-website-template/
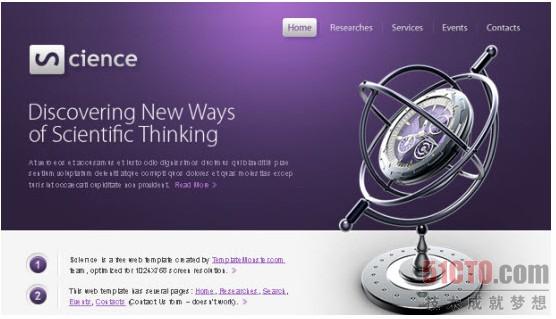
17. HTML 5的科学技术模板

下载地址:http://blog.templatemonster.com/2010/11/08/free-science-html5-website-template/
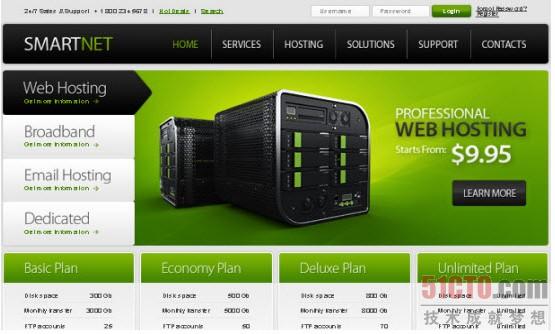
18. HTML 5的虚拟主机模板

下载地址:http://blog.templatemonster.com/2010/10/18/free-html5-template-hosting-website/
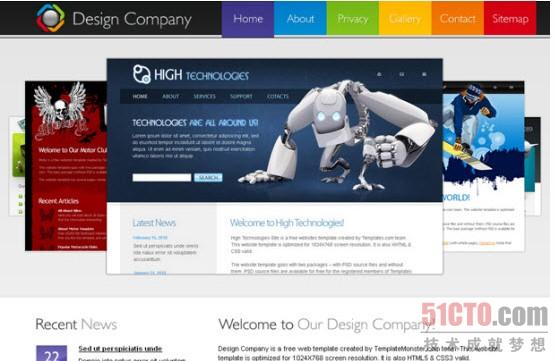
19. HTML 5的设计公司模板

下载地址:http://blog.templatemonster.com/2010/06/29/free-html5-template-design-company/
20. HTML 5&CSS3的地球日模板

下载地址:http://freehtml5templates.com/earthday-html5-and-css3-template/
到此,相信大家对“HTML 5和CSS3的免费网站模板与教程”有了更深的了解,不妨来实际操作一番吧!这里是编程笔记网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!