作者:很呆很傻很天真2010_545 | 来源:互联网 | 2023-05-31 18:10
一、问题
在本地引入了Font Awesome 字体图标,网页未部署到服务上(在本地直接访问,部署到nginx服务器,火狐浏览器能显示)
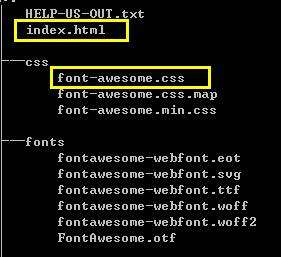
目录结构:

引入方式:
<link href&#61;"../css/font-awesome.css" rel&#61;"stylesheet" type&#61;"text/css">
使用方式&#xff1a;
<link href&#61;"../css/font-awesome.css" rel&#61;"stylesheet" type&#61;"text/css">
访问地址&#xff1a;
file:
在Chrome浏览器中能正常访问&#xff0c;

在火狐浏览器中访问出现无法识别字符

可以看出在火狐浏览器下无法正常显示字体图标
二、分析
由于一直用火狐浏览器的firebug插件&#xff0c;在访问的时候只能看到一行错误信息
 NetworkError: A network error occurred
NetworkError: A network error occurred
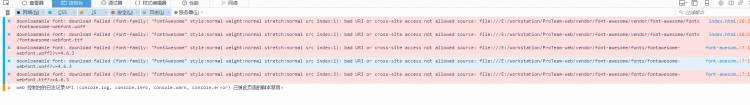
当时并未在意这个错误&#xff0c;只是认为可能是其他代码导致的&#xff0c;无法显示可能浏览器的兼容性问题&#xff0c;苦苦寻找火狐浏览器下的兼容方式&#xff0c;无果&#xff01;最后把所有无关的代码全部删掉&#xff0c;只保留字体图标样式的引用以及相关使用&#xff0c;还是报这个错误&#xff0c;开始重视这个问题&#xff0c;但是无法显示出详细的错误信息&#xff0c;不知道发送的是什么网络请求&#xff0c;并且在“网络”标签中也未发现有什么请求&#xff0c;最后无奈打开火狐自带的开发者工具&#xff0c;打开以后&#xff0c;突然看到了完整的错误信息&#xff0c;甚是惊喜万分&#xff01;

downloadable font: download failed (font-family: "FontAwesome" style:normal weight:normal stretch:normal src index:1): bad URI or cross-site access not allowed source: file:
错误信息很明显的指出了URI是不合法的&#xff0c;不允许跨站访问&#xff0c;这就涉及到了浏览器的同源策略的一个问题。
同源策略限制了一个源&#xff08;origin&#xff09;中加载文本或脚本来自其他源&#xff08;origin&#xff09;中资源的交互方式
在同源的定义&#xff0c;如果两个页面拥有相同的协议&#xff08;protocol&#xff09;&#xff0c;端口(port)和主机(domain)&#xff0c;那么这两个页面就属于同一个源。
这个协议看着貌似简单&#xff0c;在http协议请求中是比较明确的&#xff0c;各个浏览器 实现的标准相同&#xff0c;举例如下&#xff1a;
例如我们访问的网址是http://domain.com/index.html
http请求同源示例
| URL | 结果 | 原因 |
| http://domain.com/page1.html | 成功 | |
| http://domain.com/vender/index.html | 成功 | |
| http://domain.com:8080/index.html | 失败 | 端口不同 |
| http://domain2.com/index.html | 失败 | 域名不同 |
| https://domain.com/index.html | 失败 | 协议不同 |
针对http请求&#xff0c;以上对同源的策略判断还是挺明白的。但是在本机访问HTML就不同了&#xff0c;例如
刚才我访问的本地的html页面
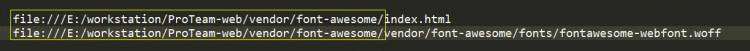
file:///E:/workstation/ProTeam-web/vendor/font-awesome/pages/index.html
这个访问地址的协议为file协议&#xff0c;这个协议在Firefox中爆出来过安全漏洞&#xff0c;导致在把网页另存为的时候&#xff0c;可以访问到我们本地文件&#xff0c;产生安全隐患&#xff0c;此bug于2004年暴出&#xff0c;链接为
https://bugzilla.mozilla.org/show_bug.cgi?id&#61;230606
http://bobao.360.cn/news/detail/3390.html
继续看刚才我访问的这个页面,这个页面引用了font-awesome.css,而在font-swesome.css文件中需要引用相关的字体文件&#xff0c;通过以上错误信息可以看出&#xff0c;引用的路径为
file:///E:/workstation/ProTeam-web/vendor/font-awesome/vendor/font-awesome/fonts/fontawesome-webfont.woff
实际上在在font-awesome.mini.css文件中是这么写的&#xff1a;
&#64;font-face {font-family: &#39;FontAwesome&#39;;src: url(&#39;../fonts/fontawesome-webfont.eot?v&#61;4.6.3&#39;);src: url(&#39;../fonts/fontawesome-webfont.eot?#iefix&v&#61;4.6.3&#39;) format(&#39;embedded-opentype&#39;), url(&#39;../fonts/fontawesome-webfont.woff2?v&#61;4.6.3&#39;) format(&#39;woff2&#39;), url(&#39;../fonts/fontawesome-webfont.woff?v&#61;4.6.3&#39;) format(&#39;woff&#39;), url(&#39;../fonts/fontawesome-webfont.ttf?v&#61;4.6.3&#39;) format(&#39;truetype&#39;), url(&#39;../fonts/fontawesome-webfont.svg?v&#61;4.6.3#fontawesomeregular&#39;) format(&#39;svg&#39;);font-weight: normal;font-style: normal;
}
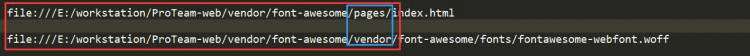
对比一下这两个路径

由于上述所说的安全漏洞&#xff0c;火狐浏览器会把index.html页面中的file:///E:/workstation/ProTeam-web/vendor/font-awesome/pages/ 这部分当做源&#xff0c;而在字体图标文件的源是file:///E:/workstation/ProTeam-web/vendor/font-awesome/vendor/&#xff0c;这样两个链接就被火狐浏览器认为不是同源的&#xff0c;导致访问的时候无法访问&#xff0c;结果就是字体图标无法显示。
那如果换个方式引用呢&#xff1f;
我把index.html的位置换了一下&#xff0c;目录结构如下&#xff1a;

这样再访问index.html文件&#xff0c;在火狐浏览器下就能正确的显示出字体图标了。这时候两者的访问路径是

火狐浏览器同样的会以index.html页面前面的内容当做源&#xff0c;然后通过此页面引用字体文件的时候&#xff0c;前面一致&#xff0c;故被火狐浏览器认为是同源。
三、一个不太好的解决办法
上述问题也就只有在本地开发的时候才会出现&#xff0c;部署到服务器上以后&#xff0c;如果在同一个站点下就不会出现上述问题。这个限制是浏览器的限制&#xff0c;火狐为这个限制增加了开关&#xff0c;在本机的开发的时候可以暂时把这个开关关闭
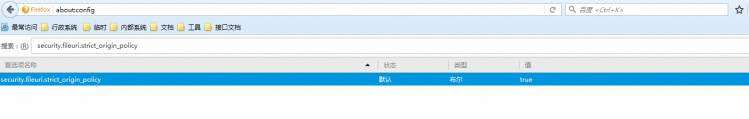
在火狐浏览器中输入&#xff1a;about:config
搜索&#xff1a;security.fileuri.strict_origin_policy
然后双击把这个值更改为false即可。

或者采用更换文件夹的方式&#xff08;章节二最后所述&#xff09;&#xff0c;把不同源设置为同源。但是这样会限制了我们组织代码路径方式。
四、总结
总的来说这个问题是由于同源策略所导致&#xff0c;并不能说是火狐浏览器的bug&#xff0c;只是火狐为了安全起见&#xff0c;认为这个是不安全的&#xff0c;故做了限制。相关文章可以自行搜索。实际上在其他浏览器上也会有相应的安全问题&#xff0c;例如chrome浏览器&#xff0c;但是chrome的开发团队不认为这是一个bug&#xff0c;所以并没有对此做相应的限制。