作者:一个人跳舞__的绣绣 | 来源:互联网 | 2024-10-17 09:18
本文由编程笔记#小编为大家整理,主要介绍了软件工程课程——个人总结相关的知识,希望对你有一定的参考价值。
前言
时长4个与的软件工程实践结束。Alpha与Beta两次冲刺下来,也算是有了成果,微信小程序的发布给这次的课程画下了句号。回顾心路历程坎坷曲折,其中压力不足为外人道也。整个课程我觉得是我从老师那学到最少的课程,却是自学学到最多的课程。
过程
全部课程的顺序是这样的:个人编程->结对编程->成组编程
而我的感受却是是这样的:随心所欲->有条不紊->手忙脚乱
在本次课程中我担任的软摸硬跑八人小组的组长
(小声哔哔:其实一开始定不是我的,后来进了组长群,原队长直接丢锅。嗯~ o( ̄▽ ̄)o 随遇而安呗。)
(小声哔哔背后的小声哔哔:其实也是想逼自己一把,毕竟我也是社交恐惧症患者QAQ)
在开发过程中,我做过产品经理,做过测试,做过每日进度的记录,做过后端的开发,偶尔参与前端的开发。算是一个低配万金油的角色。
需求寻找阶段
在这个阶段是我感觉最秃头的阶段,需求没有固定一个方面,需要自己去寻找。很明显我不仅缺少发现美的眼睛,还缺少发现需求的眼睛。在这个阶段需求的选取其实出现了很多次的分歧。但也是因为始终没有人能有一个更好更完整的方案,从而少数服从多数一条道往下走。这其实不应该,在没有一个可靠的方案框架之前,这种行为我觉得是不太靠谱的,也侧面验证了项目改动成本随项目进度正向增长。
Alpha冲刺阶段
这个阶段怎么说,一方面课程满满当当,挤出来的精力实在是杯水车薪。另一方面在进度上如同蜗牛漫步,往往开会议后写代码写着写着就剩一两个人在那。再加上陶云亮这个前端主力在这段时间有事缠身,没有基础条件参与开发。在这段时间我反思了我学的那些课程,学的那些语言,发现自己其实做不成一个完整的项目。我去自学了微信小程序的使用,看完了B战上黑马程序员的《微信小程序开发学习》。但最后的结果与我预期的差距实在太大了,这导致我几欲放弃。
Bata冲刺阶段
在这个阶段开始,我们开始质疑需求的可实现性,分歧开始出现。我们重新审视了需求,重新讨论了需求,重新决定了开发方向,前路开始笔直。当然一切事情都有代价,我们付出的代价是之前的所有成果被推翻。降低了开发难度与复杂性。另一个好消息是课程也减少了,起码每天都可以抽出一个下午或者一个晚上的时间来进行开发。中途bug的出现也不少,幸运的是在查阅大量资料后也能修改。小程序中开始使用注释,开始学习使用微信的API,开始注意微信小程序的一些注意事项,比如在方法里不能直接用this调用,有时候会出现调用失败。又比如在多个set.Data中要注意异步调用的出现。一切开始走向正轨。
终结
最后也是完成了Beta冲刺的目标,在之后一段时间里,经过了我一些优化后也是成功地通过审核进行了发布。结果也算是令人可以接受吧。
(小声哔哔:其实在这之后我开始对Vue.js感兴趣了,前端的岗位里面有些也有要求这个。其次我发现我好像不会什么框架啊,都是硬上。最后一个是前后端分离,因为后端就两人我和徐进东,所以我们是直接在前端js里面补的,后期确实是容易混乱,前后端分离也应该参考下别的组。又要开始头秃了嘛,难受。)
经验
官方文档真的是个好东西,API可以在这找到使用方法。不过有些描述很抽像,善用百度

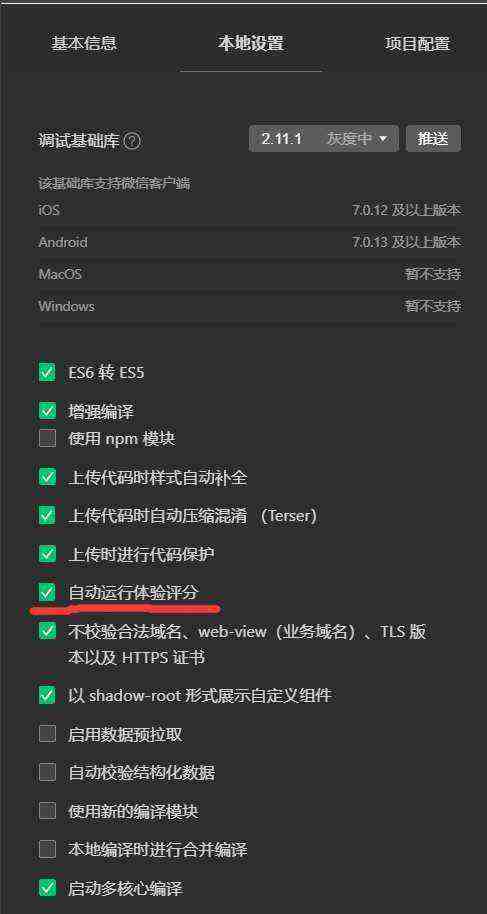
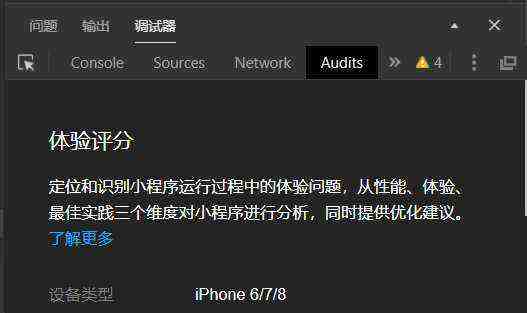
微信开发者工具中有一个体验评分,对于需要发布的人来说有一定帮助,但这只是模拟


微信的授权登入在更新后不能变成弹窗出现了,自己再写个页面吧,或者自己写个弹窗。(= = )
在写页面的时候记得随手加上滚动窗口效果,安卓自带但ios没有,随手加上很快的。

我们图表用的ec-canvas,但可能会出现真机调试不出图表的情况,这个是时候设置wxss是有效的(嗨呀,忘记代码是哪个了,百度是个好东西,保重)
最后我们小组经过了由php到微信云数据库的转换,只能说云数据库真方便。
最后
其实如果在最后你要问我收获了什么。在我感觉来,我的收获可能是提升了自学的积极性,指导了软件开发流程与合作,自学学会开发微信小程序。而我的技术方面可能并没有太大提升(也不能说完全没有,毕竟也是收藏了一些不错的网站,比如Vue与阿里巴巴图标,以及开发和自动化测试软件:微信开发者工具、Airtest。另外还有泳道图以及类图),但能说没用嘛?不能,我觉得这更多的是在根本上的改变。更别说这还是我第一次体会结对编程(小声哔哔:结对人多真的是效率不升反降)。如果要问要不要给学弟学妹们开设这门课,我还是会毅然决然地说要!,因为这课真哔—————的充实。最后希望自己一心搞钱,未来可期(头秃不秃的不重要,能不能有秃头的资本才重要。冲!)
附言
推荐几的个我觉得有用的网站:
阿里巴巴矢量图标库(感觉老好用了)
取色器(这玩意最好下软件)
leetcode(闲来无事来两题)
GitHub(和朋友聊天发现他们压根不知道有这网站,项目开源网站练手必备)
Presson(画类图、泳道图用的,还可以,方便)