作者:悍受蓁 | 来源:互联网 | 2023-09-05 10:24
ListView的常见参数:名称类型说明scrollDirectionAxisAxis.horizontal水平列表Axis.vertical垂直列表paddingEdgeInse
ListView的常见参数:
名称 |
类型 |
说明 |
scrollDirection
|
Axis
|
Axis.horizontal 水平列表
Axis.vertical 垂直列表
|
padding
|
EdgeInsetsGeometry
|
内边距
|
resolve
|
bool
|
组件反向排序
|
children
|
List
|
列表元素
|

import ‘package:flutter/material.dart‘;
void main() {
runApp(MaterialApp(
title: "ListWidget",
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
children: [
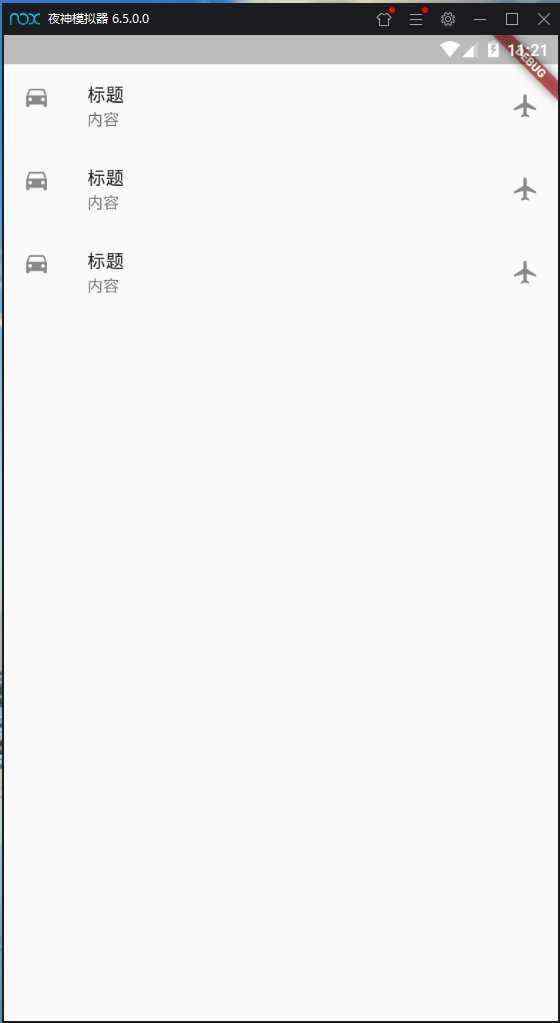
ListTile(
leading: Icon(Icons.directions_car),
title: Text("标题"),
subtitle: Text("内容"),
trailing: Icon(Icons.airplanemode_active),
),
ListTile(
leading: Icon(Icons.directions_car),
title: Text("标题"),
subtitle: Text("内容"),
trailing: Icon(Icons.airplanemode_active),
),
ListTile(
leading: Icon(Icons.directions_car),
title: Text("标题"),
subtitle: Text("内容"),
trailing: Icon(Icons.airplanemode_active),
),
],
),
);
}
}

import ‘package:flutter/material.dart‘;
void main() {
runApp(MaterialApp(
title: "ListWidget",
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
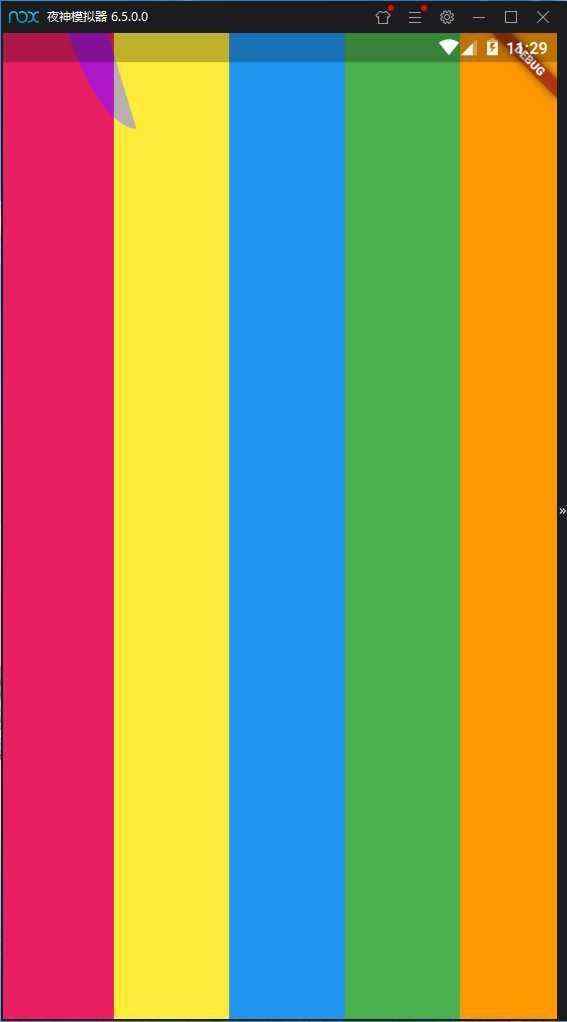
scrollDirection: Axis.horizontal,
children: [
Container(
color: Colors.pink,
width: 100.0,
height: 100.0,
),
Container(
color: Colors.yellow,
width: 100.0,
height: 100.0,
),
Container(
color: Colors.blue,
width: 100.0,
height: 100.0,
),
Container(
color: Colors.green,
width: 100.0,
height: 100.0,
),
Container(
color: Colors.orange,
width: 100.0,
height: 100.0,
),
],
),
);
}
}
注意:如果是垂直列表,LIstView里面的widget设置的width属性失效。
如果是水平列表,ListView里面的widget设置的height属性失效。
import ‘package:flutter/material.dart‘;
void main() {
runApp(MaterialApp(
title: "ListWidget",
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
List list = new List();
MyApp() {
for(var i = 0; i <15; i++) {
this.list.add("我是第$i条数据");
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView.builder(
itemCount: this.list.length,
itemBuilder: (context,index) {
return ListTile(
leading: Icon(Icons.palette),
title: Text("${this.list[index]}"),
);
}
),
);
}
}