1. 写在前面
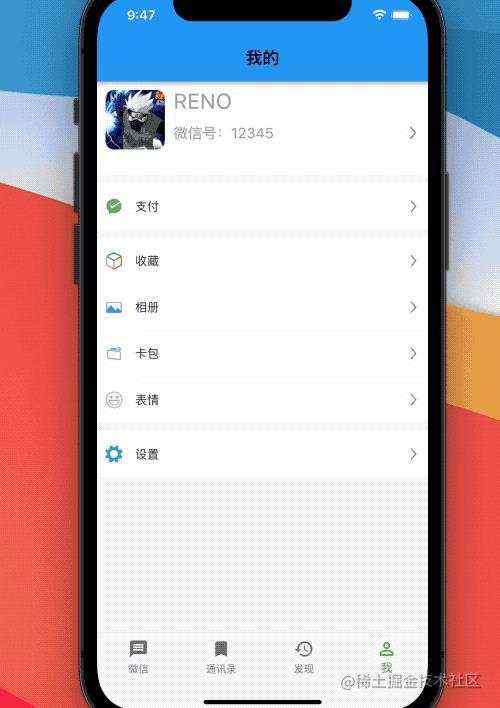
在上篇文章中已经对微信我的界面的头部进行了界面的布局搭建,还有下面列表部分没有弄完,那么今天就继续来写微信实战项目,包括自定义cell!
GitHub项目地址

2. 列表实现分析
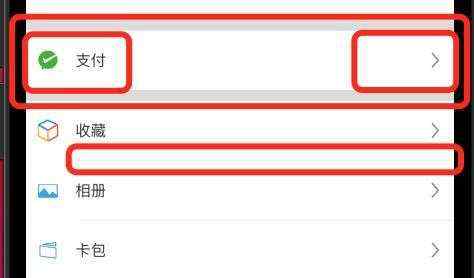
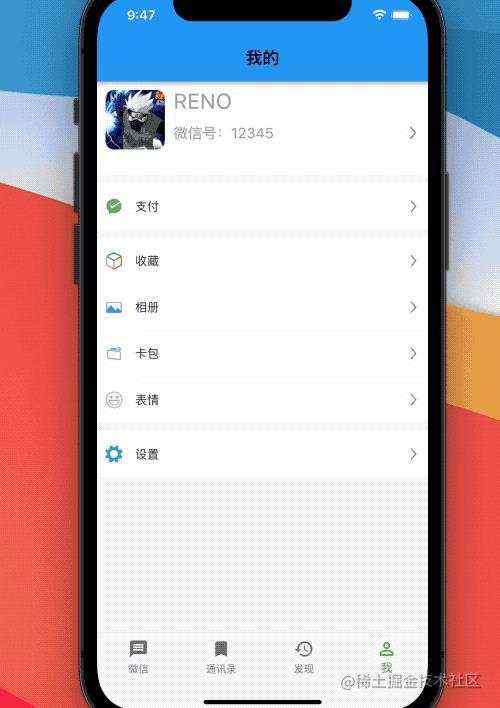
我们先来分析一下列表List 的结构组成,有图片,有文字,有左边的有右边的,cell 之间还有灰色的间隔,还有分割线。

一个 cell 的整体肯定是一个Container,左右也是一个Container,图片和文字可以是Container包裹一个Row,是左右的布局。
整个列表的肯定是ListView, cell 之间是上下结构,可以使用Column来布局。
3. 自定义 cell
自定义 cell,我们要考虑扩展性,看看是否其他页面也可以共用,我的界面的 cell 里面是有图片、文字、箭头。
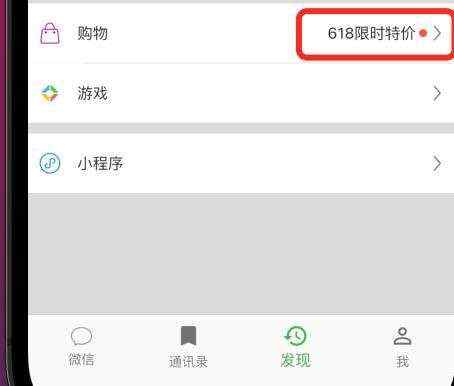
在发现页面的 cell 还有子标题和子图片,如下:

那么在cell 的属性就有标题、图片、子标题、子图标,箭头,箭头是每个 cell 都有的,就不需要设置属性了,直接代码里面写就可以了。
final String? title;
final String? subTitle;
final String? imageName;
final String? subImageName;
const MineCell(this.title, this.subTitle, this.imageName, this.subImageName);
在构造方法里面用 括起来的就是可选的参数,?号修饰是表示空安全,可以为 null,就是类型于Swift里面的可选的意思,使用的时候要用!号修饰,表示不为 null 是有值的,下面代码里面会有使用到。
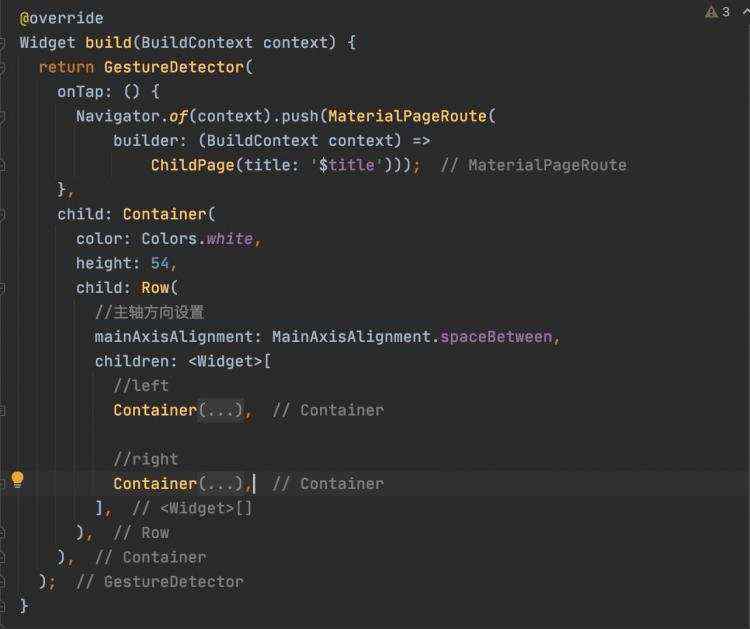
cell要响应点击的事件,那么就需要一个GestureDetector来包裹起来,并且实现点击的方法。

Container(
padding: const EdgeInsets.all(10),
child: Row(
children: <Widget>[
Image(
image: AssetImage(imageName!),
width: 20,
),
SizedBox(
width: 15,
),
Text(title!),
],
),
)
SizedBox可以创建一个固定大小的框&#xff0c;具有固定宽高的组件&#xff0c;可以设置宽高&#xff0c;这里是用来分割、占位用的。
Container(
padding: EdgeInsets.all(10),
child: Row(
children: <Widget>[
subTitle !&#61; null ? Text(subTitle!) : const Text(&#39;&#39;),
subImageName !&#61; null
? Image(
image: AssetImage(subImageName!),
width: 12,
)
: Container(),
const Image(
image: AssetImage(&#39;images/icon_right.png&#39;),
width: 14,
)
],
),
)
现在就实现了 cell 的自定义了&#xff0c;那么接下来就是列表的整体实现了。
4. ListView 实现列表
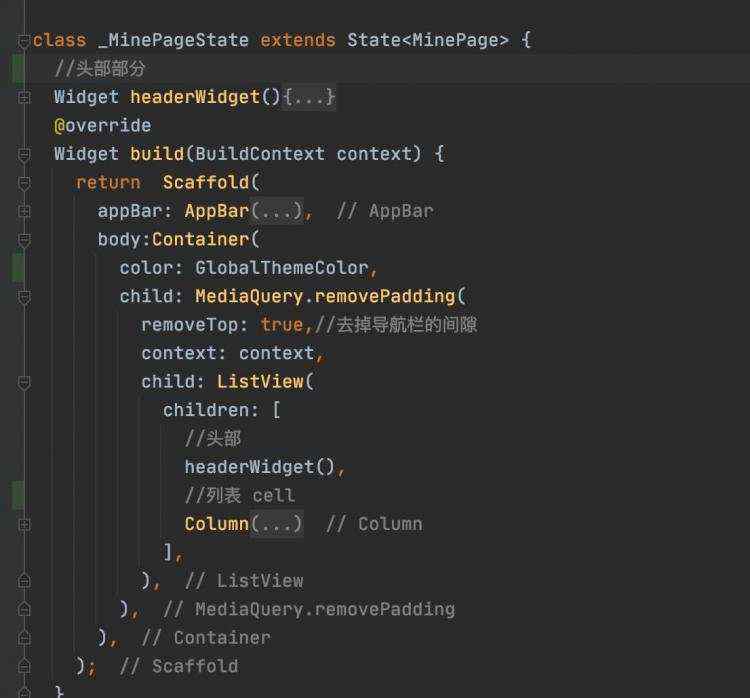
我们把自定义的 cell的头文件导入到我的界面mine_page 里面。大体代码结构如下&#xff1a;

........部分代码省略............
children: [
const SizedBox(height: 10,),
const MineCell(
imageName: &#39;images/微信支付.png&#39;,
title: &#39;支付&#39;,
),
const SizedBox(
height: 10,
),
const MineCell(
imageName: &#39;images/微信收藏.png&#39;,
title: &#39;收藏&#39;,
),
Row(
children: <Widget>[
Container(width: 50, height: 0.5, color: Colors.white),
],
)
........部分代码省略............
]
cell之间大的间隙我们使用SizedBox来实现&#xff0c;cell 底部的间隙&#xff0c;这里的实现是&#xff1a;
Row(
children: <Widget>[
Container(width: 50, height: 0.5, color: Colors.white),
Container(height: 0.5, color: Colors.grey)
],
)
cell底部的分割线是没有占满屏幕宽度的&#xff0c;我们可以使用Row左右布局&#xff0c;左边固定一个宽度和高度的Container&#xff0c;右边固定一个高度Container&#xff0c;那么宽度就自动拉满了&#xff0c;然后设置一下颜色就 OK 了。

Flutter的布局还是很方便的&#xff0c;也很灵活&#xff0c;有兴趣的老铁自己动手去实现一下吧&#xff01;
GitHub项目地址
5. 写在后面
关注我&#xff0c;更多内容持续输出
【Flutter】基础组件【01】Text
【Flutter】基础组件【02】Container
【Flutter】基础组件【03】Scaffold
【Flutter】基础组件【04】Row/Column
【Flutter】基础组件【05】Icon
【Flutter】基础组件【06】Image
【Flutter】基础组件【07】Appbar
【Flutter】基础组件【08】BottomNavigationBar
【Flutter】基础组件【09】Button
【Flutter】微信项目实战【01】基本框架搭建
【Flutter】微信项目实战【02】我的界面搭建(上)
&#x1f339; 喜欢就点个赞吧&#x1f44d;&#x1f339;
&#x1f339; 觉得有收获的&#xff0c;可以来一波 收藏&#43;关注&#xff0c;以免你下次找不到我&#x1f601;&#x1f339;
&#x1f339;欢迎大家留言交流&#xff0c;批评指正&#xff0c;转发请注明出处&#xff0c;谢谢支持&#xff01;&#x1f339;