作者:斗就斗D_994 | 来源:互联网 | 2023-07-23 07:10
参考文章:FlutterListView如何添加HeaderView和FooterViewflutter的ListView添加HeaderView和FooterVi
参考文章:Flutter ListView如何添加HeaderView和FooterView
flutter的ListView添加HeaderView和FooterView使用CustomScrollView + SliverToBoxAdapter + SliverList来实现。
页面完整代码:
import 'package:flutter/material.dart';class ListViewAddHeaderView extends StatelessWidget {// 列表项Widget _buildListItem(BuildContext context, int index){return ListTile(title: Text('list tile index $index'));}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('List Add HeaderView'),),body: CustomScrollView(slivers: [// 如果不是Sliver家族的Widget,需要使用SliverToBoxAdapter做层包裹SliverToBoxAdapter(child: Container(height: 120,color: Colors.green,child: Text('HeaderView',style: TextStyle(color: Colors.red,fontSize: 20),),),),// 当列表项高度固定时,使用 SliverFixedExtendList 比 SliverList 具有更高的性能SliverFixedExtentList(delegate: SliverChildBuilderDelegate(_buildListItem, childCount: 18),itemExtent: 48.0),SliverToBoxAdapter(child: Container(height: 120,color: Colors.green,child: Text('FotterView',style: TextStyle(color: Colors.red,fontSize: 20),),),),],),);}
}
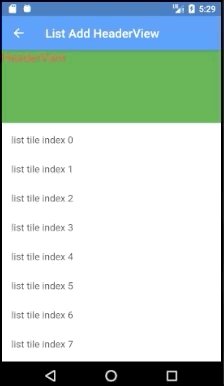
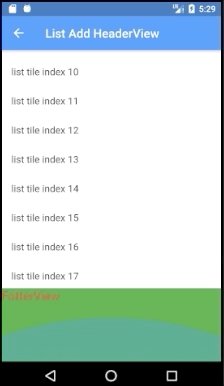
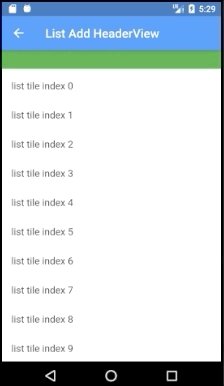
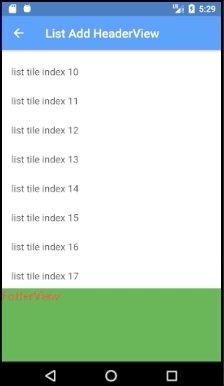
运行效果

成功添加了头和尾部。