作者:和谐家于社会 | 来源:互联网 | 2024-11-03 12:10
《精通jQuery》第六章:深入解析与实战应用本章详细探讨了Ajax技术的核心机制及其实际应用。Ajax通过XMLHttpRequest对象实现客户端与服务器之间的异步数据交换,从而在不重新加载整个页面的情况下更新部分内容。这种技术不仅提升了用户体验,还提高了应用的响应速度和效率。此外,本章还介绍了如何利用jQuery简化Ajax操作,并提供了多个实战案例,帮助读者更好地理解和掌握这一重要技术。
1、Ajax模式只是通过XMLHttpRequest对象向服务器端提交希望提交的数据,即按需发送。
2、Ajax工作原理:相当于在用户和服务器之间加了一个中间层,使用户操作与服务器响应异步化。在客户端创建Ajax引擎,把传统方式下的服务器端负担的工作转移到客户端,便于客户端资源来处理,减轻服务器和贷款的负担。
3、通过传统的Javascript的Ajax方式从服务器端取回一个“Hello Ajax”的字符串并显示在页面上。
<script type="text/Javascript">
// window.Onload= function(){
function Ajax(){
var xmlHttpReq = null;
//给xmlHttpReq对象赋值
if(window.ActiveXObject){ //IE5 IE6是以ActiveXObject来引入XMLHttpRequest对象的
xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){ //除IE5 IE6的浏览器,XMLHttpRequest是window的子对象
xmlHttpReq = new XMLHttpRequest(); //实例化一个XMLHttpRequest对象
}
xmlHttpReq.open("GET","test.html",true); //用open方法初始化XMLHttpRequest对象
//回调事件处理器当它的readyState值改变时调用。当readyState值改变时会激发一个readyStateChange事件,可以使用onreadystatechange属性来注册该回调事件处理器
xmlHttpReq.onreadystatechange = RequestCallBack; //设置回调函数
function RequestCallBack(){ //一旦readyState的值改变,将会调用该函数
if(xmlHttpReq.readyState == 4){
if(xmlHttpReq.status == 200){
document.getElementById("tesText").innerHTML = xmlHttpReq.responseText;
}
}
}
xmlHttpReq.send(null);
}
// };
script>
head>
<body>
<input type="button" value="ajax提交" onclick="Ajax()" />
<div id="tesText">div>
body>
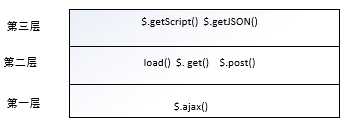
4、jQuery对Ajax进行封装,重点介绍第二层。

5、load() 方法:
load( url [, data] [, callback] )
| 参数名称 |
类型 |
说明 |
| url |
String |
请求HTML页面的url地址 |
| data |
Object |
发送至服务器的key/value数据 |
| callback |
Function |
请求完成时的回调函数,无论请求成功或失败 |
回调函数 callback有3个参数,
$("#restText").load("test.html" , function(responseText , textStatus , XMLHttpRequest)){
responseTetx //请求返回的内容
textStatus //请求状态:success error notmodified timeout4种
XMLHttpRequest //XMLHttpRequest对象
}
6、$.get()方法
$.get( url [, data] [, callback] [, type] )
| 参数名称 |
类型 |
说明 |
| url |
String |
请求的HTML页面的url地址 |
| data(可选) |
Object |
发送至服务器的key/value数据会作为QueryString附加到请求url中 |
| callback(可选) |
Function |
载入成功时的回调函数(只有当Response的返回状态是success才调用该方法),自动将请求结果和状态传递给该方法 |
| type(可选) |
String |
服务器端返回该内容的格式,包括xml、html、script、json、text和_default |
7、$.getScript() 方法
$.getScript(url , callback)
| 参数名称 |
类型 |
说明 |
| url |
String |
请求的script的url地址 |
| callback(可选) |
Function |
载入成功后的回调函数 |
8、$.getScript() 方法
9、$.each()是一个全局函数,可以遍历对象和数组。
$.each(一个数组或者对象 , 一个回调函数)
10、serialize() 方法,能够将DOM元素序列化为字符串,用于Ajax请求。
11、serializeArray(),将DOM元素序列化后,返回JSON格式的数据。
12、$.param() 方法,用来对一个数组或对象按照key/value进行序列化。
《锋利的jQuery》第六章