本人呢是个收藏狂,看到过很多很好的学习和工具网站,挑选出一些分享给大家。有些已经很出名的我就不再分享出来了。
1. 中文在线教程书籍
free-programming-books-zh_CN
这是github上的一个开源项目,大量免费的计算机编程类中文书籍。收集了从编程语言到操作系统各个方面的中文在线免费书籍和教程。目录很长我就不截图了。
2.刷题网站
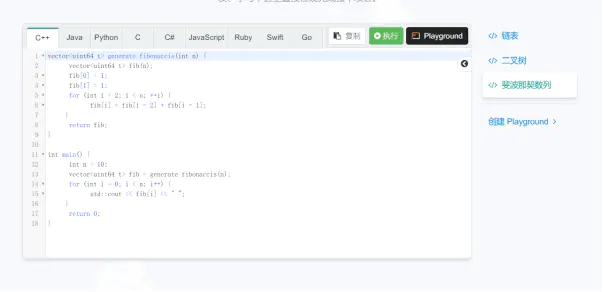
leetcode


这里给的是LeetCode的中文站,LeetCode支持多种语言,很多经典的算法,数据结构,锻炼自己的编程能力,大家好好刷吧。
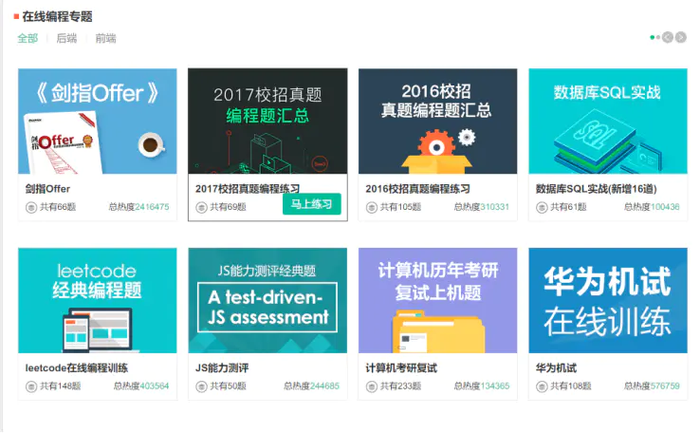
牛客网

国内的一个刷题网站,有很多国内大厂的题,推荐刷刷剑指offer,评价很高。
3.打游戏学编程
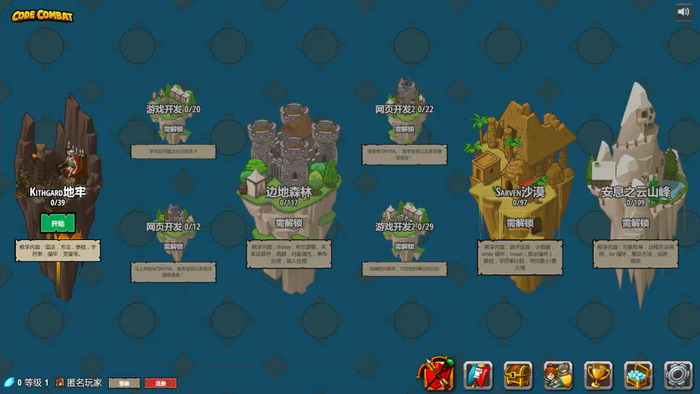
codecombat

一个打游戏学习编程的网站,无需任何编程基础,支持python,Javascript,coffeescript,lua 语言。
4.前端在线编程调试
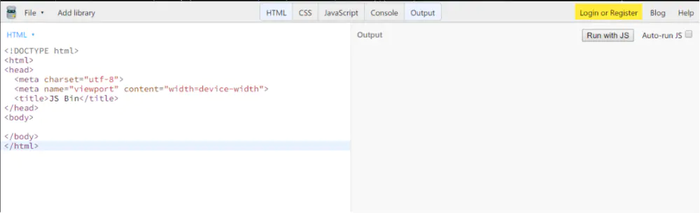
jsbin

一个前端在线编程网站,功能十分完善,最重要的是有控制台。还能引入的到自己个人博客。
css支持less,sass等,js还支持es6,jsx,ts等语法,还能直接导入各版本jQuery,Vue等等js框架
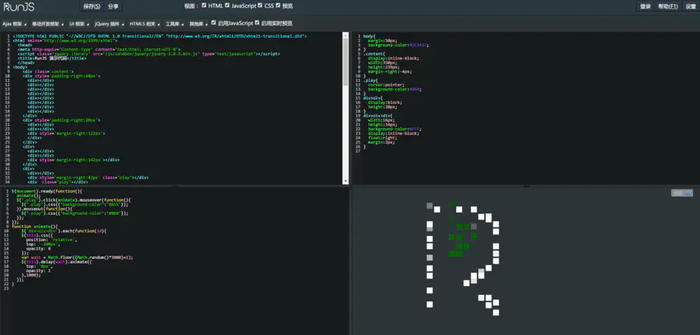
RunJs


功能和上一个差不多,有自己的分享社区,国内的网站,访问速度比较快一些。
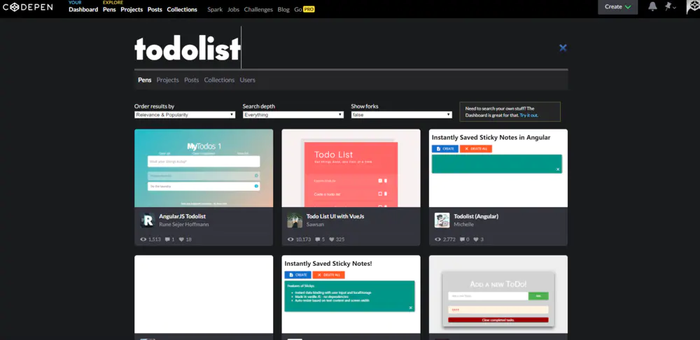
codepen

这是一个非常nice的网站,nice在哪呢?这个网站你可以看到n多大神写的DEMO,炫酷到不行。
你可以在这里发布你的代码,支持众多前端主流的库,框架,技术。同时也可以把你的代码片段嵌入到你的博客。
快来逛逛吧!
5.资源搜索
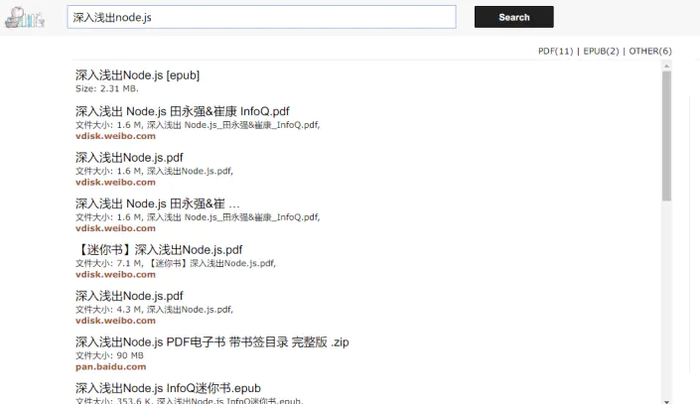
鸠摩搜书

可以搜索全网电子书免费下载资源。
小建议,其实谷歌是最强的资源搜索方式,如果有搜不到的电子书不如试试谷歌。
6. 配色网站
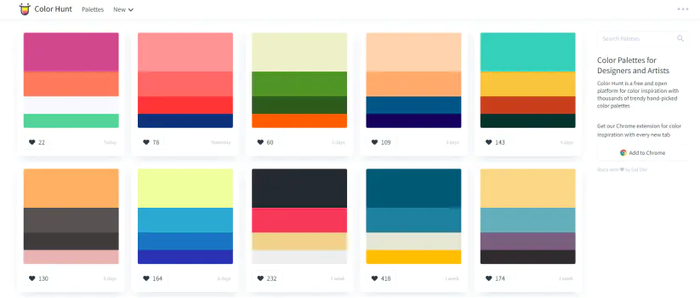
colorhunt

提供了很多很好看的网站页面配色方案,一键复制使用。
有时候我想写一些网页小工具,小程序什么的,不知道怎么配色,这个网站就帮了我的大忙。
7. 字体网站
有字库


一个免费在线字体网站,无需现在字体文件,直接在代码里引入的他们提供的链接,就可使用各种字体了。
8.在线工具箱
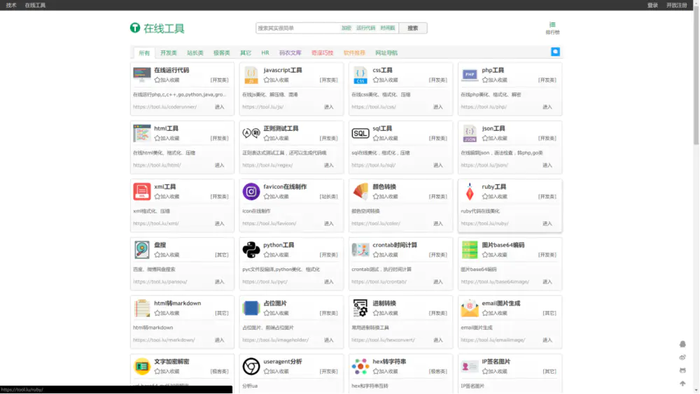
程序员工具箱

这中类型的网站比较多,这是我看到过工具种类最多的了,推荐一波。
9.Markdown在线编辑(免费)
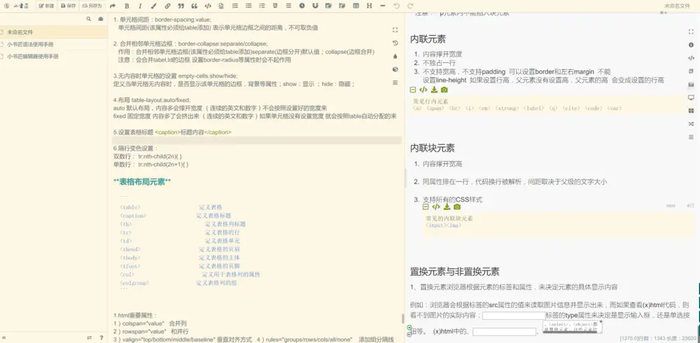
小书匠

功能很多,非常的良心,关键是自带免费图床,可以直接crtl + v 粘贴图片。
而且这是一款开源的编辑器,有win mac linux平台的客户端,在github上更新。
可以关联有道云笔记,印象笔记,为知笔记等等平台,同步导入自己的笔记非常方便。
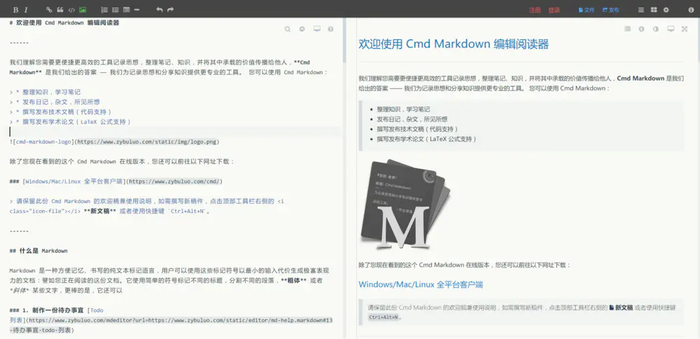
Cmd Markdown

这个没怎么用过,不过也还是很不错的。
本地推荐: typro(多平台 ,美观简洁) + 微博图床(chrome插件)
10.思维导图
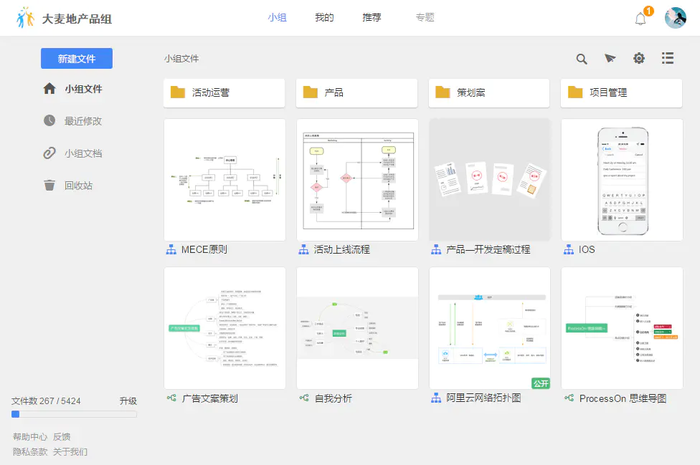
processon

ProcessOn是一个在线协作绘图平台。支持在线创作流程图、思维导图、组织结构图、网络拓扑图、BPMN、UML图、UI界面原型设计、iOS界面原型设计等。支持在线协作共享。
免费的支持新建9个文件。推荐使用ProcessOn的思维导图,风格和功能都不错。
百度脑图

免费制作思维导图的在线工具网站,这可能是百度仅有的一个比较良心的产品了,制作思维导图还是很赞的。
本地推荐: xmind zen (支持多种风格,功能多,美观简洁) 还可以关联映象笔记。
11.Chrome插件下载
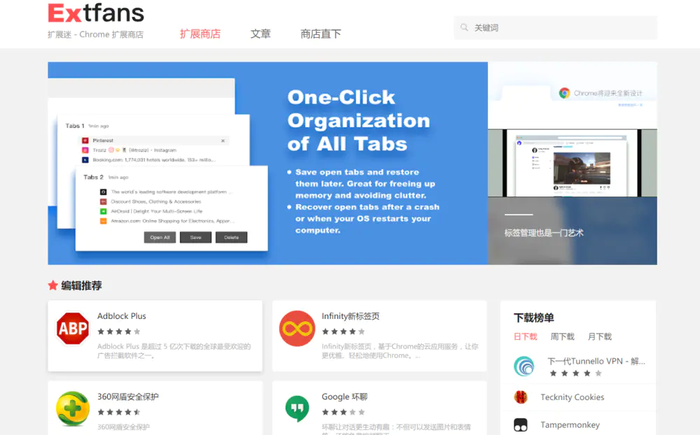
扩展迷

偶然间看到的,不需要FQ,可以下载chrome插件市场的插件。
暂时先更新这么多,后面再继续补充。
12.代码分享
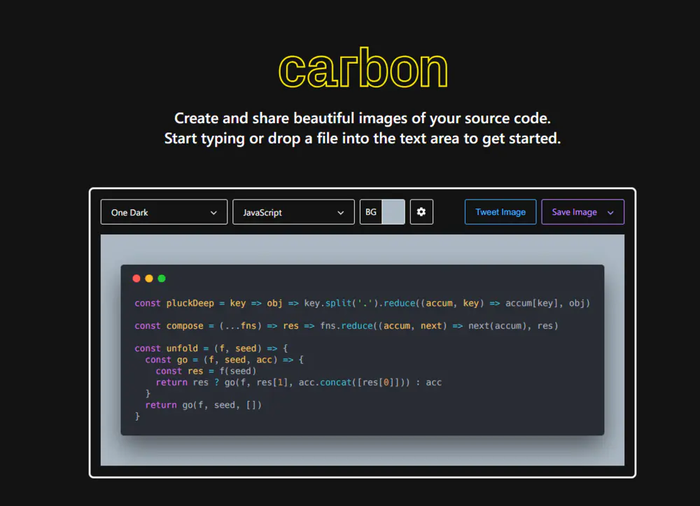
carbon

分享代码的装逼利器,看图是不是感觉自己的破代码高大上了。支持多种语言和高亮风格,一键导出png。可以用它写文章,发动态的时候用。
Ubuntu Pastebin

这是一个贴代码的网站,网站会生成一个链接保存你的代码,只有默认的高亮风格,不过也是不错了。
待续...






 京公网安备 11010802041100号
京公网安备 11010802041100号