问题概述
用户要查看数据集合的部分内容,且数据集合以可理解的方式进行排列[1]。
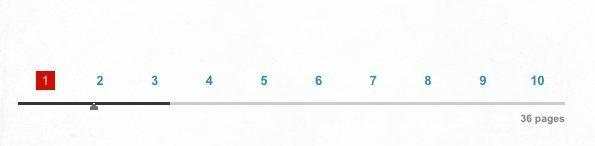
示例

用途
- 用于不适合在一个页面/屏幕中显示所有数据时;
- 用于数据集合以某种方式排列时;
- 如果不想在切换到下一页内容时暂停用户动作,不要使用本模式[2]。
解决方案
将完整的数据集合拆分为较小的有序数据子集,为每个数据子集提供独立的链接。
使用分页控件浏览不同的页面,提供链接让用户浏览上一页及下一页,还提供到第一页和最后一页的链接。
如果数据集合大小已知,则显示到最后一页的链接,否则不显示。
说明
将大数据集合划分为小的数据子集,降低感知复杂性,便于用户进行内容浏览管控。仅返回全部数据的部分子集,极大提高技术性能。[3]
首要的,本模式将大数据集合划分为小的数据子集,便于用户读取和处理。其次,用户可以从分页控件中了解数据集合有多大、还剩多少内容没看、已经看了多少内容。
本模式自然地中断用户的内容浏览行为,让用户重新考虑是否接着浏览更多内容还是离开当前页面。这也是分页控件经常放在列表下的原因,给用户一个选择,是否继续浏览大数据集合中的内容。[4]
原文地址:http://ui-patterns.com/patterns/Pagination
[1]原文:The user needs to view a subset of sorted data in a comprehensible form
[2]原文:Do not use when you don’t want the user to pause for navigating to the next page.
[3]原文:Reduce perceived complexity by parting large datasets into smaller chunks that are more manageable for the user. Significant technical performance can be achieved by only having to return subsets of the overall data.
[4]原文:Pagination provides the user with a natural break from reading or scanning the contents of the dataset, and allows them to re-evaluate whether they wish to continue looking through more data, or navigate away from the page. This is also why pagination controls are most often placed below the list: to provide the user with an option to continue reading through the larger dataset.