打开http://www.vancl.com/发现采用的Asp.net,这点我感到很欣慰,毕竟国内采用.net技术体系的优秀网站少之又少。好奇之余右键-查看源码,却不由得皱起眉头,在此提几个可以让网站更快的前端建议:
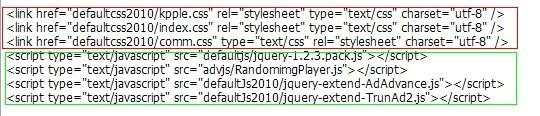
- 01.合并头部的script为一个(见图绿框部分),合并头部的css link为一个(见图红框部分)。减少对服务器端的文件请求数,加快客户端浏览器响应。

- 02.合并尾部的script src=xxxx>成为一个(见图红框部分),以减少对服务器端的JS文件请求数,加快浏览器响应。

- 03.将HTML压缩,去掉多余的空格和html注释,减少Html的大小,加快下载。可以参考http://www.1616.net/,html压缩后尺寸会更小,用户打开会更快,丝毫不会影响网页的表现。
- 04.将CSS也压缩,去掉多余的空格和css注释。
- 05.利用YUI Compressor或者jsmin对Javascript文件进行压缩,我看到很多js文件连注释(比如http://www.vancl.com/defaultjs/jquery-1.2.3.pack.js)都没有去掉,白白增加文件的大小,浪费用户带宽和增加网页下载时间,影响用户体验,深感痛心。
- 06.将图片进行压缩,比如将非动画形式的gif转换成png8,将颜色较少的jpg转成png8。这里借助了YSlow的一个小图片压缩工具Smush it做测试,发现天哪,可压缩空间太大了,压缩后减少了794.36kb,接近1MB!!!!!这是最值得做的优化之一。

- 07.为常用且很少变更的静态文件添加http expires头,指定过期时间,让其可以缓存到客户端浏览器,不必每次都下载。节省用户的带宽,加快响应。比如http://images.vancl.com/NewVancl/Common/logo.jpg这个logo可以肯定是一个月内都很少变动的,可惜却只缓存了不到一个小半时(见图Firebug的分析),完全可以设置成一个月或者更长的时间。

- 08.将静态文件(图片/.css/.js)放置于不同的域名下,而不是二级域名下,避免额外的COOKIE传递(登陆后这个COOKIE会更大,因为还有登录信息会附加传递)。现在凡客诚品的网站是将图片归于images.vancl.com下,通过firebug分析可以看到,额外传递了一些COOKIE,当静态文件很多的时候,合起来的总量就不小了,造成带宽浪费用户下载时间更长。应该独立一个域名比如http://www.static-vancl.com/来放置这些静态文件。

- 09.最后一条就是将多个图标合成一张图片,利用css background的设置,来显示不同的图标,这样能减少图片的数量,也即减少对服务器文件的请求数量,加快浏览器响应。参考http://i.9533.com/style/images/_h_bg.png这张图,相信聪明的你一看就明白了:)
还有一些建议是关于服务器端设置的,需要后端做配合,比如CDN,ETAG,哈希表缓存,文本数据库(Key-value形式)取代Mysql存储常用数据。
总之,网站没有最快,只有更快!在不断的改进中你可以做到近乎极致的用户体验:快速、高效、顺畅!











 京公网安备 11010802041100号
京公网安备 11010802041100号