作者:幸福guaiguai乐园 | 来源:互联网 | 2023-08-24 09:47
falcor是netflix公司为了解决自己api数据查询所开发的查询框架,很不错(尽管netflix也在用graphql)以下是falcor的一个简单使用,基于express框架
falcor 是netflix 公司为了解决自己api数据查询所开发的查询框架,很不错(尽管netflix 也在用graphql )以下是falcor 的
一个简单使用,基于express 框架,使用服务器端提供model.json
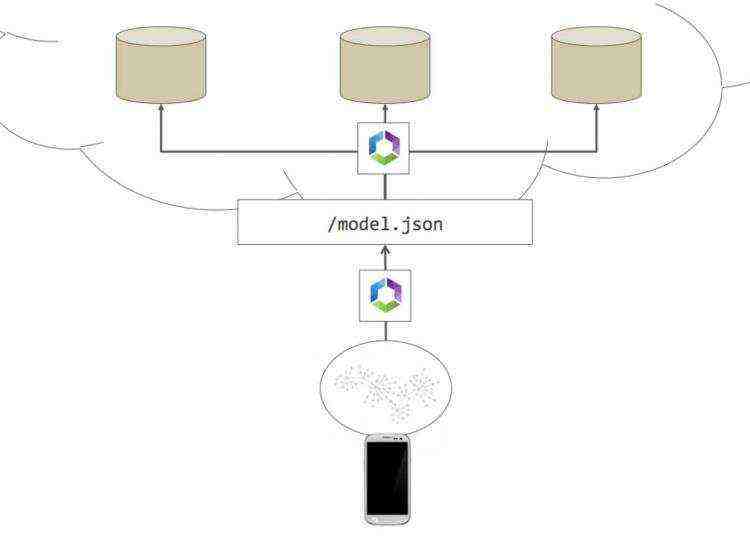
一张参考图

server 端代码
- 简单说明
使用falcor-router 提供model.json 服务,为了方便使用基于http 的访问,添加了cors
使用了cors 包,提供了一个简单的get 服务 greeting
web 客户端
使用简单的html
docker 集成
启动&&效果

说明
falcor 提供了一套自己json graph 同时包含了一套很方便的查询语言,后续会在写相关的使用
参考资料
https://netflix.github.io/falcor/