作者:520sweet跃_322 | 来源:互联网 | 2024-10-18 13:06
模板字面量可以理解成是字符串的一种,形式上用反引号 `` 将内容括起来。
目录
特点一:模板字面量会保留反引号内部的空格、回车、tab,会将\n,\t翻译。
特点二:支持字符串插值
特点三:和标签函数搭配食用
特点一:模板字面量会保留反引号内部的空格、回车、tab,会将\n,\t翻译。
//展示保留空格、回车,翻译\n
let templateLiteral = ` 当时共客长安。\n似二陆初来俱少年。`;
console.log(templateLiteral);
结果

可见 4个空格被保留,\n被翻译。
顾名思义,模板字面量在定义模板时特别有用,比如
//展示html模板
let htmlTemplate = `
`; console.log(htmlTemplate);
控制台输出

当然,如果想要保留\n,\t也是完全可以的~
只需调用String.raw函数
let templatedStr = `\t海绵宝宝和派大星永远是好朋友\n!`;
console.log(String.raw`\t海绵宝宝和派大星永远是好朋友\n!`);
控制台输出

特点二:支持字符串插值
也就是可以直接在反引号内应用${}的格式把变量值取出来,和其他内容合并成字符串(一对引号搞定拼接)
//展示模板字面量支持字符串插值
let subject = 'knowledge';
let predicative = 'power';
let interpolatedString = `${subject} is ${predicative} ~`;
console.log(interpolatedString);
控制台输出

而且${}内的值可以是自身
//展示模板字面量支持字符串插值
let subject = 'knowledge';
let predicative = 'power';
let interpolatedString = `${subject} is ${predicative} ~`;
console.log(interpolatedString);
interpolatedString = `Now I understand,${interpolatedString}`;
console.log(interpolatedString);
控制台输出

${}内还可以调用方法
//展示模板字面量支持字符串插值,并调用方法
let begin = 'now I understand,';
let interpolatedString = `${begin.toUpperCase()}what you said to me.`;
console.log(interpolatedString);
控制台输出

特点三:和标签函数搭配食用
标签函数的特点:
①接收的第一个参数是被插值分隔的字符串数组
比如
如果传入
`${a}+${b}=${a+b}`
函数的第一个实参是
['','+','=','']
这个字符串数组一共有4个元素,依次为空字符串、加号、等号、空字符串。
可以看出,对于有n个插值的模板字面量,标签函数的第一个参数接收到的字符串数组的大小是n+1。
②接收的参数从第二个开始都是插值的实际值
③可以之间用函数名+模板字面量的形式调用
let name1 = 'SpongeBob';
let name2 = 'Patrick';
let templatedStr = `${name1}和${name2}永远是好朋友`;
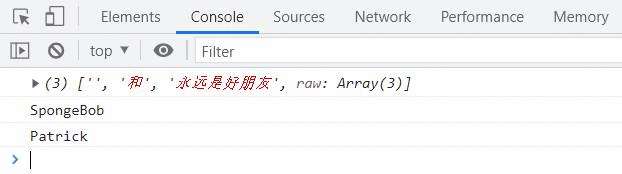
function tagFun(strArr,insert1,insert2){
console.log(strArr);
console.log(insert1);
console.log(insert2);
}
tagFun`${name1}和${name2}永远是好朋友`;
控制台输出

那么标签函数有什么用呢?
例:styled-components 就是通过 Tag 函数来给 React 和 ReactNative 设置 CSS 样式。
详见:https://styled-components.com/
参考:
1.《Javascript高级程序设计(第四版)》 Matt Frisbie
2. ES6 - 标签函数