作者:手机用户2502858281 | 来源:互联网 | 2023-09-23 12:18
承接自我的上一篇博客:https:blog.csdn.netoliverkingliarticledetails79705061我们今天继续完善相关页面关于数据表的可视化操作:
承接自我的上一篇博客:https://blog.csdn.net/oliverkingli/article/details/79705061
我们今天继续完善相关页面关于数据表的可视化操作:
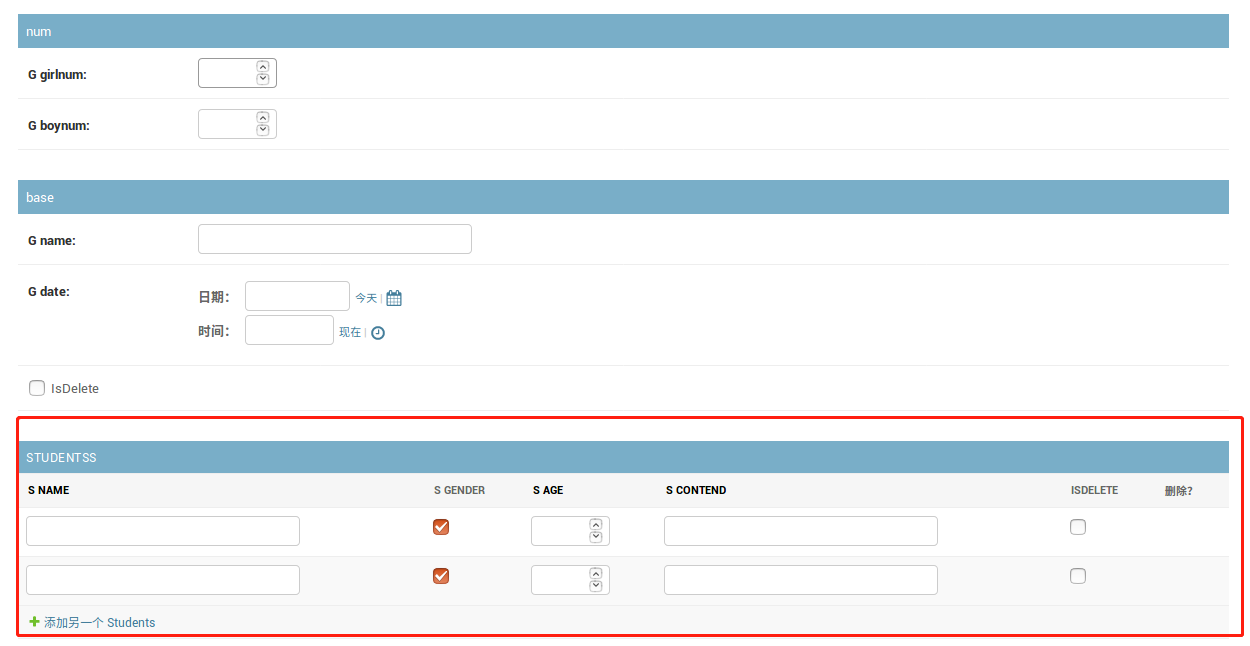
我们先增加一个在Student页面下可以选择Grades的具体对象的功能:
修改models.py
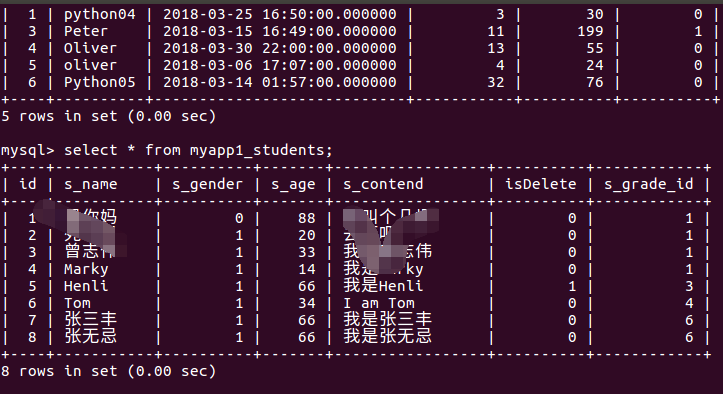
from django.db import models# Create your models here.class Grades(models.Model):g_name = models.CharField(max_length=20)g_date = models.DateTimeField()g_girlnum = models.IntegerField()g_boynum = models.IntegerField()isDelete = models.BooleanField(default=False)def __str__(self):return self.g_nameclass Students(models.Model):s_name = models.CharField(max_length=20)s_gender = models.BooleanField(default=True)s_age = models.IntegerField()s_contend = models.CharField(max_length=20)isDelete = models.BooleanField(default=False)# 关联外界s_grade = models.ForeignKey("Grades", on_delete=models.CASCADE)def __str__(self):return self.s_name
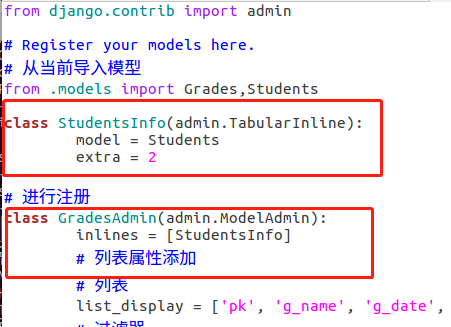
然后在admin.py里加入:



接下来我们对可视化界面进行一些完善,并且添加上中文支持:
完整的admin.py:
from django.contrib import admin# Register your models here.
# 从当前导入模型
from .models import Grades,Studentsclass StudentsInfo(admin.TabularInline):model = Studentsextra = 2# 进行注册
class GradesAdmin(admin.ModelAdmin):inlines = [StudentsInfo]# 列表属性添加# 列表list_display = ['pk', 'g_name', 'g_date', 'g_girlnum', 'g_boynum', 'isDelete']# 过滤器list_filter = ['g_name']# 搜索search_fields = ['g_name']# 分页list_per_page = 2# 添加,修改属性,这两个不能同时使用# 规定属性的先后顺序# fields= ['g_girlnum', 'g_boynum', 'g_date', 'g_name', 'isDelete']# 给属性分组fieldsets = [("num", {"fields":["g_girlnum", "g_boynum"]}),("base", {"fields":["g_name", "g_date", "isDelete"]})]class StudentsAdmin(admin.ModelAdmin):def gender(self):if self.s_gender:return "男"else:return "女"def delete(self):if self.isDelete:return "删"else:return "留"def name(self):if self.s_name:return self.s_namedef age(self):if self.s_age:return self.s_agedef contend(self):if self.s_contend:return self.s_contend# 设置页面列的名称gender.short_description = "性别"delete.short_description = "备注"name.short_description = "姓名"age.short_description = "年龄"contend.short_description = "描述"# 列表属性添加# 列表list_display = ['pk', name, gender, age, contend, delete]# 过滤器list_filter = ['s_name']# 搜索search_fields = ['s_name']# 分页list_per_page = 2# 设置操作执行的布局actions_on_top = Falseactions_on_bottom = True# 添加,修改属性,这两个不能同时使用# 规定属性的先后顺序# fields= ['g_girlnum', 'g_boynum', 'g_date', 'g_name', 'isDelete']# 给属性分组fieldsets = [("num", {"fields":["s_name", "s_contend"]}),("base", {"fields":["s_age", "s_gender", "isDelete"]})]admin.site.register(Grades, GradesAdmin)
admin.site.register(Students, StudentsAdmin)

下面我们使用视图来修改站点的可视化界面:
在myapp1文件夹下的view.py中加入:
from django.shortcuts import render# Create your views here.
from django.http import HttpResponsedef index(request):return HttpResponse("Django is testing.")
在项目根目录的test1里面的urls.py中加入:
"""test1 URL ConfigurationThe `urlpatterns` list routes URLs to views. For more information please see:https://docs.djangoproject.com/en/2.0/topics/http/urls/
Examples:
Function views1. Add an import: from my_app import views2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views1. Add an import: from other_app.views import Home2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf1. Import the include() function: from django.urls import include, path2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.conf.urls import url,include
urlpatterns = [url(r'^admin/', admin.site.urls),url(r'^', include('myapp1.urls')),]
再在myapp1文件下创建urls.py
from django.conf.urls import url
from . import viewsurlpatterns = [url(r'^$', views.index),]