作者:站在屋顶上的小柱子 | 来源:互联网 | 2023-05-17 16:22
快速开始
- 需要用到的工具
- Sublime Text3
- 命令行工具
- npm & yarn
- 开始建立第一个简单的项目
需要用到的工具
Sublime Text3
首先是编辑器,编辑器是用来coding的~所以说比较重要,一款好用的编辑器会提升你的coding的热情。这边推荐使用的是Sublime Text3。
此编辑器的优点为:
- windows和mac都可以使用
- 支持许多语言(例如汇编x86、c++、python、rush等)
- 文件小,易于安装,并且免费
- 有许多实用功能,程序员的福音~
下载地址:
https://www.sublimetext.com/3
命令行工具
对于windows用户来说,推荐下载完整版的cmder,然后去新建一个bash类型的命令行窗口。
对于mac与linux用户来说,直接用终端即可。
命令行在后面的项目创建过程中又非常重要的作用,许多工具都需要通过命令行来下载!!!
npm & yarn
这两个东西属于包管理工具。可以在百度搜索如何下载这两款工具。之所以下载他们,是因为在学习bootstrap框架的过程中,我们需要导入各种包并且下载各种工具来进行编程。但是由于包与包之间的版本限制还有工具的下载源,我们建议使用npm & yarn来实现包的自动管理和工具的添加。避免你踩坑~
开始建立第一个简单的项目
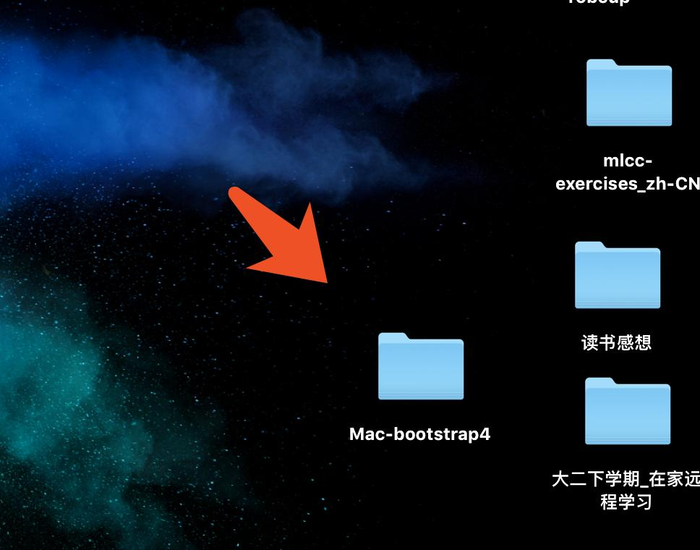
- 在桌面创建一个目录,命名随意。

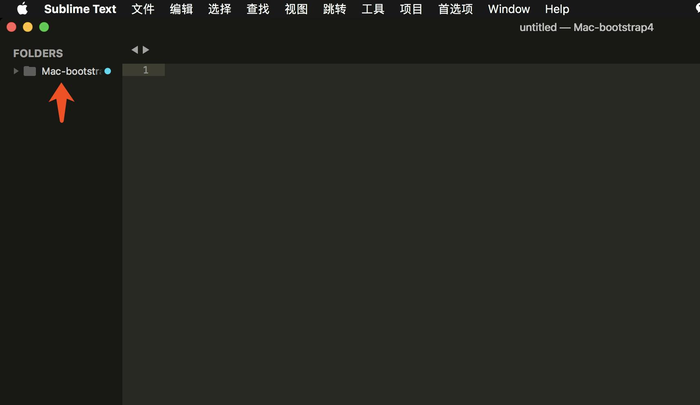
- 然后在sublime里面打开这个目录

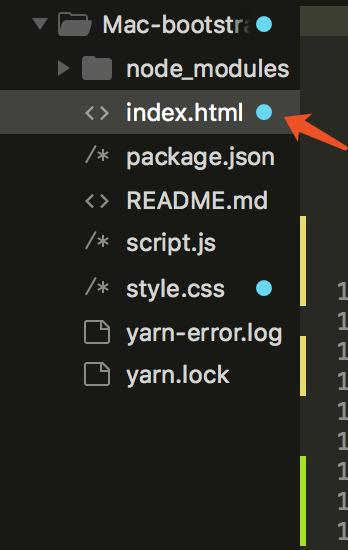
- 通过sublime,在此目录下创建一个html文件,命名为index.html(名字取什么无所谓,后缀不能改)

因为我之前已经实现过了使用bootstrap框架,所以除了index.html还有一些其他的文件,这些文件应该在这一步是没有的。见谅~
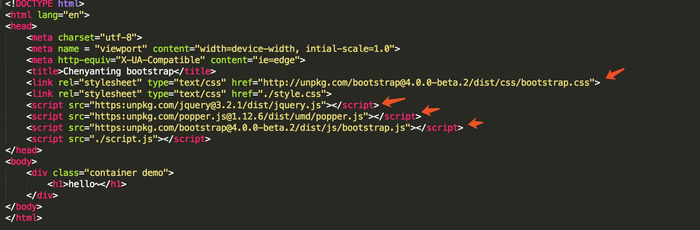
- 在html文件里面引入外部样式表和脚本文件(这个过程就是导入bootstrap包)

- 打开命令行,cd到你的当前项目位置
- 输入yarn init -y,回车
- 继续输入yarn add browser-sync(这个工具可以为项目创建本地的服务器,从而使得你的代码可以在本地跑出来。更重要的是这个工具的优点为,你的每一次代码的修改保存,都能够实时在网页表现出来)
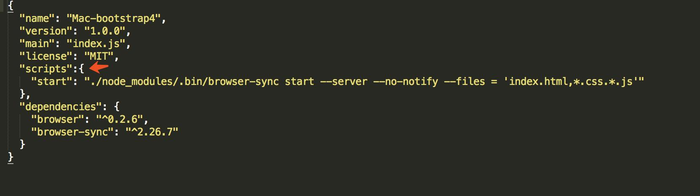
- 然后打开sublime,此时你会发现你的项目文件夹下面已经多出了一个package.json文件,这个文件就是通过browser-sync工具创建的。
- 打开此文件,然后进行如下图所示的修改,添加一个scripts的json字段,并且保存文件。

- 然后再打开命令行,输入yarn start,运行成功。说明你已经部署好了配置,可以开始参考bootstrap官方文档或者教程来进行编程啦!