作者:张诣轩压_143 | 来源:互联网 | 2023-07-17 11:39
近些年来,不断的有前端跨平台方案涌现出来,比如基于WebView的Cordova,还有渲染成原生控件的Reactive、Weex等,那么,这些跨平台方案有什么通用的实现思路呢,而Flutter的
近些年来,不断的有前端跨平台方案涌现出来,比如基于WebView的Cordova,还有渲染成原生控件的Reactive、Weex等,那么,这些跨平台方案有什么通用的实现思路呢,而Flutter的设计思路与他们的区别又是什么呢。带着这些疑问,本章将会介绍什么是跨平台,常见的跨平台方案有哪些,以及Flutter的实现方案。
1.1 跨平台解决方案
1.1.1 什么是跨平台
我们知道,CPU有不同的架构和指令集,上层也有不同的操作系统,一个系统的可执行文件在另一个系统上就是不可执行的,比如Windows的exe文件在Mac上就不能直接执行。这是因为不同平台提供的API不同,因此需要不同平台单独维护代码。这样就带来了几个问题:
1.开发成本大,各平台都要独立开发一套代码
2.测试成本大,各平台都需要单独测试
3.维护成本大,各平台都要独立迭代维护
因此,大家都在试图找到一种方案,能够实现一份代码运行在任意平台,这样就可以大大提升开发、测试效率,降低维护成本,这种方案就是跨平台。
1.1.2 各领域跨平台方案
1 浏览器
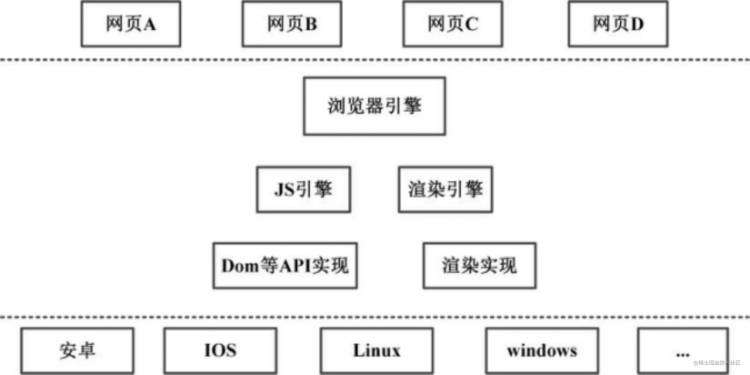
浏览器是一种历史悠久的跨平台方案,通过在不同平台安装对应平台的浏览器,来屏蔽底层的差异,浏览器提供统一的DOM API,这样上层的网页开发就可以统一按照W3C标准,实现一套代码运行在不同平台的浏览器中,由浏览器引擎完成页面渲染。

图1.1 浏览器方案
2 Docker
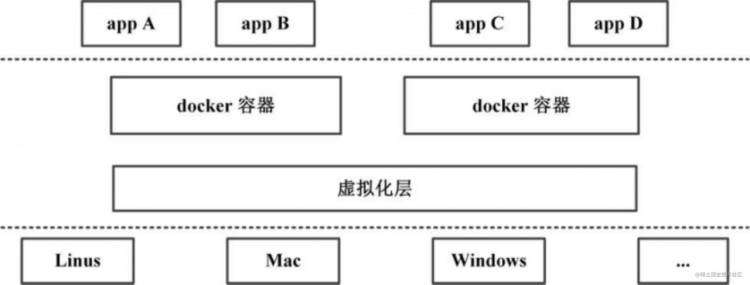
Docker是一个开源的应用容器引擎,Docker可以让开发者将他们的开发环境、代码、配置文件等一并打包到一个轻量级、可移植的容器中,然后发布和应用到任意平台。Docker是通过通过在操作系统之上加一个虚拟层,在这层划分一到多个容器,容器里再去跑系统、App,然后动态的将硬件资源分配给容器,这样可以实现硬件和软件的分离。

图1.2 Docker
3 Java
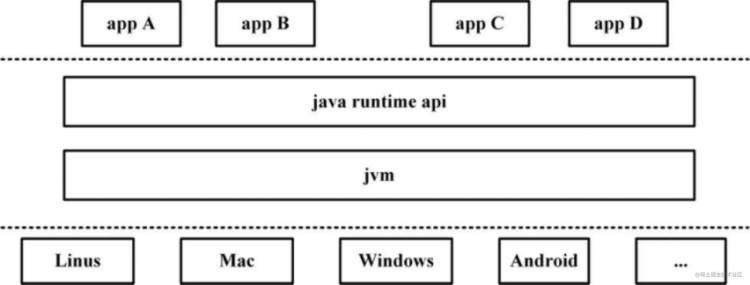
Java实现跨平台是因为Java虚拟机JVM,我们将不同平台的虚拟机安装在不同的操作系统中,开发者只需要将Java源码编译成JVM能执行的字节码就可以了,这样就实现了一套代码运行在不同的操作系统中。

1.1.3 前端主流跨平台方案
1 Hybird App
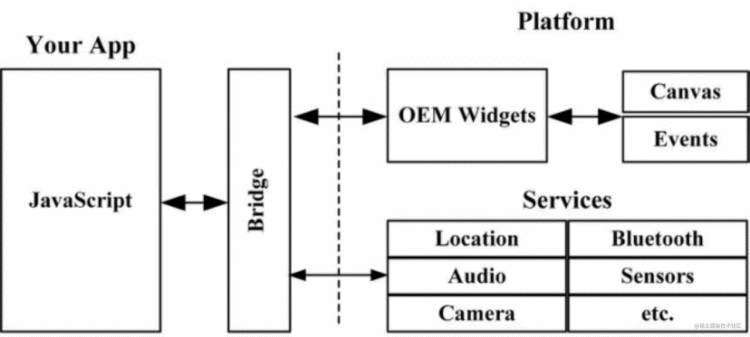
Hybird App的主要原理就是通过H5技术来实现一个网页,再通过原生的网页加载控件WebView来加载。WebView是一个基于webkit的引擎,可以解析DOM元素,展示HTML页面的控件,他的原理和浏览器展示页面的原理是相同的,实质上就是一个浏览器的内核。对于访问系统文件、蓝牙等,都需要原生开发,然后暴露给WebView供Java调用,调用的方式称为WebView Java Bridge,简称:JsBridge。

基于WebView的框架有点很明显,他们几乎可以完全继承现代Web开发的所有成果,包括丰富的控件库、满足各种需求的页面框架、完全的动态化、自动化测试工具等等,而且Web开发人员,不需要太多的学习成本就可以开发 一个App。但是WebView框架有一个致命的缺点,那就是WebView的渲染效率和Javascript执行性能太差。
2 ReactNative
随着移动设备的普及和使用范围越来越广,App的性能已经越来越重要了,为了解决WebView性能差的问题,以ReactNative为代表的一类框架出现了,它将最终渲染工作还给了系统,虽然同样使用HTML+CSS+JS的UI构建逻辑,但是最终会生成对应的原生控件,以充分利用原生控件较高的绘制效率。

ReactNative中所有的标签都不是真实控件,JS代码中的DOM布局会被解析成原生平台的控件,如标签对应ViewGroup/UIView,对应ScrollView/UIScrollView,对应ImageView/UIImageView,最终堆叠出一系列原生控件进行渲染。这种策略同时也将框架本身绑在了系统的控件上,抛开框架本身需要处理大量平台相关的逻辑,随着系统版本和API的变化,开发者也要不断的处理不同平台的差异。这种设计思想在后来阿里开源的Weex框架中也有所体现,但是Weex使用了V8引擎和Vue的设计理念。
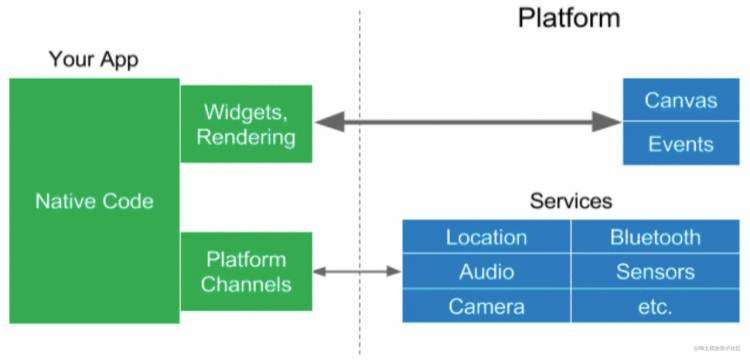
3 Unity、Qt for mobile
Unity就是大家熟知的3D游戏引擎,Unity和Qt都采用了自绘UI+原生的跨平台技术,这种技术的思路是通过在不同平台实现一个统一的渲染引擎接口来绘制UI,而不依赖系统的原生控件,这样就做到了不同平台UI的一致性,也不会依赖原生控件,受原生系统的限制。而且,因为自绘引擎是直接调用系统API来绘制UI,所以性能非常好,和原生控件接近。 Flutter就属于这一类跨平台技术,即从头到尾写一套跨平台的UI框架,包括UI控件、渲染逻辑甚至开发语言。渲染引擎依靠跨平台的Skia图形库来实现,可以最大程度上保证不同平台、不同设备的体验一致性,逻辑处理使用支持AOT的Dart语言,执行效率比Javascript高的多。
1.1.4 跨平台通用原理
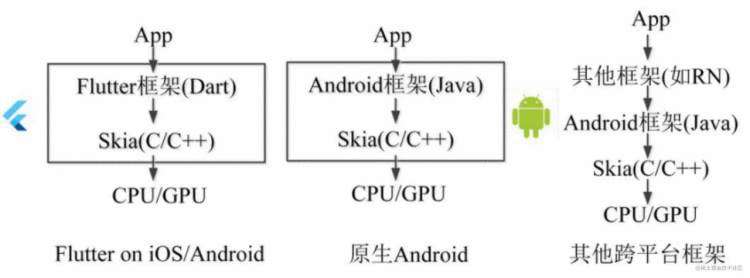
通过上述跨平台方案的了解,我们不难发现,其实跨平台的解决方案都很类似,都是提供一个容器,容器屏蔽底层差异,并向上层提供统一的API。跨平台分为渲染跨平台和逻辑跨平台,Weex、ReactNative的渲染是通过Virtual Dom,生成对应的原生控件,再由Android、iOS各自渲染。逻辑部分则使用了JS引擎,执行代码。
不论具体实现怎样,思路都大同小异。跨平台需要实现一个渲染引擎、一个VM虚拟机,再基于这套架构实现各种组件和API。Flutter就是使用了Skia渲染引擎和Dart VM,实现了跨平台。

图1.7 跨平台方案
1.2Flutter简介
1.2.1 什么是Flutter
Flutter是Google在2015年开源的一套全新的跨平台UI框架,作为新一代的跨平台方案,Flutter能帮助开发者通过一套代码库高效构建多平台的精美应用,支持移动、Web、桌面和嵌入式平台,而且Flutter是未来新操作系统Fuchsia的默认开发软件。它的优势主要包括:
跨平台开发。真正做了一套代码可以同时在Android和iOS等平台上运行,避免了过高的维护成本,提高了开发效率。
性能优越。通过“自绘UI+原生系统”实现高帧率的流畅UI,性能媲美原生。渲染引擎依靠跨平台的Skia图形库来实现,直接调用系统的图形绘制相关接口,可以在最大程度上保证不同平台、不同设备的体验一致性。逻辑处理使用了支持AOT的Dart语言,同时执行效率也比Javascript高得多。
热重载快速开发。Flutter选用了Google于2011年推出的Dart作为其开发语言。Dart既支持是AOT(Ahead Of Time)编译,也支持是JIT(Just In Time)编译。AOT指运行前编译,JIT是即时编译,边运行边编译。两种编译方式的主要区别在于是否在运行时进行编译。AOT保证了运行期间页面加载的高性能,JIT保证了Flutter在开发阶段可以达到亚秒级热重载,而且不会丢失状态,从而大大提升了开发效率。
1.2.2 Flutter的优缺点
现在,我们来对前端跨平台方案做一个对比,大家可以结合自身的业务情况选择合适的跨平台方案: 跨平台方案:
| 方案 | 原生 | Web容器 | React Native | Flutter |
|---|
| 静态性能 | 好 | 差 | 适中 | 好 |
| 滚动性能 | 好 | 差 | 适中 | 好 |
| 区块级支持 | 好 | 差 | 一般 | 一般 |
| 适用场景 | 对性能和稳定性要求极高,希望提供在各平台上交互和体验极致的核心功能和页面 | 对性能要求不高,重展示弱交互,更关注迭代和交付效率的页面 | 希望能平衡性能、展示交互能力和迭代交付效率,对包大小敏感的页面 | 对性能、稳定性和多端体验一致性要求高、对动态化及包大小无特殊要求,更关注提升原生迭代效率的中等核心页面 |
| 跨平台 | 差 | 好 | 好 | 好 |
| 开发效率 | 差 | 好 | 好 | 好 |
| 体验一致性 | 差 | 好 | 一般 | 好 |
| 页面级支持 | 很高 | 好 | 好 | 好 |
| 动态化支持 | 差 | 好 | 好 | 差 |
| 布局能力 | 好 | 好 | 一般 | 好 |
| 生态 | 好 | 好 | 好 | 好 |
| 维护成本 | 好 | 好 | 适中 | 好 |
| 包大小 | 好 | 好 | 好 | 差 |
| App Store政策风险 | 好 | 好 | 好 | 好 |
| 独立App开发支持 | 好 | 一般 | 好 | 好 |
1.3Flutter架构设计
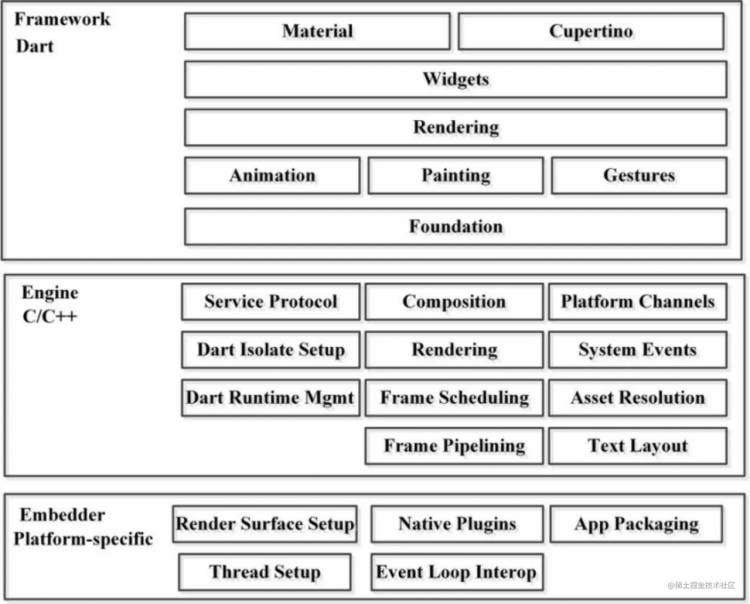
接下来,我们来了解一下Flutter的架构设计,Flutter架构是非常清晰的,总共分为三层:
框架层(Framework):Flutter框架层是纯Dart语言实现的一个响应式框架,开发者平常需要通过该层和Flutter系统进行交互。
引擎层(Engine):引擎层提供了一系列Flutter核心API的底层实现,例如图形(通过Skia),文字布局,文件等,是连接框架和系统(Andoird/iOS)的桥梁。引擎层绝大部分是用C++实现的,其为Flutter系统的核心。
嵌入层(Embedder):嵌入层为Flutter提供了一个入口,通过该入口访问底层系统提供的服务,例如输入法、绘制Surface等。嵌入层基本是由平台对应的语言实现的,例如在Android上是由Java和C++实现,在iOS上是由Objective-C实现。

1.3.1 Framework框架
Flutter框架最顶层是我们经常用到的Framework框架层,整个框架层都是由Dart语言实现,该层提供一套基础库,用于处理动画、绘图和手势等,并且封装了一套UI组件库Widgets。在基础组件库上,Flutter还提供了Material和Cupertino两种视觉风格的组件库。通常情况下,你会发现你仅仅使用这两层中的Widgets就够用了,并且目前你所能看到或者使用的,也基本都来自这两层,比如页面脚手架组件Scaffold和FloatingActionButton来自Meterial层,Column和GestureDetector来自Widgets层。
Widgets层给我们提供了可以直接使用的UI组件,主要分为三类:
布局相关(layout):比如Column和Row,这两个Widget可以帮我们实现水平或者垂直排列组件。
绘制相关(Parning):比如Text和Image,这类的组件可以帮我们展示或者渲染一些内容到屏幕上。
手势检测相关:比如GestureDetector组件,这个组件能够检测到屏幕点击或者滑动事件。
在Widgets层下面是Rendering层,Rendering层简化了布局和绘制过程。在运行时Rendering层会构建一个Widget树,当页面发生变化时,会根据一定的算法计算出有变化的部分,然后更新Widget树。
dart:ui是Framework框架的最底层,它负责处理与Flutter Engine的通信。Flutter框架基于这一层来构建应用程序,比如输入驱动、绘制文字、布局和渲染系统等。所以我们可以仅仅使用dart:ui库中的类(例如Canvas、Paint和TextField)来构建一个Flutter App。但是这种方法需要精确的计算出你布局中所有元素的坐标,需要绘制到屏幕,同时对外界的输入时间能够捕获并作出响应。
1.3.2 Engine引擎层
Flutter Engine层是纯C++实现的,其中包括了Skia引擎、Dart运行时、文字排版引擎等。
渲染引擎Skia:Skia(全称Skia Graphics Library(SGL))是一个由C++编写的二维开源图形库,Skia就是Flutter向GPU提供数据的途径。谷歌Chrome浏览器、Chrome OS、安卓、火狐浏览器、火狐操作系统以及其它许多产品都使用它作为图形引擎。底层渲染能力统一了,上层开发接口和功能体验也就随即统一了,因此,Skia保证了同一套代码调用在Android和iOS平台上的渲染效果是完全一致的。
Dart:主要包括:Dart Runtime,Garbage Collection(GC),如果是Debug模式的话,还包括JIT(Just In Time)支持。Release和Profile模式下,是AOT(Ahead Of Time)编译成了原生的arm代码,并不存在JIT部分。
Text:即文本渲染,其渲染层次如下:衍生自Minikin的libtxt库(用于字体选择,分隔行);HartBuzz用于字形选择和成型;Skia作为渲染/GPU后端,在Android和Fuchsia上使用FreeType渲染,在iOS上使用CoreGraphics来渲染字体。
1.3.3 Embedding嵌入层
Embedding嵌入层是用于呈现所有Flutter内容的原生系统应用,充当着宿主操作系统和Flutter之间粘合剂的角色。当启动一个Flutter应用时,嵌入层会提供一个入口,初始化Flutter引擎,获取UI和栅格化线程,创建Flutter可以写入的纹理。嵌入层同时负责管理应用的生命周期、输入操作、窗口的大小变化、线程管理和平台消息的传递。Flutter拥有Android、iOS、Windows、macOS和Linux的平台嵌入层,每一个平台都有各自的一套API。
在iOS和macOS上,Flutter分别通过UIViewController和NSViewController载入嵌入层。嵌入层会创建一个FlutterEngine,作为Dart VM和Flutter运行时的宿主,还有一个FlutterViewController,关联对应的FlutterEngine,传递UIKit或者Cocoa的输入事件到 Flutter,并将FlutterEngine渲染的帧内容通过Metal或OpenGL进行展示。
在Android上,Flutter默认通过一个Activity加载嵌入层,此时Flutter视图是一个FlutterView,以视图模式或纹理模式呈现Flutter的内容。
在Windows上,Flutter的宿主是一个传统的Win32应用,内容通过ANGLE进行渲染。