
最近有个页面的效果需求,要实现一个 3D 地球的动画效果,在寻找效果参考时看到 didiGlobel 官网的效果很好,所以就想把这个效果拿下来参考一下。以下就是一个反译+学习的过程记录。
写在前面
访问 官方地址 可以看到下面的 3D 地球效果

image.png
获取效果资源
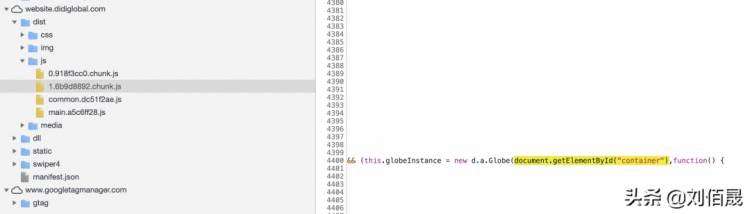
首先查看一下官网实现的源码

image.png
发现都是经过混淆压缩过的,但从中可以分析出采用的技术栈如下:
可以看到文件的可读性很差,有4个js 文件,首先是要找到哪个文件是用来制作这个地球的。
我们回到 Elements 标签页,找到对应的 html 源码

image.png
从上面可以看到,地球是渲染到 canvas 中,parent id 是 container,那么我们只要在混淆的源码中,找到渲染方法就能确定哪个 js 是主要制作地球的,这样就能再进行分析。
经过关键词查询

image.png
找到了对应的js,但由于这js 文件比较大,并且源码可读性太差,就需要借助一些工具来帮我们去反译。
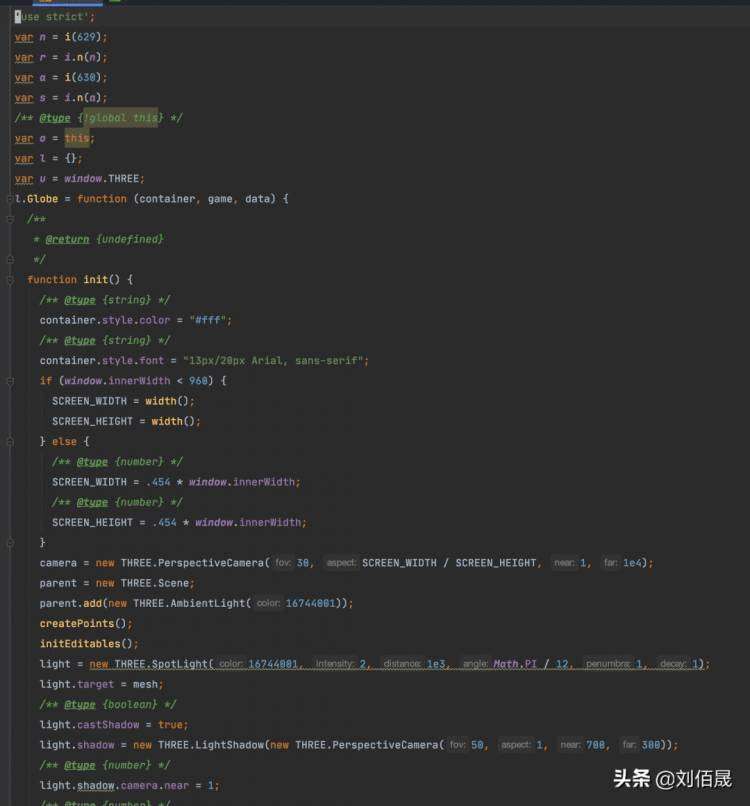
这里用的是 jsNice 反译之后的效果还是可以的,有一定可读性。

image.png
经过整理重点的几个函数如下:
init
//网页加载完毕后会被调用 function init() { if (window.innerWidth <960) { SCREEN_WIDTH = width(); SCREEN_HEIGHT = width(); } else { SCREEN_WIDTH = .454 * window.innerWidth; SCREEN_HEIGHT = .454 * window.innerWidth; } //创建一个场景(场景是一个容器,用于保存、跟踪所要渲染的物体和使用的光源) scene = new THREE.Scene(); //创建一个摄像机对象 camera = new THREE.PerspectiveCamera(30, SCREEN_WIDTH SCREEN_HEIGHT, 1, 1e4); camera.position.x = 30; camera.position.y = 30; camera.position.z = 30; camera.lookAt(new THREE.Vector3(0, 0, 0)); scene.add(new THREE.AmbientLight('#C60224')); //创建一个WebGL渲染器并设置其大小 renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true }); renderer.setPixelRatio(window.devicePixelRatio); renderer.setSize(SCREEN_WIDTH, SCREEN_HEIGHT); // renderer.setClearColor(new THREE.Color(0x00000)); //0xc0c0c0 renderer.setSize(window.innerWidth, window.innerHeight); renderer.shadowMap.enabled = true; //将渲染的结果输出到指定页面元素中 // document.getElementById("WebGL-output").appendChild(renderer.domElement); container.appendChild(renderer.domElement); container.addEventListener("mousedown", onMouseDown, false); // container.addEventListener("touchstart", start, false); // container.addEventListener("mouseenter", scroll, false); container.addEventListener("mouseleave", onMouseOut, false); container.addEventListener("mousemove", onMouseMove, false); // window.addEventListener("click", check, false); // container.addEventListener("touchend", onMouseWheel, false); container.addEventListener("touchmove", move, false); // window.addEventListener("resize", resize, false);……
drawGlobe
// 画地球 function drawGlobe() { const textureLoader = new THREE.TextureLoader() const texture = textureLoader.load('dist/img/world.jpg'); const material = new THREE.MeshBasicMaterial({ map: texture, overdraw: .5, transparent: true, side: THREE.DoubleSide }); var sphereGeometry = new THREE.SphereGeometry(200, 40, 30); mesh = new THREE.Mesh(sphereGeometry, material); mesh.name = "scene"; mesh.rotation.y = .7 * Math.PI; mesh.receiveShadow = true; mesh.castShadow = true; scene.add(mesh); }
drawCircle
function drawCircle(y, scale, center, angle, value, country) { /** @type {null} */ var line = null; var geometry = new THREE.CircleGeometry(15, 64); var material = new THREE.LineBasicMaterial({ color: '#C60224' }); geometry.vertices.shift(); line = new THREE.LineLoop(geometry, material); line.position.set(y, scale, center); line.rotation.x = THREE.Math.degToRad(angle); line.rotation.y = THREE.Math.degToRad(value); line.name = "hollow-circle " + country; scene.add(line); }
addLogo
function addLogo(px, py, pz, rx, ry, rz) { const textureLoader = new THREE.TextureLoader() // const texture = textureLoader.load('dist/img/world_image_nansha.jpg'); const texture = textureLoader.load('dist/img/mylogo.jpg'); let geometry = new THREE.CircleGeometry(20, 32); var m = new THREE.MeshBasicMaterial({ map: texture, overdraw: .5, transparent: true, side: THREE.DoubleSide }); var r = new THREE.Mesh(geometry, m); r.position.set(px, py, pz); r.rotation.x = THREE.Math.degToRad(rx); r.rotation.y = THREE.Math.degToRad(ry); r.rotation.z = THREE.Math.degToRad(rz); r.name = "logo"; scene.add(r); }
parseNode
function parseNode(str, file, data, t, value, country) { var group = new THREE.CircleGeometry(20, 32); var m = new THREE.MeshBasicMaterial({ color: '#C60224', transparent: true, opacity: 0, side: THREE.DoubleSide }); var r = new THREE.Mesh(group, m); r.position.set(str, file, data); r.rotation.x = THREE.Math.degToRad(t); r.rotation.y = THREE.Math.degToRad(value); r.name = "large-circle target=" + country; scene.add(r); }
create
function create(array, html, id, angle, value, country) { /** * @return {undefined} */ function add() { occlusion = occlusion + .01; if (occlusion > 2) { /** @type {number} */ occlusion = 1; } body.scale.x = occlusion; body.scale.y = occlusion; /** @type {number} */ body.material.opacity = type && type === country ? .3 : node && node === country ? .3 : 0; requestAnimationFrame(add); } var bodyGeom = new THREE.CircleGeometry(5, 40); var bodyMat = new THREE.MeshBasicMaterial({ color: '#C60224', transparent: true, opacity: 0, side: THREE.DoubleSide }); var body = new THREE.Mesh(bodyGeom, bodyMat); body.position.set(array, html, id); body.rotation.x = THREE.Math.degToRad(angle); body.rotation.y = THREE.Math.degToRad(value); /** @type {string} */ body.name = "twinklin-light target=" + country; scene.add(body); /** @type {number} */ var occlusion = 1; add(); }
renderLine
// 画线
还有一些地球的控制代码
onMouseDownonMouseOutonMouseMovemove……
整体的代码逻辑还是非常清晰的,实现上面主要是一些细节处理的非常好,比如点的角度、地球的3D着色等,给我们的需求实现提供了很大的参考价值。代码抽后的效果如下:

然后有需要参考的可以直接去下载我整理的源码来看。
https://github.com/baisheng/threejs-example.git
来源:
https://www.toutiao.com/i6884538347931304456/
“IT大咖说”欢迎广大技术人员投稿,投稿邮箱:aliang@itdks.com
IT大咖说 | 关于版权
由“IT大咖说(ID:itdakashuo)”原创的文章,转载时请注明作者、出处及微信公众号。投稿、约稿、转载请加微信:ITDKS10(备注:投稿),茉莉小姐姐会及时与您联系!
感谢您对IT大咖说的热心支持!
相关推荐
推荐文章
提升网站安全性-隐藏nginx信息
为什么 SQL 语句不要过多的 join?
这些年滴滴开源的有趣项目,太牛了
1分钟将vscode撸成小霸王
2020年将改变Web开发的顶级技术
GitOps—通过CI/CD自动化构建虚拟机模版