作者:cxl | 来源:互联网 | 2023-08-31 08:29
DevExpress 使用BootStrap主题
Dev在16.2.4之后的版本中发布了对BootStrap主题的支持。但是采用的方式是剥离开的,也就是说Dev并没有将BootStrap的主题集成进去。在使用往常的方式直接拖拽控件空,其样式并不会显示出来。参照官方的文档,需要进行下一步的处理。
第一步
使用以下步骤将DevExpress Bootstrap控件集成到您的应用程序中:
-
下载并安装DevExpress .NET组件套件。
https://www.devexpress.com/Home/Try
-
配置应用程序以使用bootstrap.css和DevExpress Bootstrap Control库。 根据您是要修改现有项目还是创建新项目,该过程会有所不同。
修改现有项目:
- 手动安装Bootstrap或使用其中一个可用的软件包管理器,并将bootstrap.css链接添加到页面(母版页或layout.cshtml)。
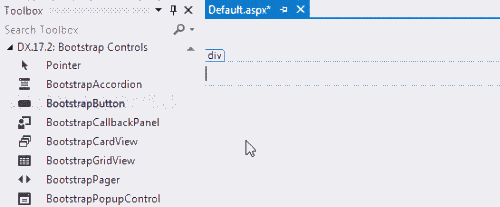
- 将一个Bootstrap控件从Visual Studio工具箱拖放到页面上。 VS会自动将DevExpress Bootstrap控件所需的所有配置节和程序集引用添加到应用程序的web.config文件中。
-

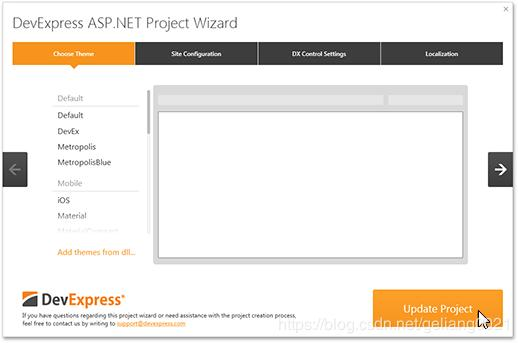
- 也可以使用DevExpress项目向导添加所需的引用,从Visual Studio主菜单(DevExpress - > ASP.NET控件 - >运行向导到更新项目)运行向导。

原以为这样就结束了,其实不然,接下来,还要设置Web.config文件
将DevExpress的节点设置如下
参考链接:https://demos.devexpress.com/bootstrap/GettingStarted.aspx