作者:格林威治 | 来源:互联网 | 2023-07-19 19:29
(0)老式提示(1)“气泡提示”的制作(2)动态图标(3)右键菜单 (4)最小化和还原窗口 (0)老式提示,随鼠标指针的提示文本,这是老式的,下面有新型的TrayIcon1.Hin
(0)老式提示
(1)“气泡提示”的制作
(2)动态图标
(3)右键菜单
(4)最小化和还原窗口
(0)老式提示,随鼠标指针的提示文本, 这是老式的, 下面有新型的
TrayIcon1.Hint:='asdfad';

( 1 )“气泡提示”的制作
第一步:在窗体中放置 TrayIcon 控件( Additional 面板中可以找到)。
第二步:设置 TrayIcon 的 Icon 图标,载入一个 ICO 文件。
第三步:设置 TrayIcon 的 BalloonHint 为“ Delphi10.3涂磊”,设置 BalloonTitle 为“托盘测试”。设置 Visible 为 True 。
第四步:双击窗体,在 OnCreate 事件中写入下面代码:
TrayIcon1.Animate:=true;
TrayIcon1.BalloonFlags := bfInfo;//bfNone,bfInfo,bfWarning,bfError四种类型
TrayIcon1.Hint:=self.Caption;
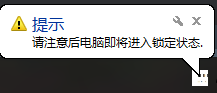
TrayIcon1.BalloonTitle:='提示';
TrayIcon1.BalloonHint:='请注意后电脑即将进入锁定状态.';
TrayIcon1.BalloonTimeout:=1000;
TrayIcon1.Visible:=True;
TrayIcon1.ShowBalloonHint;

好了, F9 运行程序,一个“气泡提示”就会出现在图标上。属性中的 BalloonTimeout 是设置“气泡提示”多少秒后消失,默认是 1秒。
( 2 )动态图标
我们大家都知道,当有 QQ 消息时,托盘中会有一个闪烁图标,使用 TrayIcon 控件可以非常容易地实现这个功能。
使图标动起来,其实就是使用多个图标进行切换。QQ 的闪烁图标,其实就是使用的两个图标来进行切换的,一个是头像图标,一个是空的图标。
下面我们就来模拟 QQ 头像闪烁功能:
第一步:在窗体上放置 ImageList 控件(在 Win32 面板中可以找到)。
第二步:设置 ImageList 控件的 Width 和 Height 属性为 32 ,然后双击 ImageList ,点击“ Add ”按钮添加图标文件。第一个添加的是要显示的图标,第二个添加一个空的图标(可以使用 Image Editor 新建一个 ICO 文件,然后直接保存即可得到一个空的图标。)。
第三步:设置 TrayIcon 的 Icons 属性为 ImageList1 (可以直接在列表中选择)。
第四步:在 Form1 的 OnFormShow 事件中加入下面的代码:
TrayIcon1.Animate := True;
TrayIcon1.AnimateInterval := 450;
当 Animate 为 True 时,将自动按 ImageList 控件中图标的顺序进行依次显示,形成动态效果。 AnimateInterval 为每隔多少时间显示下一个图标。如果要停止闪烁,将 Animate 设置为 False 即可。
(3)右键菜单
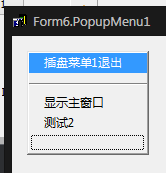
第一步:在窗体上放置PopupMenu1
第二步:双击PopupMenu1,添加菜单
第三步:设置 TrayIcon1 的 PopupMenu属性为 PopupMenu1 (可以直接在下拉列表中选择)。
运行中,在托盘图标上右键即弹出菜单
(4)最小化和还原窗口
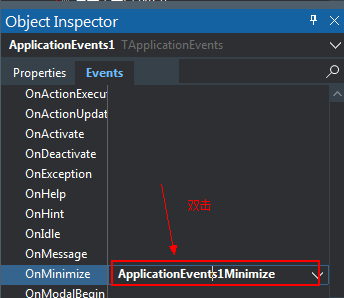
第1步:在窗体上放置一个ApplicationEvents1,双击
第2步:隐藏主窗体
procedure TForm6.ApplicationEvents1Minimize(Sender: TObject);
begin
Hide(); // 隐藏主窗体
Self.WindowState := TWindowState.wsMinimized; // 最小化 不在任务栏上显示
end;
第3步:显示主窗口,
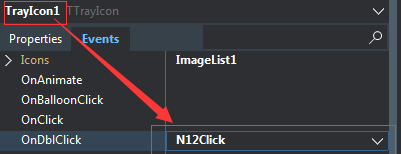
procedure TForm6.N12Click(Sender: TObject); // 返回,显示主窗口
begin
Self.Show();
Self.WindowState := TWindowState.wsNormal;
Application.BringToFront(); // 前靠
end;
双击托盘图标,显示主窗口,复用上面代码