2019独角兽企业重金招聘Python工程师标准>>> 
代码先行:
/templets/default/head.htm
PHP
- 主页 {dede:channel type='top' row='10' currentstyle="
- ~typename~ "}
- [field:typename/] {/dede:channel}
| 0 1 2 3 4 5 6 7 |
{dede:channel type='top' row='10' currentstyle="
{/dede:channel}
|
上面的这段代码,如果熟悉Dedecms的童鞋应该知道,这其实是Dedecms 5.7里面默认模版导航部分的代码片段。仔细学习下官方的这一段代码就足以解决今天这篇文章的这个问题,这也是笔者苦经周折才恍然大悟的,下面我们还是从头说起:
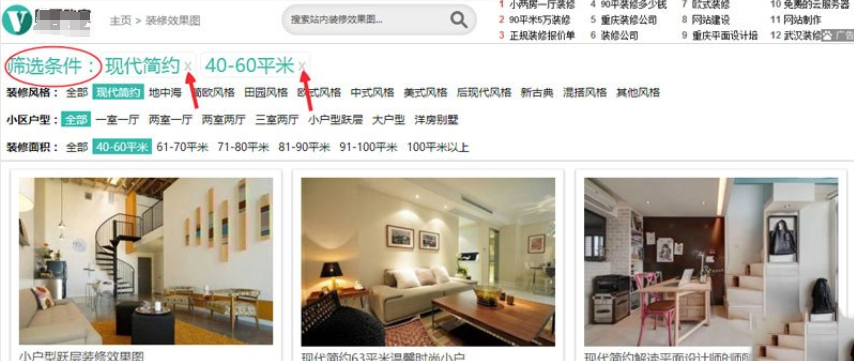
用Dedecms做站的时,很多时候会在内页里嵌入边栏作为局部的快捷导航,如果是单纯的边栏,那用{dede:channel}可以很轻松的实现对栏目标题的调用。但是往往我们对边栏的样式要求会更多一些,比如这里,当前栏目的标题在边栏里和其它同级栏目标题显示的要不一样,表现在CSS上就是应用的class不同,看图:
这里就是,当前栏目下在css上面多了一个on的类别。这一多不要紧,破坏了原有代码的可循环性,这就使得原来简单的{dede:channel}调用代码无法满足这样的要求。于是笔者在这里首先想到的是加判断,如果是当前所在的栏目,则引用on类,否则不应用。对于判断笔者试过[field:typename]也试过[field:array],是没法简单的通过判断实现,而为了这么个效果要一大段代码的话,牺牲的效率就很划不来,所以笔者放弃用这些标签去进行判断。笔者在网上看到有人用下面这种方式进行判断:
| 0 1 2 3 4 5 6 7 |
if(@me==”5″)部分是判断栏目的顶级ID,根据需要修改,A标签中的连接需手动添加,名称按需求添加。以上用的是图片,所以A标签中无内容。
抛开效率不谈,实现是可以实现的,但是笔者认为这种办法的弊端就如同上面引用的使用方法一样,那就是全手动。一来,笔者比较懒,不喜欢手动一个一个改,假使栏目成百上千个这么改还不要了笔者的小命;二来,笔者不喜欢一堆长而重复的代码解决一个小问题,总有点高射炮打蚊子的感觉;三来,对于做Dedecms的模版,笔者始终认为模版就是模版,模版做好后在日常使用中应最大可能避免再去修改模版中的代码;于是果断放弃了这种方法。一筹莫展之际,突然想到这么常用的一个东西,Dedecms官方团队怎么可能会不预制到代码里而需要我们这么大费周章呢,遂开始挖掘代码,这才挖出了本文开头引入的那段代码。发现果然有预制,根本不需要我们在做什么改动和开发,在{dede:channel}标签里还有一个”currentstyle“属性,其作用就是在循环输出的{dede:channel}中获得当前页面所属的”channel”,并为其应用上”currentstyle“属性里的内容。看代码说话:
currentstyle属性详解
PHP
| 0 1 2 3 4 5 6 7 8 9 | {dede:channel type='self' currentstyle=" "}
{/dede:channel} |
这个”currentstyle”网上搜到最多的解释就是 currentstyle = ”应用样式” 而没有具体用法的说明,笔者也是参考最开始的那段官方代码才试明白用法,其实很简单,童鞋们的疑点主要来源于两个方面,一个是”currentstyle”本身的用法,而另一个就是”currentstyle”里面所含有的”class=’thisclass'”具体怎么用。
“currentstyle”本身用法解析:
就如同”currentstyle“属性作用既然,既然是在循环输出的{dede:channel}中获得当前页面所属的”channel”,并为其应用上”currentstyle“属性里的内容。那就是说”currentstyle”里面要包含的是完整的代码,而这段代码只有在满足是当前页面所属栏目的时候才会输出,因此,对于其他不属于当前页面的栏目的输出,我们还要在准备一段代码,这段代码通常结构和”currentstyle”里面的是一致的,只有在应用的css样式上有区别,而区别这个css的就是所谓的”class=‘thisclass’”这个具体见我上面贴出来的代码可以更好理解。另外,在这里还能看到’~typename~’这样的用法,而这里如果用[field:typename/]会被当作字符直接输出,这种’~XXX~’是标记属性中的特殊用法,多用于”channel”标记里的”currentstyle”属性中。
“class=’thisclass'”用法解析:
对这个网上有文章存在误导,所以有的童鞋会比较蒙。官方的代码里有的地方确实写了”class=’thisclass'”,但这个’thisclass’并不是变量也没有特别的含义,’thisclass’只是一个普通的CSS类,是我们用来区分当前栏目标题高亮时,加高亮的那个类,只不过官方给这个类命名成了’thisclass’,而我们在使用的时候,这个类名可以随意命的,只要符合CSS标准就可以了。比如笔者这里用的是”class=’on'”,所以这里的类名写成你自己需要的就好,不必非要是’thisclass’这个。
最后附张图,使用”currentstyle”完全可以达到我们想要的要求,不需要自己动手修改程序。












 京公网安备 11010802041100号
京公网安备 11010802041100号