DataList是另一种显示数据控件,它与GridView不同的是,它全部使用模板进行设计,并且DataList的模板是对整行设置,而不是像GridView那样只对某一列进行模板设计。
正是由于它使用模板进行设计,所以它的灵活性比GridView更高,但事情总是有两面性的,灵活度提高了,必然带来使用上的复杂。因此DataList在易用性上真的不如GridView好,因此在要求有较高灵活性的时候我们最好使用DataList控件。 (车延禄)
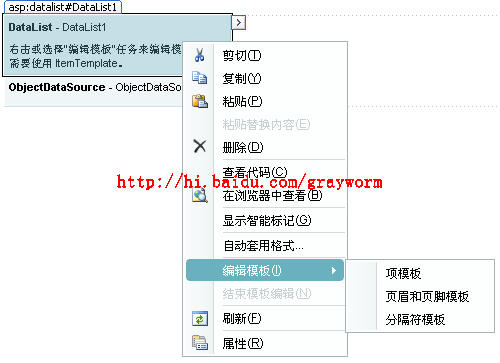
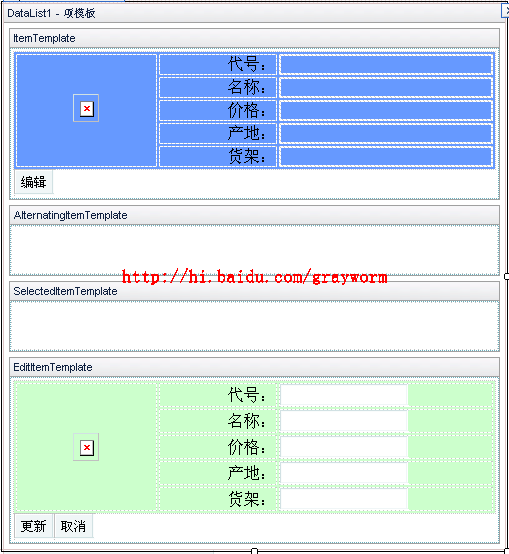
DataList控件在页面上的初始外观很简单

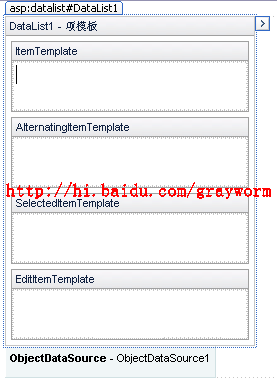
在DreamWeaver中的模板如下

项模板

页眉页脚模板

在使用的时间我们一般与DreamWeaver结合使用,在DreamWeaver中做好界面复制到相关模板中使用。
一、用DataList实现简单的二维表格形式的显示
下面是我们在DataList中创建完页眉模板与项模板后的代码,页眉的代码被放在标记中间,而普通项的代码被放在
由于模板内容是我们复制过来的Table表格&#xff0c;所以在数据绑定的时间系统不知道该把数据源的值显示在哪个td标记里面。为此我们使用<%# Eval("列名")%>来手动指定DataList如何绑定至数据源。
这里需要说明的是DataList只支持单向绑定&#xff0c;所以当你使用<%# Bind()%>进行绑定时也只是一种单向绑定的效果&#xff0c;而不像GridView那样双向绑定。因为DataList使用的是单项绑定&#xff0c;所以它无法像GridView那样自动产生更新与删除的效果&#xff0c;如果想实现更新删除的功能的话则需要我们手动编写代码了。 (车延禄)
运行效果&#xff1a;

如果你对这个页面不太满意的话&#xff0c;那你可以打开源页面对其中的Table表格进行样式设置达到满意的效果。
思考&#xff1a;如何把图片也显示出来&#xff1f;
思考&#xff1a;如何把普通项和交替项实现不同的背景色&#xff1f;
二、用DataList实现不规则的显示 (车延禄)
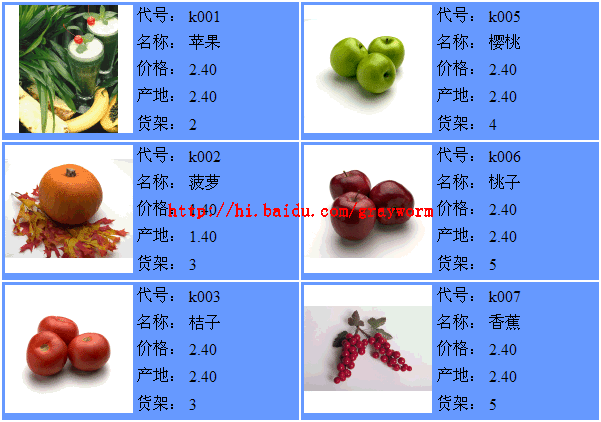
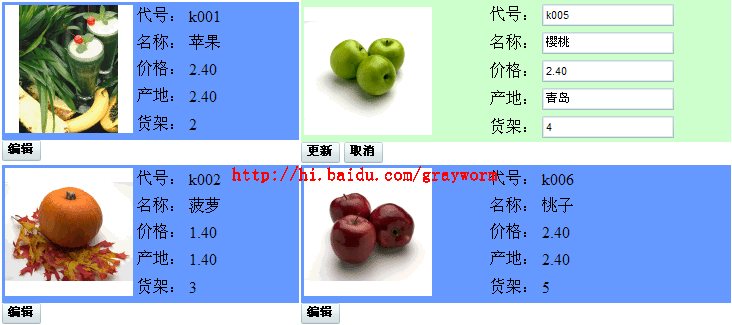
像上个例子&#xff0c;如果我们把图片显示出来的话&#xff0c;那图片会把我们的数据行撑大&#xff0c;这样的界面很不美观&#xff0c;我们可以把界面设置为如下方式&#xff1a;

这种样式的显示其实很简单&#xff0c;只需要把模板列变一下就可以了

然后再在源代码相应位置处用<%# Eval("")%>绑定到数据源中就可以了。
要想一行显示多个水果的话&#xff0c;请设置RepeatColumns和RepeatDirection两个属性。
RepeatColumns属性&#xff1a;设置一行显示几项
RepeatDirection属性&#xff1a;设置项的布局方式。Virtical-竖排优先&#xff0c;Horizontal-以行优先

三、用DataList实现更新和删除
用DataList修改和更新
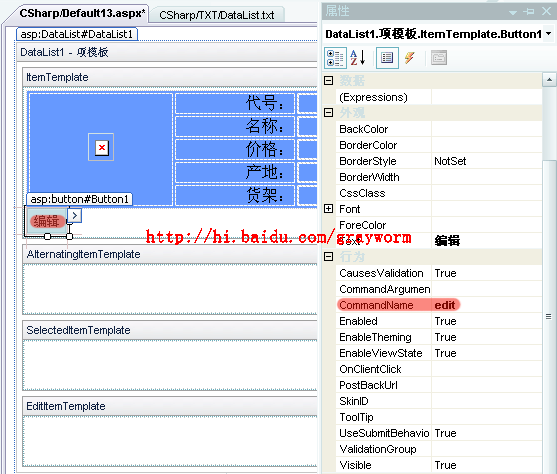
第一步&#xff1a;在普通项模板或交替项模板中加入一个按钮&#xff0c;并把该按钮的CommandName设为edit。

第二步&#xff1a;编辑EditTemplate&#xff0c;在其中要执行修改的地方加入文本框或其它控件&#xff0c;并加入“更新”和“取消”两个按钮&#xff0c;分别把这两个按钮的CommandName设为update和cancel

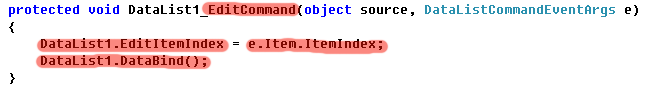
第三步&#xff1a;在EditCommand事件中编写代码&#xff0c;把当前项用编辑模板显示出来

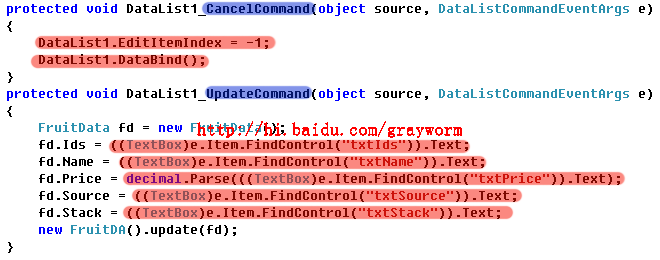
第四步&#xff1a;在UpdateCommand事件中编写代码把修改完的数据更新回数据库&#xff0c;在CancelCommand事件中编写代码&#xff0c;把当前项变回普通项状态

运行效果&#xff1a;

在DataList中常用的事件&#xff1a;
ItemCreated&#xff1a;项创建完成时触发&#xff0c;与GridView中的RowCreated事件相似
ItemDataBound&#xff1a;数据绑定完成时触发,与GridView中的RowDataBound事件相似
CancelCommand&#xff1a;当CommandName是cancel的按钮被点击时触发该事件
DeleteCommand&#xff1a;当CommandName是delete的按钮被点击时触发该事件
EditCommand&#xff1a;当CommandName是edit的按钮被点击时触发该事件
UpdateCommand&#xff1a;当CommandName是update的按钮被点击时触发该事件
SelectedIndexChanged&#xff1a;当CommandName是select的按钮被点击时触发该事件
ItemCommand&#xff1a;任何一个按钮被点击时触发该事件&#xff0c;包括CommandName是cancel,delete,edit,update,selected的按钮
四、DataList分页 (车延禄)
DataList默认不带分页功能&#xff0c;但可以与PagedDataSource对象结合使用进行分页&#xff0c;但对于页数比较多的情况下&#xff0c;这种分页方式太耗费资源&#xff0c;所以建议使用存储过程分页
分页的存储过程&#xff1a;
--取得分页的总页数
create proc UP_CAR_PAGECOUNT
&#64;pagesize int
AS
declare &#64;c int
select &#64;c &#61; count(*) from car
return ceiling(cast(&#64;c as float)/cast(&#64;pagesize as float))
GO
--分页的存储过程
create proc UP_CAR_PAGESELECT
&#64;pagesize int,
&#64;nowpage int--,
AS
declare &#64;c int
declare &#64;num int
select &#64;num &#61; (&#64;nowpage-1) * &#64;pagesize
select &#64;c &#61; count(*) from car
if &#64;pagesize > 0
begin
declare &#64;cmd varchar(1000)
select &#64;cmd &#61; &#39;select top &#39;&#43; cast(&#64;pagesize as varchar(50))&#43;&#39; * from car as c1 where code not in (select top &#39;&#43;cast(&#64;num as varchar(50))&#43;&#39; code from car as c2 order by c2.code) order by c1.code&#39;
exec (&#64;cmd)
end
GO
数据访问类代码:
public int GetPageCount(int pagesize)
{
SqlCommand cmd &#61; conn.CreateCommand();
cmd.CommandType &#61; CommandType.StoredProcedure;
cmd.CommandText &#61; "UP_CAR_PAGECOUNT";
cmd.Parameters.AddWithValue("&#64;pagesize", pagesize);
cmd.Parameters.Add("&#64;RETURN_VALUE", SqlDbType.Int).Direction &#61; ParameterDirection.ReturnValue;
conn.Open();
cmd.ExecuteNonQuery();
int n &#61; (int)cmd.Parameters["&#64;RETURN_VALUE"].Value;
conn.Close();
return n;
}
public List
{
List
CarData data;
SqlCommand cmd &#61; conn.CreateCommand();
cmd.CommandType &#61; CommandType.StoredProcedure;
cmd.CommandText &#61; "UP_CAR_PAGESELECT";
cmd.Parameters.AddWithValue("&#64;pagesize", pagesize);
cmd.Parameters.AddWithValue("&#64;nowpage", nowpage);
conn.Open();
SqlDataReader dr &#61; cmd.ExecuteReader();
while (dr.Read())
{
data &#61; new CarData();
data.Ids &#61; (int)dr["ids"];
data.Code &#61; (string)dr["code"];
data.Name &#61; (string)dr["name"];
data.Brand &#61; (string)dr["brand"];
data.Time &#61; (DateTime)dr["time"];
data.Oil &#61; (decimal)dr["oil"];
data.Powers &#61; (int)dr["powers"];
data.Exhaust &#61; (int)dr["exhaust"];
data.Price &#61; (decimal)dr["price"];
data.Pic &#61; (string)dr["pic"];
list.Add(data);
}
conn.Close();
return list;
}
页面调用代码&#xff1a;
private const int PAGESIZE &#61; 5;
protected void Page_Load(object sender, EventArgs e)
{
int pagecount &#61; new CarDA().GetPageCount(PAGESIZE);
for (int i &#61; 0; i
LinkButton lb &#61; new LinkButton();
lb.Text &#61; (i&#43;1).ToString();
lb.Click &#43;&#61; new EventHandler(lb_Click);
Panel1.Controls.Add(lb);
Literal lt &#61; new Literal();
lt.Text &#61; " ";
Panel1.Controls.Add(lt);
}
if (!IsPostBack)
{
BindList("1");
}
}
private void BindList(string nowpage)
{
ObjectDataSource1.TypeName &#61; "CarDA";
ObjectDataSource1.SelectMethod &#61; "select";
ObjectDataSource1.SelectParameters.Clear();
ObjectDataSource1.SelectParameters.Add("pagesize", PAGESIZE.ToString());
ObjectDataSource1.SelectParameters.Add("nowpage", nowpage);
DataList1.DataSourceID &#61; ObjectDataSource1.ID;
}
void lb_Click(object sender, EventArgs e)
{
LinkButton lb &#61; (LinkButton)sender;
BindList(lb.Text);
}










 京公网安备 11010802041100号
京公网安备 11010802041100号