作者:lingdong369 | 来源:互联网 | 2024-10-26 13:53
本文详细探讨了在C#WinForms应用程序中,如何通过DataGridView控件实现带有图标的单元格显示。文章不仅提供了具体的实现方法,还深入解析了相关技术细节,对于希望提升用户界面交互体验的开发者而言,具有很高的参考价值。
这篇文章主要介绍DataGridView如何实现带图标的单元格,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
目的:

扩展 C# WinForm 自带的表格控件,使其可以自动判断数据的上下界限值,并标识溢出。
这里使用的方法是:扩展 表格的列 对象:DataGridViewColumn。
1.创建类:DecimalCheckCell
///
/// 可进行范围检查的 数值单元格
///
public class DecimalCheckCell : DataGridViewTextBoxCell
{
private bool checkMaxValue = false;
private bool checkMinValue = false;
private decimal maxValue = 0;
private decimal minValue = 0;
public decimal MaxValue
{
get { return maxValue; }
internal set { maxValue = value; }
}
public decimal MinValue
{
get { return minValue; }
internal set { minValue = value; }
}
public bool CheckMaxValue
{
get { return checkMaxValue; }
internal set { checkMaxValue = value; }
}
public bool CheckMinValue
{
get { return checkMinValue; }
internal set
{
checkMinValue = value;
}
}
public override object Clone()
{
DecimalCheckCell c = base.Clone() as DecimalCheckCell;
c.checkMaxValue = this.checkMaxValue;
c.checkMinValue = this.checkMinValue;
c.maxValue = this.maxValue;
c.minValue = this.minValue;
return c;
}
protected override void Paint(Graphics graphics, Rectangle clipBounds,
Rectangle cellBounds, int rowIndex, DataGridViewElementStates cellState,
object value, object formattedValue, string errorText,
DataGridViewCellStyle cellStyle,
DataGridViewAdvancedBorderStyle advancedBorderStyle,
DataGridViewPaintParts paintParts)
{
// Paint the base content
base.Paint(graphics, clipBounds, cellBounds, rowIndex, cellState,
value, formattedValue, errorText, cellStyle,
advancedBorderStyle, paintParts);
// 上下界限溢出判断
if (this.RowIndex < 0 || this.OwningRow.IsNewRow) // 行序号不为-1,且不是新记录行(貌似没用)
return;
if (value == null) return;
decimal vCurValue = Convert.ToDecimal(value);
bool overValue = false;
Image img = null;
if (checkMaxValue)
{
overValue = vCurValue > maxValue;
img = VsTest.Properties.Resources.Undo; // 图片来自 添加的资源文件
}
if (checkMinValue && !overValue)
{
overValue = vCurValue < minValue;
img = VsTest.Properties.Resources.Redo; // 图片来自 添加的资源文件
}
// 将图片绘制在 数值文本后面
if (overValue && img != null)
{
var vSize = graphics.MeasureString(vCurValue.ToString(), cellStyle.Font);
System.Drawing.Drawing2D.GraphicsContainer container = graphics.BeginContainer();
graphics.SetClip(cellBounds);
graphics.DrawImageUnscaled(img, new Point(cellBounds.Location.X + (int)vSize.Width, cellBounds.Location.Y));
graphics.EndContainer(container);
}
}
protected override bool SetValue(int rowIndex, object value)
{
if (rowIndex >= 0)
{
try
{
decimal vdeci = Convert.ToDecimal(value); // 筛选非数字
base.ErrorText = string.Empty;
}
catch (Exception ex)
{
base.ErrorText = "输入错误" + ex.Message;
return false;
}
}
return base.SetValue(rowIndex, value);
}
}
2.创建类:DecimalCheckColumn
///
/// 可进行范围检查的 数值列
///
public class DecimalCheckColumn : DataGridViewColumn
{
private bool checkMaxValue = false;
private bool checkMinValue = false;
private decimal maxValue = 0;
private decimal minValue = 0;
public decimal MaxValue
{
get { return maxValue; }
set
{
maxValue = value;
(base.CellTemplate as DecimalCheckCell).MaxValue = value;
}
}
public decimal MinValue
{
get { return minValue; }
set
{
minValue = value;
(base.CellTemplate as DecimalCheckCell).MinValue = value;
}
}
///
/// 是否对值上界限进行检查,与MaxValue配合使用
///
public bool CheckMaxValue
{
get { return checkMaxValue; }
set
{
checkMaxValue = value;
(base.CellTemplate as DecimalCheckCell).CheckMaxValue = value;
}
}
///
/// 是否对值下界限进行检查,与MinValue配合使用
///
public bool CheckMinValue
{
get { return checkMinValue; }
set
{
checkMinValue = value;
(base.CellTemplate as DecimalCheckCell).CheckMinValue = value;
}
}
public DecimalCheckColumn()
: base(new DecimalCheckCell())
{
}
public override object Clone()
{
DecimalCheckColumn c = base.Clone() as DecimalCheckColumn;
c.checkMaxValue = this.checkMaxValue;
c.checkMinValue = this.checkMinValue;
c.maxValue = this.maxValue;
c.minValue = this.minValue;
return c;
}
}
3.现在就可以使用了,在窗体上拖一个 dataGridView 控件,添加如下代码:
private void TestForm_Load(object sender, EventArgs e)
{
InitControlsProperties(); // 初始化
// 绑定数据
DataTable dTabel = new DataTable();
dTabel.Columns.Add("ID",typeof(int));
dTabel.Columns.Add("TestValue",typeof(decimal));
Random rnd = new Random();
for (int i = 0; i < 10; i++) // 随机10个数
{
var vdr = dTabel.NewRow();
vdr[0] = i + 1;
vdr[1] = rnd.Next(50);
dTabel.Rows.Add(vdr);
}
this.dataGridView1.DataSource = dTabel;
}
private void InitControlsProperties()
{
DecimalCheckColumn ColumnRoleID = new DecimalCheckColumn();
ColumnRoleID.DataPropertyName = "ID";
ColumnRoleID.DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleLeft;
ColumnRoleID.Name = "ID";
ColumnRoleID.HeaderText = "序号";
ColumnRoleID.Width = 50;
this.dataGridView1.Columns.Add(ColumnRoleID);
DecimalCheckColumn ColumnRoleName = new DecimalCheckColumn();
ColumnRoleName.DataPropertyName = "TestValue";
ColumnRoleName.DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleLeft;
ColumnRoleName.Name = "TestValue";
ColumnRoleName.HeaderText = "测试数据";
ColumnRoleName.Width = 100;
ColumnRoleName.CheckMaxValue = true; // 进行最大值检查
ColumnRoleName.MaxValue = 41;
ColumnRoleName.CheckMinValue = true; // 进行最小值检查
ColumnRoleName.MinValue = 7;
this.dataGridView1.Columns.Add(ColumnRoleName);
//this.dataGridView1.AllowUserToAddRows = false;
//this.dataGridView1.AllowUserToDeleteRows = false;
//this.dataGridView1.ReadOnly = true;
this.dataGridView1.AutoGenerateColumns = false;
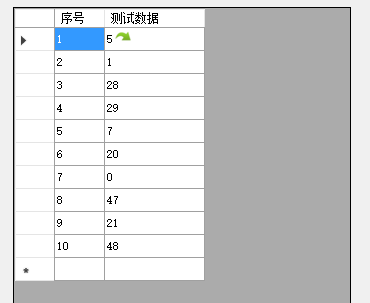
}运行效果如下图左所示


以上是“DataGridView如何实现带图标的单元格”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程笔记行业资讯频道!