Vue.js(国内的大牛尤雨溪 (Evan You) 开发的。)
一个轻量级MVVM框架(gzip只有20k+),数据驱动+组件化前端开发。
对比Angular React:
1)Vue.js更轻量,gzip后只有20k+(Angular gzip后有60k+,对于移动端来说,vue更好)
2)Vue.js更易上手,学习曲线平稳(Angular最初是由java设计人员开发的,有些语法难懂)
3)借鉴Angular的指令(比如v-show,v-hidden)和React的组件化(把一个页面抽成组件数,每个组件都有完整的生命周期)(Vue.js也有很多自己的功能,比如计算属性computed)
Vue产生背景1.近年来前端开发趋势变化:旧浏览器被淘汰,移动端需求增加。而 Vue.js 核心是利用ES5的Object.defined.profile。
旧浏览器:IE5~8,不支持ES5特性,利用Object.defined.profile
IE9移动端大部分基于webkit内核,支持ES5特性
2.前端交互越来越多,功能越来越复杂
3.架构从传统后台 MVC 向 REST API + 前端MV* 迁移
传统后台MVC:前端数据和后台进行交互时,刷新整个页面,用户体验差
REST API+:利用Ajax与后端REST API进行通讯,异步刷新前端某个区块,优化提升体验,同时把MVC拿到前端来做
PS:MV*:包括MVC,MVP,MVWM
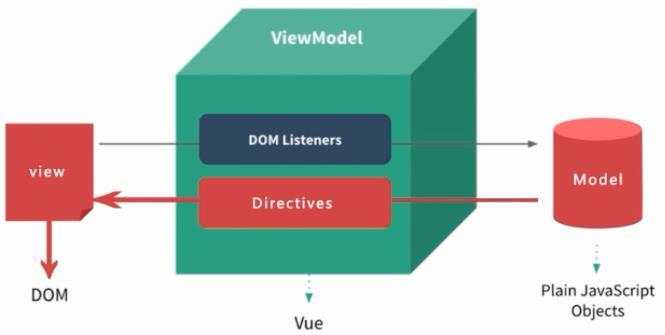
MVVM框架
1.包括:View(视图,对应前端的DOM),ViewModel(连接视图和数据,通讯,观察者),Model(数据,对应前端的Javascript对象)
MVVM框架下View和Model之间没办法通讯,必须通过ViewModel观察两者变化,并将其变化反映到另一方那里,从而实现双向绑定。
2.功能:
1)针对具有复杂交互逻辑的前端应用
2)提供基础的架构抽象
3)通过Ajax数据持久化,保证前端用户体验
3.好处
当前端进行数据操作时,不需要改动整个页面,只需要改动DOM需要改的那一部分,不需要刷新整个页面,只刷新需要改动的那一部分。这对移动端来说是很必要的,虽然有很多数据被缓存,但刷新整个页面,DOM,js,css会被重新解析,这会浪费资源。因此,移动端经常做成xpa单页应用。在这个基础上就诞生出许多MVVM框架,像Angular.js,react.js,Vue.js。
Vue.js核心思想
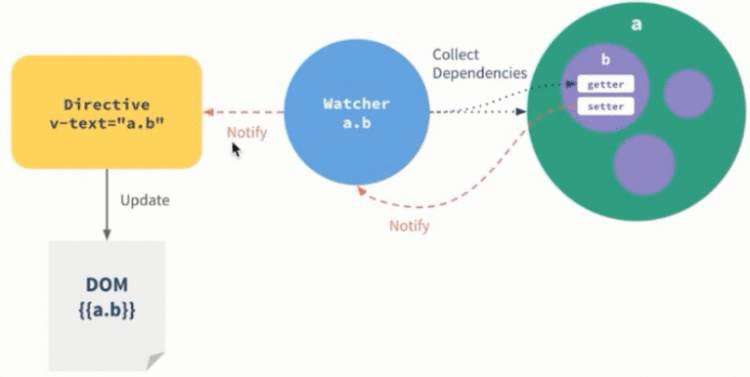
1.数据驱动:DOM是数据的一种自然映射

数据响应原理:数据(model)改变驱动视图(view)自动更新

解析:假设这里有一个数据 a.b,在实例化过程中会通过 ES5 的 object.defineproperty() 添加 getter和setter方法,同时 vue.js 会对模板进行编译,解析生成一个指令对象,这里的指令对象就是 v-text ,每个指令都会关联一个 watcher ,当对指令对应的表达式a.b求值时,就会触发 getter 方法,此时依赖会升级到对watcher中,如果再改变 a.b 的值,就会触发 setter 方法,会通知到关联的 watcher 。watcher 重新求值,比较新旧值,如果值改变,watcher 会通知对应指令,指令调用 update 方法,指令是对DOM的封装,所以会调用DOM原生方法去更新视图。
2.组件化:扩展HTML元素,封装可重用的代码
组件设计原则:
1)页面上每个独立的可视 / 可交互区域视为一个组件
2)每个组件对应一个工程目录,组件所需要的各种资源在这个目录下就近维护
3)页面不过是组件的容器,组件可以嵌套自由组合形成完整的页面











 京公网安备 11010802041100号
京公网安备 11010802041100号