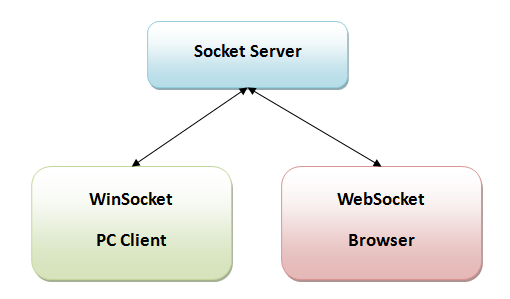
随着HTML5 WebSocket技术的日益成熟与普及,我们能够借助WebSocket来更加方便地打通BS与CS -- 由于B/S中的WebSocket能够直接连接到C/S的服务端,并进行双向通信。例如以下图所看到的:

一.对Socket Server的要求
我们能够尝试让Socket Server透明地支持WebSocketclient,所谓透明的意思是。服务端开发者不用关心client到底是什么类型。而是能够统一的接收数据、处理数据、发送数据。
为了做到这一点,我们能够构建一个服务端框架,让框架完毕透明化的工作,这就要求这个框架做到下面几点:
(1)依据clientTCP连接请求成功后的第一个消息中是否含有“websocket”标记,来推断其是否为WebSocketclient。假设client的类型是WebSocket,则自己主动完毕下面事情。
(2)自己主动完毕Web Sokects 握手协议。
(3)针对接收到的每一个WebSokect数据帧,都能自己主动将其解析,并从中分离出真正的消息内容。
(4)当您发送消息给WebSokectclient时,服务端引擎会自己主动将该消息封装成WebSokect数据帧。然后再发送出去。
我们在 StriveEngine 中实现了对上述WebSocket的透明化支持,至于详细怎样实现的。大家能够參考一下WebSokect的标准协议。
下面我们就来做一个Demo,让.NET Socketclient和WebSocketclient能同一时候与一个StriveEngine服务端进行双向通信。
二.打通B/S与C/S的Demo 准备
基于WebSokect,我们在绝大多数情况下,使用的都是文本消息,OK,那我们就基于文本消息来构建这个Demo。
(1)尽管WebSokect能够借助其HTML5协议来自己主动完毕一个消息的独立识别,可是对于我们的普通socket来说。必须有一个方法来识别一个完整的消息。
(2)经常使用的方法是使用特殊的消息结束标识符,那在这个demo中。我们就以'\0'作为消息的结束符吧。
(3)基于(2),那么WebSokect在发送消息给服务端时。也必须在消息结尾加上'\0'。
三.Demo实现
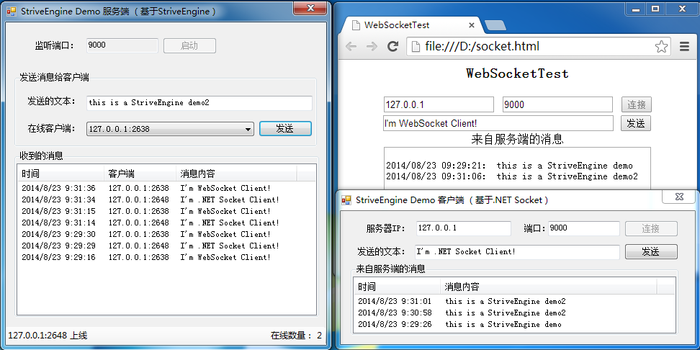
我们先看看Demo执行起来的效果:

在Demo中。WebSocketclient和.NET Socketclient都能够与同一个服务端进行互通消息。
1.源代码结构说明
该Demo源代码总共包含三个项目和一个HTML文件:
(1)StriveEngine.SimpleDemoServer:基于StriveEngine开发的服务端。
(2)StriveEngine.SimpleDemoClient:基于StriveEngine开发的client。
(3)StriveEngine.SimpleDemo:直接基于.NET的Socket开发的client。
(4)WebSocketClient.html:基于HTML5 WebSocket的client。
与前两种client公用同一个StriveEngine服务端。
接下来,我们着重看一下WebSocketclient实现,其他的.NET代码。大家直接去看Demo源代码就好了。
2.WebSocketclient实现
(1)HTML 页面布局
<body>
<h3>WebSocketTesth3>
<div id="login">
<div>
<input id="serverIP" type="text" placeholder="服务器IP" value="127.0.0.1" autofocus="autofocus" />
<input id="serverPort" type="text" placeholder="服务器端口" value="9000" />
<input id="btnConnect" type="button" value="连接" onclick="connect()" />
div>
<div>
<input id="sendText" type="text" placeholder="发送文本" value="I'm WebSocket Client!" />
<input id="btnSend" type="button" value="发送" onclick="send()" />
div>
<div>
<div>
来自服务端的消息
div>
<textarea id="txtContent" cols="50" rows="10" readonly="readonly">textarea>
div>
div>
body>
(2)js方法实现
js代码中的重点都通过红色字体标记出来了,要特别注意。send方法在发送消息时,会自己主动在消息的末尾加入一个我们约定好的结束符'\0'。
四.源代码下载
打通BS与CS的Demo源代码
假设有不论什么建议或问题。请留言给我。