在上一篇文章中(http://www.cnblogs.com/StephenWu/p/6580362.html),和大家分享了从TS到cordova plugin native代码的详细过程。
这篇我们要详细的介绍下cordovaLib的工作原理。首先 我们看下到了cordova plugin的native后,CordovaLib是如何把插件的native集成到项目中去的。

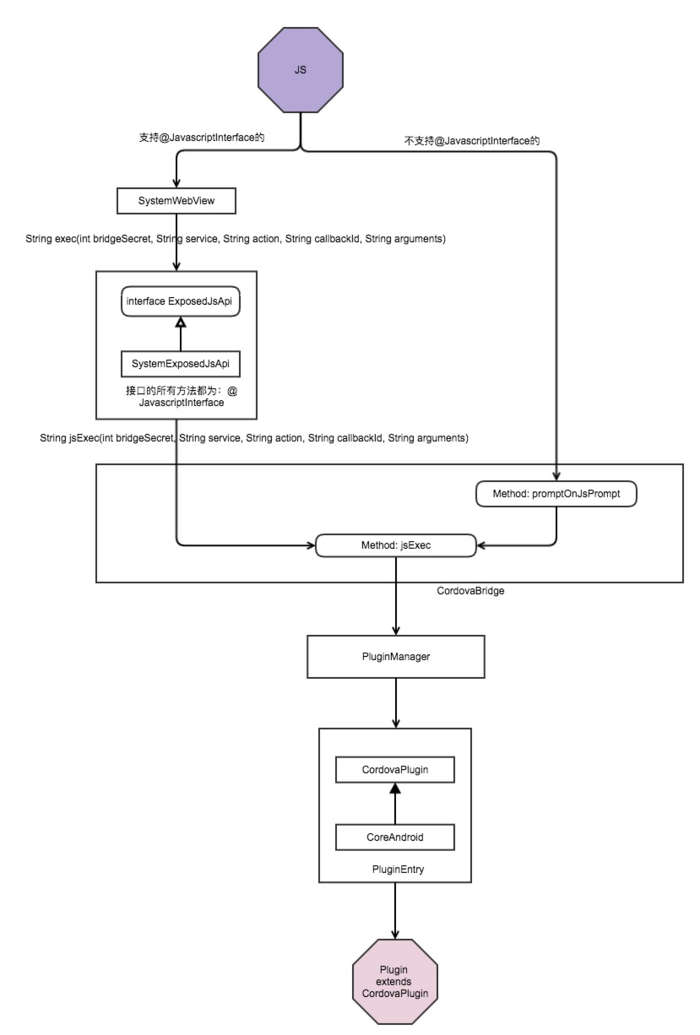
如果支持@JavescriptInterface,那么我们通过SystemWebview来调用ExposedJsApi里的exec方法,在SystemExposedJsApi中调用CordovaBridge的jsExec方法。
CordovaBridge功能:
PluginManager对象:用于管理当前应用的所有的plugin对象
NativeToJsMessageQueue对象:native 到 Js的通信方式,发送给js的消息队列。
如果不支持@JavescriptInterface,那么直接调用CordovaBridge里的promptOnJsPrompt方法,通过解析是否有”gap:“,如果有的话从传过来的字符串中第四个字符开始解析成具体的参数,然后调用jsExec方法。
CordovaBridge里会通过参数service(字符串,plugin的name),PluginManage会从插件列表中找到具体的CordovaPlugin对象,执行相应的exec方法。所以在android里一个插件的所有方法都只会调用到插件的exec一个方法中,所以这就导致我们在写插件的时候,如果这个插件对外暴露的接口比较多,我们就要在这个方法里写很多的if else或是用switch语句来区分每个调用。
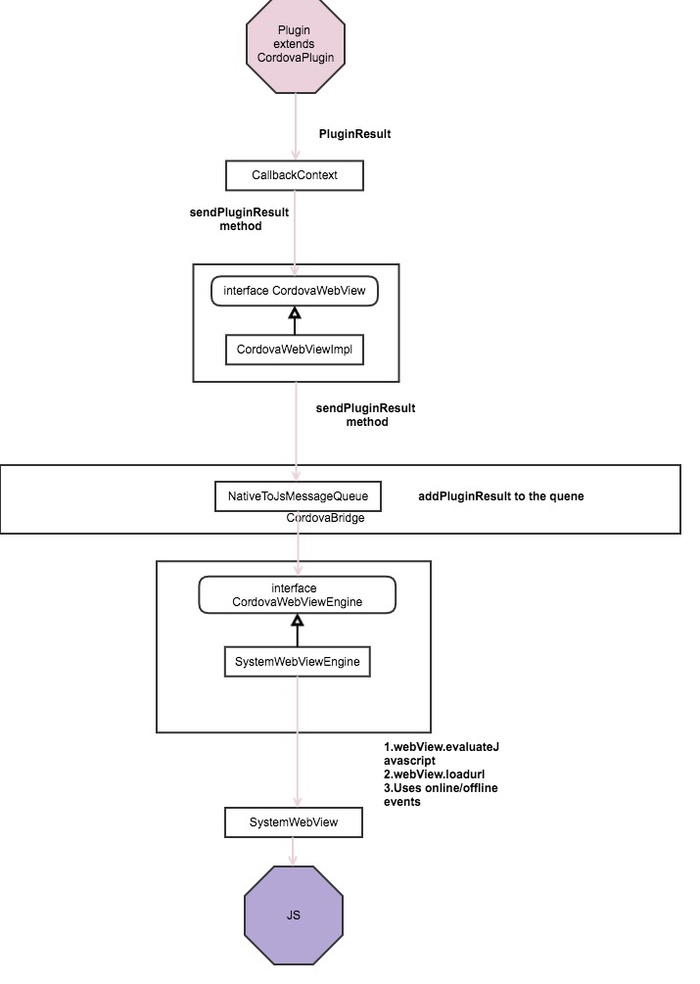
2.插件执行完后,需要把结果返回给ts的调用端。具体流程是:
返回结果是通过CallBackContext来完成封装的,CallBackContext的数据结构如下:
private String callbackId; // 在js端生成,保存在native端 private CordovaWebView webView; //webview对象 protected boolean finished; //这个callback是否结束,如果结束在js端(cordova.js)就会把这个callbackid从列表中删掉,否则这个callback将一直存在,也就是说明你可以用这个callbackContext一直和js保持通信
而返回的数据结构是同PluginResult来封装的。
private final int status; //状态码 private final int messageType; //数据类型,比如是json,string还是其他的 private boolean keepCallback = false; //和CallbackContent里的finished一样的意思 private String strMessage; //消息 private String encodedMessage; //js消息 private ListmultipartMessages;
encodedMessage最后的形式为:
cordova.callbackFromNative(‘TestPlugin1826548897’,true,1,[{“pmValue”:119,“tvocValue”:357}],true);
这样的消息体.最后通过 evaluateJavascript 或是 loadUrl和JS交互
所有从native到js的消息都会在CordovaBridge里把它放在NativeToJsMessageQueue.最后通过BridgeMode来和js通信。BridgeMode是在一开始的时候设定,有三种mode:
LoadUrlBridgeMode : 这种是通过webView.loadUrl("Javascript:")来执行对应的js代码
OnlineEventsBridgeMode:这种是通过网络变化来和js进行通信
EvalsBridgeMode: 通过 webView.evaluateJavascript执行对应的js代码
OK,到了这里,相信你应该比较清楚这个交互流程了。








 京公网安备 11010802041100号
京公网安备 11010802041100号