2d地图与角色的互相遮挡是我在短暂的学习过程中遇到的第一个难点,即使cocos creator(以下简称 cc)的TiledMap组件提供了addUserNode这个方法,但是实际效果不尽人意,经常穿模。在官方社区寻找解决办法的时候我了解到了一种比较高级的做法,大概就是动态的提取和加载地图块来形成互相遮挡,但是实现难度较大,涉及cc引擎的修改,于是乎我就自己想了这个方法。
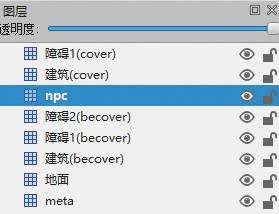
这个方法很简单就是利用addUserNode把角色添加到地图的某一层中,但是那一层的图片本身不能让角色碰撞到,不然还是会穿模。在该层中的图片(包括添加进去的角色)都是遵循Tiledmap里面图层之间的关系的,所以可以把地图总体的分成三个部分,一个是需要被角色遮挡的部分,一个是需要遮挡角色的部分,以及角色所在的部分,这三个的顺序是固定的如图所示。

首先就是要把地图按照这个模式去制作,然后重点是如上图所示的npc层要在地图均匀的添加2~4个地图块(尽可能的替换其他层中不会与角色产生碰撞的地方)不然游戏中添加进去的角色无法显示在在地图上层,具体原因不明,涉及addUserNode的算法。然后如果你是使用如上图的meta层去记录障碍物信息的话 最好把角色的Anchor设为(0.5,0)以免发生如下情况:
Anchor为(0.5,0.5):

Anchor为(0.5,0):

图片中建筑的上部分为(cover)层,下部分为(becover)层且有meta障碍物信息。
如果使用碰撞体组件的就不会有这种情况。
如果使用的时meta层判断障碍物的话会放生以下比较尴尬的情况:
1.因为Anchor的x是图片中间,判断的时候是使用Anchor的坐标

2.当Anchor的位置产生阻挡时角色似乎念在了墙壁上

以上情况使用碰撞体组件时都不会发生,如果改进meta层判断的算法可能可以避免
本人是初学者,如有错误和改进方法还请指出

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有