初学者用jquery来写仿真的购物车,确实有点恶心,那我们今天就把这万恶的购物车剖析一下,来看看到底有什么难的.
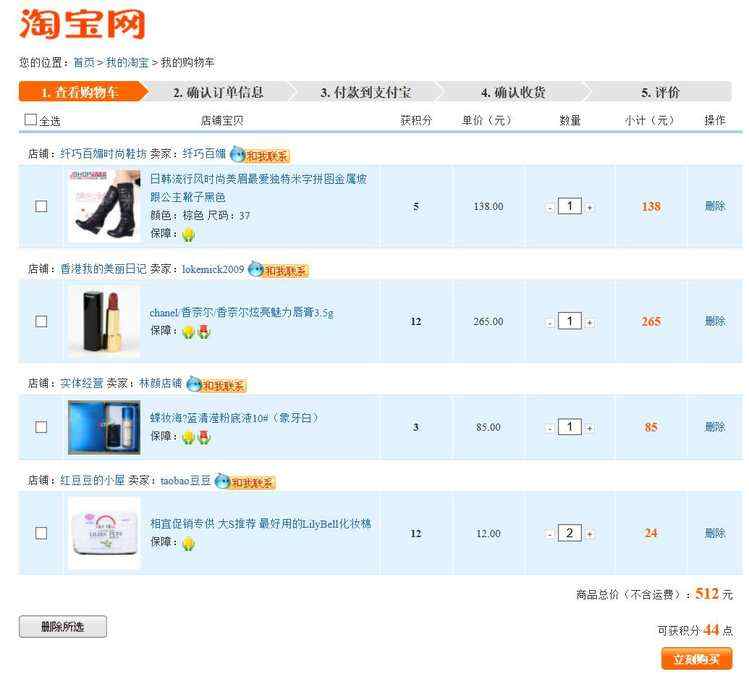
购物车的效果图

那我们先从复选框开始吧,废话不多说,上代码!!
带有序号的,都是一些分析!
1.全选或全不选效果
//点击复选框全选或全不选效果$("#allCheckBox").click(function(){var checked=$(this).is(":checked"); //检查这个集合里有没有匹配的元素 返回true,false$(".cart_td_1").children().attr("checked",checked); //把上面的变量放在这边来用
});//判断是否全选function ifAllChecked(){var checkedBoxs=$(".cart_td_1").children(); //获取到集合var sum=checkedBoxs.size(); //size() 与length() 返回的值是一样的var k=0; //迭代变量//each是循环checkedBoxs.each(function(index,dom){ //index当前对象的索引,或者是所有的对象的索引 dom当前对象,或者是对象if($(dom).is(":checked")) k++; //匹配页面上处于选中状态的元素
});if(k==sum){ //当我们拿出了input复选框的个数$("#allCheckBox").attr("checked",true); //如果为true的话,就改变值}else{$("#allCheckBox").attr("checked",false); //否则的话,我们也改变值
}}ifAllChecked();//页面加载完后运行//单选判断$(".cart_td_1").children().click(function(){ifAllChecked(); });
当我们解决了复选框的问题后,剩下的就是计算总价与小计的问题了,其实咋们仔细想想的话,压根就不难,难的是这些值它们全在html页面上,我们该怎么把他们拿下来,为我们所用哪?!!!!
2.进行计算函数
//计算总价与小计function productCount(){var $tr=$("#shopping").find("tr[id]");//总价与积分的初始值var summer=0;var integral=0;$tr.each(function(i,dom){//我们开始把页面上的值全部拿下来var num=$(dom).children(".cart_td_6").find("input").val();//商品数量var price=num*$(dom).children(".cart_td_5").text();//商品小计
$(dom).children(".cart_td_7").html(price);//显示商品小计summer+=price;//总价 已经开始在累加integral+=$(dom).children(".cart_td_4").text()*num;//积分
});$("#total").text(summer); //总价$("#integral").text(integral); //积分
}productCount();//页面加载完后运行
3.点击减号或加号得行为
//商品增加减少&#xff0c;flag为true时增加&#xff0c;flag为false时减少function changeNumber(dom,flag){var $input &#61; $(dom).parent().find("input");var value &#61; $input.val();if(flag){value&#43;&#43;; }else{value--;if(value<&#61;0){ //最起码件数不能低于0件&#xff0c;value&#61;1; //当我们已经规定了不能低于0件的时候&#xff0c;我们到底还是把件数减了&#xff0c;所以我们还是的把件数调整回来alert("宝贝数量必须大于0"); }}$input.val(value);productCount();};
因为加号和减号是图片&#xff0c;所以我们得把函数绑定到图片上
4.把点击加减函数绑定到图片上
//点击减少 当我们点击图片的时候&#xff0c;顺便调用一下方法$(".cart_td_6").find("img[alt&#61;&#39;minus&#39;]").click(function(){changeNumber(this,false);});//点击增加$(".cart_td_6").find("img[alt&#61;&#39;add&#39;]").click(function(){changeNumber(this,true);});
当然我们还有删除某一列商品&#xff0c;所以我使用了节点操作
5.节点操作
//点击删除 节点操作$(".cart_td_8").find("a").click(function(){$(this).parent().parent().prev().remove();//删除前一tr$(this).parent().parent().remove();//删除当前tr
productCount();});
还有删除所选&#xff0c;所以我们自己还得自定义一个函数
6.删除所选
//点击删除所选$("#deleteAll").click(function(){$("#shopping").find("tr[id]").each(function(i,e){var $tr&#61;$(e);//返回的值是true或falsevar checked&#61;$tr.children(".cart_td_1").children().is(":checked");if(checked){//prev遍历的方式用于搜索自己本身同辈元素的上一个
$tr.prev().remove();$tr.remove();}});//点击删除所选&#xff0c;依然调用计算总价的函数
productCount();});
所以经过我们层层的解析&#xff0c;其实压根也不难&#xff0c;对吧&#xff01;&#xff01;&#xff01;
我们这个虚假的购物车&#xff0c;才算完成&#xff01;&#xff01;&#xff01;
那我们下次再见把&#xff01;











 京公网安备 11010802041100号
京公网安备 11010802041100号