作者: | 来源:互联网 | 2023-09-03 11:43
本地局域网前后端分离的项目,前端是192.168.123.90,后端是192.168.123.2。今天早上发现用户登录报告登录失败(本质原因是无法设置cookie)。一开始以为后端
本地局域网前后端分离的项目,前端是192.168.123.90,后端是192.168.123.2。今天早上发现用户登录报告登录失败(本质原因是无法设置COOKIE)。一开始以为后端出问题了,但最近没改用户登录的相关逻辑,后来换火狐、edge 是可以的,并且有些人的 Google 可以正常登录。
有问题的Google浏览器的调试信息报告以下错误:
设置COOKIE时提示:This set-COOKIE didn't specify a "SameSite" attribute and was defaulted to "SameSite=Lax" and broke the same rules specified in the SameSiteLax value

结合以上分析,初步判断是新版的Google浏览器对于COOKIE跨域的限制问题。
经过查询资料发现:
从Chrome 51开始,浏览器的COOKIE新增加了一个SameSite属性,用来防止CSRF攻击和用户追踪。该设置当前默认是关闭的
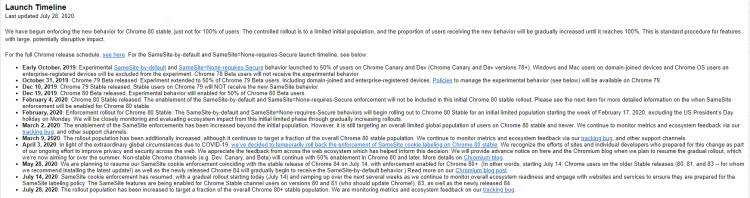
在Chrome 80之后,该功能默认已开启。
1、快速解决方案
对于Google 80之后的浏览器
1.1 禁用SameSite
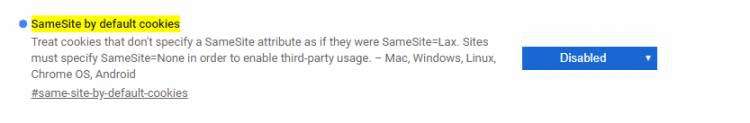
Google浏览器访问 chrome://flags/#same-site-by-default-COOKIEs地址,设置COOKIE的该选项为禁用,然后重启浏览器。

1.2 修改源码
set-COOKIE时,将SameSite属性值改为None, 同时将secure属性设置为true。但此时后端服务的域名必须使用https协议访问。
最佳方案是用token代替COOKIE方式作验证用户登录
2、Samesite
COOKIE 的 SameSite 属性用来限制第三方 COOKIE,从而减少安全风险。

它可以设置三个值:
2.1 Strict
Strict最为严格,完全禁止第三方 COOKIE,跨站点时,任何情况下都不会发送 COOKIE。换言之,只有当前网页的 URL 与请求目标一致,才会带上 COOKIE。
Set-COOKIE: COOKIEName=COOKIEValue; SameSite=Strict;
这个规则过于严格,可能造成非常不好的用户体验。比如,当前网页有一个 GitHub 链接,用户点击跳转就不会带有 GitHub 的 COOKIE,跳转过去总是未登陆状态。
2.2 Lax
Lax规则稍稍放宽,大多数情况也是不发送第三方 COOKIE,但是导航到目标网址的 Get 请求除外。
Set-COOKIE: COOKIEName=COOKIEValue; SameSite=Lax;
导航到目标网址的 GET 请求,只包括三种情况:链接,预加载请求,GET 表单。详见下表。
请求类型
|
示例
|
正常情况
|
Lax
|
|---|
链接
|
|
发送 COOKIE
|
发送 COOKIE
|
预加载
|
|
发送 COOKIE
|
发送 COOKIE
|
GET 表单
|
|
发送 COOKIE
|
发送 COOKIE
|
POST 表单
|
|
发送 COOKIE
|
不发送
|
iframe
|
|
发送 COOKIE
|
不发送
|
AJAX
|
$.get("...")
|
发送 COOKIE
|
不发送
|
Image
|

|
发送 COOKIE
|
不发送
|
设置了Strict或Lax以后,基本就杜绝了 CSRF 攻击。当然,前提是用户浏览器支持 SameSite 属性。
2.3 None
Chrome 计划将Lax变为默认设置。这时,网站可以选择显式关闭SameSite属性,将其设为None。不过,前提是必须同时设置Secure属性(COOKIE 只能通过 HTTPS 协议发送),否则无效。
下面的设置无效。
Set-COOKIE: widget_session=abc123; SameSite=None
下面的设置有效。
Set-COOKIE: widget_session=abc123; SameSite=None; Secure
参考链接:http://www.ruanyifeng.com/blog/2019/09/COOKIE-samesite.html
本文地址:https://blog.csdn.net/aoshilang2249/article/details/107687791