常用小控件基础使用
*****************************************
【UISlider】
//一个滑块控件
//滑块的值
@property(nonatomic) float value;
//设置滑块的最小值(默认最小和最大分别是0.0和1.0)
@property(nonatomic) float minimumValue;
//设置滑块的最大值
@property(nonatomic) float maximumValue;
//滑块前面横线的颜色
@property(nonatomic,retain) UIColor *minimumTrackTintColor;
//滑块后面横线的颜色
@property(nonatomic,retain) UIColor *maximumTrackTintColor;
//滑块的图片
- (void)setThumbImage:(UIImage *)image forState:(UIControlState)state;
//滑动时是否触发事件(默认是yes)
@property(nonatomic,getter=isContinuous) BOOL continuous;
- (void)addTarget:(id)target action:(SEL)action forControlEvents:(UIControlEvents)controlEvents;
//最后一个参数写UIControlEventValueChanged,监控滑动状态
//滑动时触发,如果continuous设为no的话就滑动结束时触发,打印slider.value
【UISegmentedControl】
//分段选取器
//初始化传递进去的NSArray可以用字符串或图片,图片只取轮廓
- (id)initWithItems:(NSArray *)items;
//设置frame
//渲染色
@property(nonatomic,retain) UIColor *tintColor;
//设置哪个分段处于选中状态,不设置此属性,任何分段都处于非选中状态
@property(nonatomic) NSInteger selectedSegmentIndex;
//插入某个分段(文字或图片都可以)
- (void)insertSegmentWithTitle:(NSString *)title atIndex:(NSUInteger)segment animated:(BOOL)animated;
- (void)insertSegmentWithImage:(UIImage *)image atIndex:(NSUInteger)segment animated:(BOOL)animated;
//删除分段(根据下标和删除全部)
- (void)removeSegmentAtIndex:(NSUInteger)segment animated:(BOOL)animated;
- (void)removeAllSegments;
//设置某个分段的title或图片
- (void)setTitle:(NSString *)title forSegmentAtIndex:(NSUInteger)segment;
- (void)setImage:(UIImage *)image forSegmentAtIndex:(NSUInteger)segment;
- (void)addTarget:(id)target action:(SEL)action forControlEvents:(UIControlEvents)controlEvents;
//最后一个参数写UIControlEventValueChanged,监控点击状态
//点击时触发
//打印
//分段的标题
- (NSString *)titleForSegmentAtIndex:(NSUInteger)segment;
*****************************************
【UISwitch】
//开关控件,固定大小51*31,
//开关的打开状态
@property(nonatomic,getter=isOn) BOOL on;
//打开状态,关闭状态的渲染色、圆圈的颜色
@property(nonatomic, retain) UIColor *onTintColor;
@property(nonatomic, retain) UIColor *tintColor;
@property(nonatomic, retain) UIColor *thumbTintColor;
- (void)addTarget:(id)target action:(SEL)action forControlEvents:(UIControlEvents)controlEvents;
//最后一个参数写UIControlEventValueChanged
//点击开关时触发
【UIActivityIndicatorView】
//活动指示器。初始化的时候设定风格样式,(联网小菊花)
- (id)initWithActivityIndicatorStyle:(UIActivityIndicatorViewStyle)style;
//UIActivityIndicatorViewStyleWhiteLarge,//控件的size固定
//一般直接设置中心点为view的中心点,设置大小对菊花本身没有影响
//设置小菊花的颜色
@property (readwrite, nonatomic, retain) UIColor *color;
//开始旋转和停止
- (void)startAnimating;
- (void)stopAnimating;
//用switch控制activity 的旋转状态
******************************************
【UIStepper】
//步进器 固定的size (94*29)修改无效, 事件驱动型控件
//步进器的值
@property(nonatomic) double value;
//最小和最大值(默认0到100)
@property(nonatomic) double minimumValue;
@property(nonatomic) double maximumValue;
//设置步长 (默认值为1 必须>0)(加减的时候改变的值)
@property(nonatomic) double stepValue;
//渲染色
@property(nonatomic,retain) UIColor *tintColor;
//设置前进和后退的图片(只取轮廓)
- (void)setIncrementImage:(UIImage *)image forState:(UIControlState)state;
- (void)setDecrementImage:(UIImage *)image forState:(UIControlState)state;
- (void)addTarget:(id)target action:(SEL)action forControlEvents:(UIControlEvents)controlEvents;
//最后一个参数写UIControlEventValueChanged
//点击加减的时候触发,减到最小就不能在减,同样的加到最大也就不能在加了
【UIProgressView】
//进度条,高度固定为2,设置无效
//进度条的值 固定为0到1
@property(nonatomic) float progress;
//进度条左边和右边横线的颜色
@property(nonatomic, retain) UIColor* progressTintColor;
@property(nonatomic, retain) UIColor* trackTintColor;
//用stepper控制progress的进度
*****************************************
【UIWebView】
//网页视图
UIWebView *webView = [[UIWebView alloc] initWithFrame:self.view.bounds];
NSURL *url = [NSURL URLWithString:@"http://m.jd.com"];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[webView loadRequest:request];
[self.view addSubview:webView];
//也可以先将网页内容下载下来转成字符串然后在放到webView里
[webView loadHTMLString:dataStr baseURL:nil];
*****************************************
【UIAlertView】
//警示框
//代理
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@“title” message:@“mrs” delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil];
[alert show];
[alert release];
//代理方法
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
NSLog(@"buttonIndex:%d",buttonIndex);
}
【UIActionSheet】
//事件表格
//代理
UIActionSheet *sheet = [[UIActionSheet alloc] initWithTitle:@"title" delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:@“内容1” otherButtonTitles:@"内容2”,@“内容3”,nil];
[sheet showInView:self.view];
[sheet release];
//事件表代理方法
- (void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex
{
NSLog(@"sheet index:%d",buttonIndex);
}
获取到程序的代理对象
AppDelegate *appDelegate = [[UIApplication sharedApplication] delegate];

- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
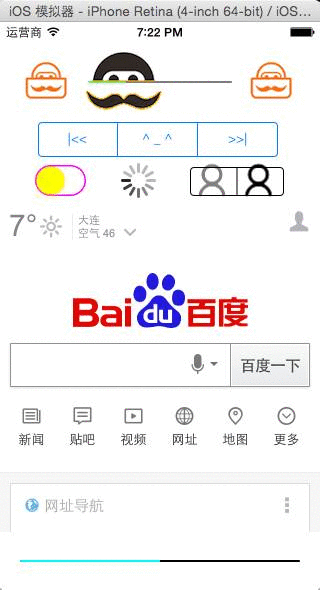
//创建一个滑块(滑尺)
UISlider *slider=[[UISlider alloc]initWithFrame:CGRectMake(20, 40, 280, 40)];
//添加事件,(EventValueChange)当值发生改变的时候触发
[slider addTarget:self action:@selector(sliderScroll:) forControlEvents:UIControlEventValueChanged];
//如果设置成NO,在滑动结束以后才会触发.
slider.continuous=YES;
//设置最小和最大记录的值,默认是0到1之间的
slider.minimumValue=0;
slider.maximumValue=100;
//设置圆圈左右线条上的颜色
slider.minimumTrackTintColor=[UIColor greenColor];
slider.maximumTrackTintColor=[UIColor grayColor];
//设置圆圈的背景图
[slider setThumbImage:[UIImage imageNamed:@"111"] forState:UIControlStateNormal];
slider.minimumValueImage=[UIImage imageNamed:@"911"];
slider.maximumValueImage=[UIImage imageNamed:@"911"];
[self.view addSubview:slider];
/***************************************************分割*********************************************/
//创建一个分段选择器(可以用字符串,也可以用图片,)
UISegmentedControl *sc&#61;[[UISegmentedControl alloc]initWithItems:[NSArray arrayWithObjects:&#64;"|<<",[UIImage imageNamed:&#64;"911"], &#64;">>|", nil]];
sc.frame&#61;CGRectMake(38, 100, 240, 35);
//设置颜色
//sc.tintColor&#61;[UIColor grayColor];
//删除一个分段
[sc removeSegmentAtIndex:1 animated:YES];
//插入一个分段
[sc insertSegmentWithTitle:&#64;"^ _ ^" atIndex:1 animated:YES];
[sc addTarget:self action:&#64;selector(scClick:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:sc];
/***************************************************分割*********************************************/
//创建一个开关&#xff0c;size的设置是无效的
UISwitch *sh&#61;[[UISwitch alloc]initWithFrame:CGRectMake(35, 143, 51, 31)];
//打印Switch大小
//NSLog(&#64;"Switchsize&#61;&#61;%&#64;",NSStringFromCGRect(sh.frame));
//打开状态的颜色
sh.onTintColor&#61;[UIColor cyanColor];
//关闭时渲染色
sh.tintColor&#61;[UIColor magentaColor];
//圆圈的颜色
sh.thumbTintColor&#61;[UIColor yellowColor];
[sh addTarget:self action:&#64;selector(switchClick:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:sh];
/***************************************************分割*********************************************/
//创建活动指示器&#xff08;小菊花&#xff09;
UIActivityIndicatorView *aiv&#61;[[UIActivityIndicatorView alloc]initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
//自带大小&#xff0c;一般都放在屏幕中间
//aiv.center&#61;self.view.center;
aiv.frame&#61;CGRectMake(140, 160, 0, 0);
//设置菊花的颜色
aiv.color&#61;[UIColor blackColor];
//开始动画
[aiv startAnimating];
aiv.tag&#61;1;
[self.view addSubview:aiv];
/***************************************************分割*********************************************/
//创建一个网页视图
UIWebView *wv&#61;[[UIWebView alloc]initWithFrame:CGRectMake(0, 180, 320, 330)];
//代表网址的字符串
NSString *str&#61;&#64;"https://www.baidu.com";
//将字符串转成网址类
NSURL *url&#61;[NSURL URLWithString:str];
//使用一个URL创建一个网络请求
NSURLRequest *request&#61;[NSURLRequest requestWithURL:url];
//让网页视图加载网络请求
[wv loadRequest:request];
[self.view addSubview:wv];
/***************************************************分割*********************************************/
//创建一个计步器&#xff08;步进器&#xff09;size大小设置无效&#xff0c;固定94*29
UIStepper *stepper&#61;[[UIStepper alloc]initWithFrame:CGRectMake(190, 145, 94 ,29)];
//打印size大小
//NSLog(&#64;"%&#64;",NSStringFromCGRect(stepper.frame));
//步长&#xff08;一次加或减的数值&#xff09;
stepper.stepValue&#61;200;
//设置最小值和最大值
stepper.minimumValue&#61;0;
stepper.maximumValue&#61;200;
//颜色
stepper.tintColor&#61;[UIColor blackColor];
//设置&#43;号&#xff08;增长的&#xff09;的图片
[stepper setIncrementImage:[UIImage imageNamed:&#64;"311"] forState:UIControlStateNormal];
//设置-号&#xff08;减小的&#xff09;的图片
[stepper setDecrementImage:[UIImage imageNamed:&#64;"311"] forState:UIControlStateNormal];
[stepper addTarget:self action:&#64;selector(stepperClick:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:stepper];
/***************************************************分割*********************************************/
//创建进度条
UIProgressView *progress&#61;[[UIProgressView alloc]initWithFrame:CGRectMake(20, self.view.bounds.size.height-30, 280, 10)];
//设置进度
progress.progress&#61;0.5;
//进度条的颜色
progress.tintColor&#61;[UIColor cyanColor];
progress.trackTintColor&#61;[UIColor blackColor];
progress.tag&#61;2;
[self.view addSubview:progress];
/***************************************************分割*********************************************/
}
-(void)stepperClick:(UIStepper *)stepper
{
UIProgressView *progress&#61;(UIProgressView *)[self.view viewWithTag:2];
//设置进度&#xff08;带动画&#xff09;
[progress setProgress:(stepper.value)/200.0f animated:YES];
}
-(void)switchClick:(UISwitch *)sh
{
//用开关控制小菊花的动画开始停止
UIActivityIndicatorView *aiv&#61;(UIActivityIndicatorView *) [self.view viewWithTag:1];
if (sh.on) {
[aiv startAnimating];
//&#xff08;方括号里的方法是通过单例方法找到程序刚开始的时候&#xff0c;系统创建的用于UIApplication对象&#xff09;
//设置当前程序中&#xff0c;状态栏里自带的菊花旋转状态&#xff08;打开&#xff09;
[UIApplication sharedApplication].networkActivityIndicatorVisible&#61;YES;
}else{
[aiv stopAnimating];
//设置当前程序中&#xff0c;状态栏里自带的菊花旋转状态&#xff08;关闭&#xff09;
[UIApplication sharedApplication].networkActivityIndicatorVisible&#61;NO;
}
NSLog(&#64;"%d",sh.on);
}
-(void)scClick:(UISegmentedControl *)sc
{
//根据点击分段的下标&#xff0c;查询对应的文字
NSLog(&#64;"&#61;&#61;%&#64;",[sc titleForSegmentAtIndex:sc.selectedSegmentIndex]);
}
-(void)sliderScroll:(UISlider *)slider
{
//打印滑块记录的值
NSLog(&#64;"%g",slider.value);
}



#import "ViewController.h"
&#64;interface ViewController ()
&#64;end
&#64;implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (IBAction)btnClick:(UIButton *)sender
{
NSLog(&#64;"tag &#61; %d",sender.tag);
if (sender.tag &#61;&#61; 1) {
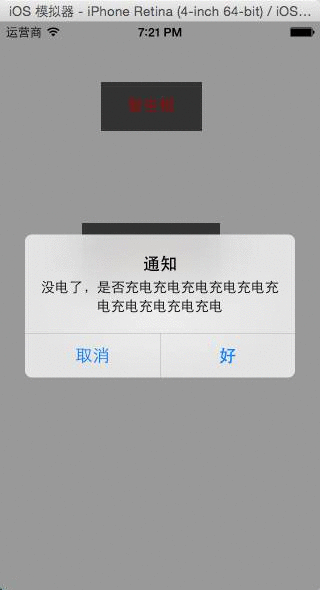
UIAlertView *av &#61; [[UIAlertView alloc] initWithTitle:&#64;"通知" message:&#64;"没电了&#xff0c;是否充电充电充电充电充电充电充电充电充电充电" delegate:self cancelButtonTitle:&#64;"取消" otherButtonTitles:&#64;"好", nil];
[av show];
//在手动内存管理中av show完以后需要release
} else {
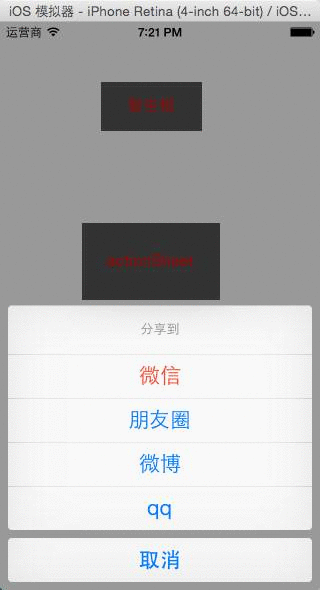
UIActionSheet *as &#61; [[UIActionSheet alloc] initWithTitle:&#64;"分享到" delegate:self cancelButtonTitle:&#64;"取消" destructiveButtonTitle:&#64;"微信" otherButtonTitles:&#64;"朋友圈",&#64;"微博",&#64;"qq", nil];
//必须是在屏幕上出现的
[as showInView:self.view];
}
}
//actionSheet的点击事件
- (void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex
{
NSLog(&#64;"&#61;&#61;&#61;%d",buttonIndex);
}
//av的点击事件&#xff08;需要遵守协议&#xff0c;成为av的代理&#xff09;
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
//如果一个界面里有多个av&#xff0c;需要用tag值判断点击的是哪一个av
//然后再通过buttonIndex判断点击的是哪一个按钮
NSLog(&#64;"&#61;&#61;&#61;%d",buttonIndex);
}







 京公网安备 11010802041100号
京公网安备 11010802041100号