作者:mobiledu2502859427 | 来源:互联网 | 2023-08-18 13:12
本文由编程笔记#小编为大家整理,主要介绍了JQuery树形插件zTree+iFrame实现个性网址簿工具相关的知识,希望对你有一定的参考价值。昨晚利用一点时间初步使用
本文由编程笔记#小编为大家整理,主要介绍了JQuery树形插件zTree+iFrame实现个性网址簿工具相关的知识,希望对你有一定的参考价值。
昨晚利用一点时间初步使用本国前辈基于JQuery依赖做的树形插件zTree。一番使用下来,不知不觉自己做了一个浏览器收藏夹一样的玩意儿。

基本实现就是在zTree加一个iFrame,zTree负责组织、保存网站名称和跳转链接等信息,iFrame用于内嵌式的显示相关网站等。
关于zTree可以到官网下载,官网也提供Demo演示和API文档,有基础的同志们自己尝试引入下js、css依赖后就可以按照示例代码进行设置和尝试了。

作者貌似很低调,在开源中国的主页上也没有使用真实姓名。网络上也似乎找不到。

好了原作者是谁并不重要啦,重要的是这真的是一款好用的树形插件。记得本人在大一假期期间也曾经编写过一个类似的树形插件,但是当时由于自己入门编程学的是Visual Basic6.0,并不习惯C语言风格的代码,所以虽然当时已经接触了js,但是在网页脚本方面使用的Vbscript( 估计很多人都没听过吧 )。
)。
好了我自己编写的也不重要了。
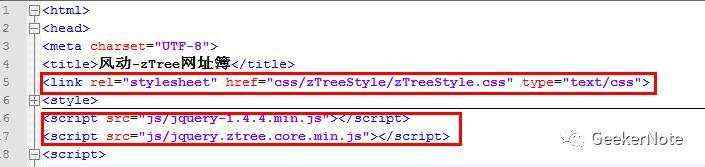
作为js或者jq插件,使用时当然首先就是引入依赖了。依赖包括jQuery和zTree核心js文件以及zTree的风格样式文件。

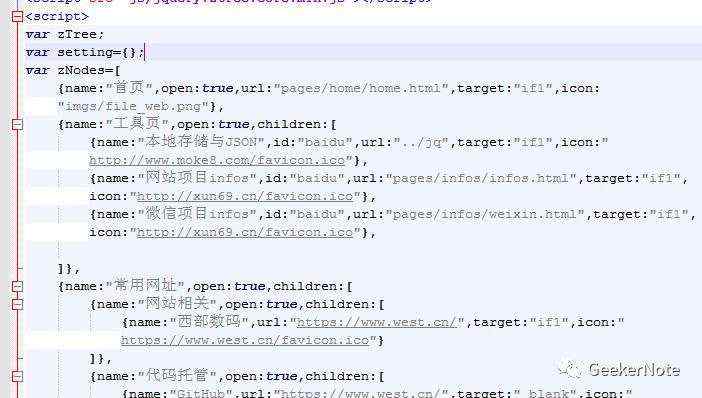
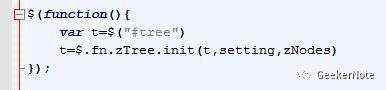
这部分基本就是个套路,所有人代码结构基本是一模一样的——树的设置信息、树的节点数据、然后调用实例化代码实例化。


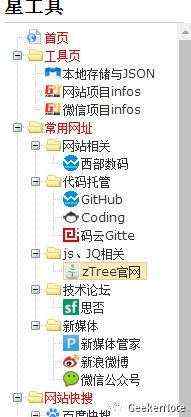
zTree做出来的树是相当漂亮的,可以跟VB6或者之后的VB.net中的TreeView控件相媲美了。

zTree的节点数据采用JSON形式,有两种写法,我采用了嵌套的简写方式,这样不用每个节点都书写id并制定父节点了。
简单说一下节点的属性:
name是展现在节点上的文字,id是唯一标识,url实现超链接,target类似与html中a标签的target属性,icon是自定义图标。
由于本篇我的实例做的是一个网址簿,所以icon直接调用对应网站的favicon。另外由于zTree在图标显示上并没有规定固定尺寸,有些网站的favicon尺寸比较大有些比较小,显示会有异常,所以本人只好修改了zTree核心源码,添加了一个CSS3的背景新属性background-size为16px 16px。也就是说固定节点图标尺寸为16像素×16像素。
关于zTree感兴趣的朋友可以自己网上找下资料或者自己下来试试。我只做抛砖引玉。