市面上有很多不同的浏览器,每种浏览器都有数百万用户。因此,在构建一个网站或Web应用程序时,就需要测试它与不同浏览器的兼容性,最好、最方便的方法是使用跨浏览器检查工具。
如果你正在寻找解决方案,可以看看下面这些可靠且全面的跨浏览器检查工具。这些工具提供了不同的功能,并满足了检查网站兼容性方面的需求。
01
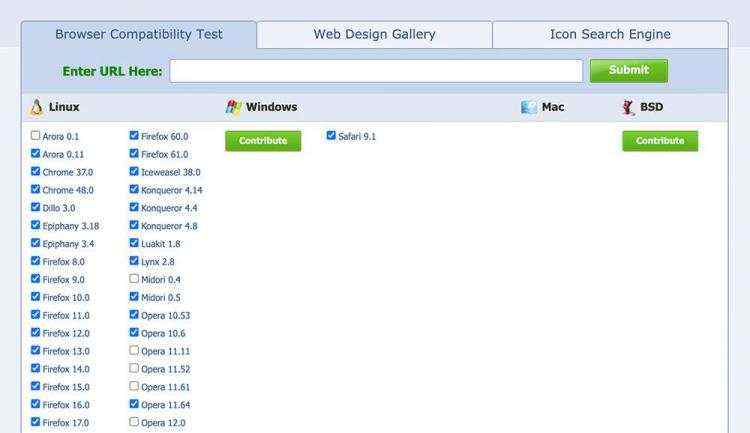
BrowserShots

作为首批跨浏览器测试网站之一,支持多种浏览器,包括一些旧浏览器,如Lynx、Konqueror和Seamonkey。
它会生成屏幕截图,显示你的网站在不同浏览器中的渲染表现,唯一的缺点是需要在线使用该工具。
02
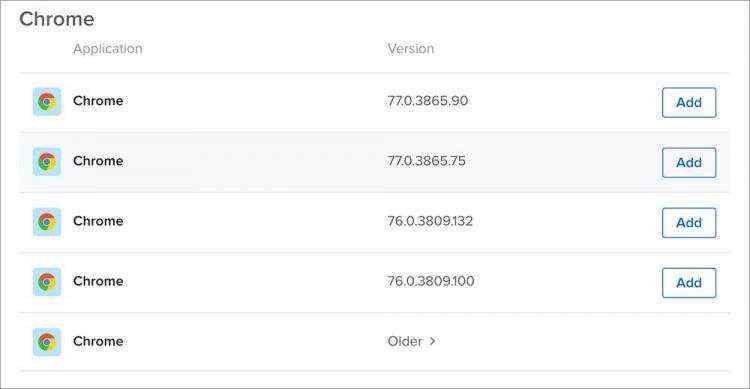
Browser Sandbox

它是一款可运行在桌面和平板上的应用程序,可以像运行原生浏览器那样运行多种浏览器。
同时该款程序支持的浏览器种类很多,包括旧版本的IE、Canary及开发版的IE。
03
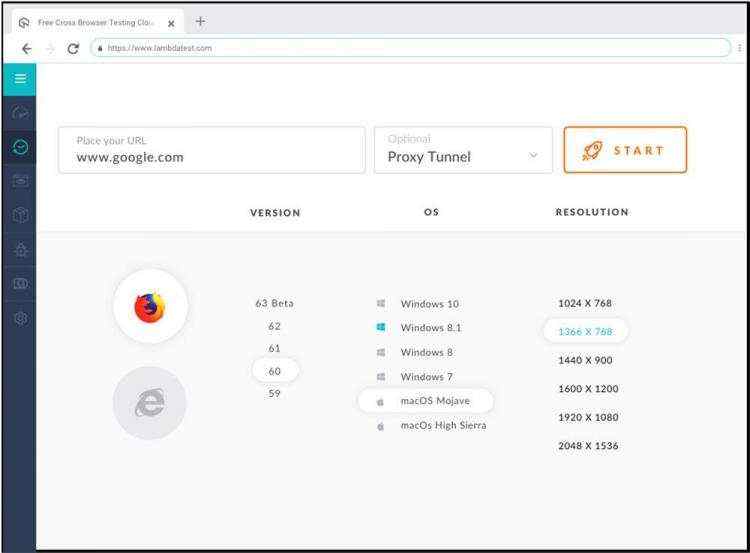
LambdaTest

一个在线服务,可用来进行不同平台的跨浏览器测试。例如,你可以测试网站在Windows、Linux和macOS上的不同浏览器中的表现。
它还提供集成调试工具和地理位置工具,可以用来测试本地站点。
04
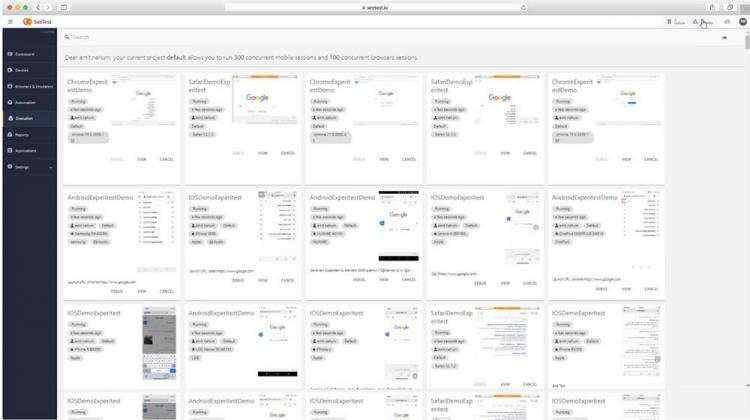
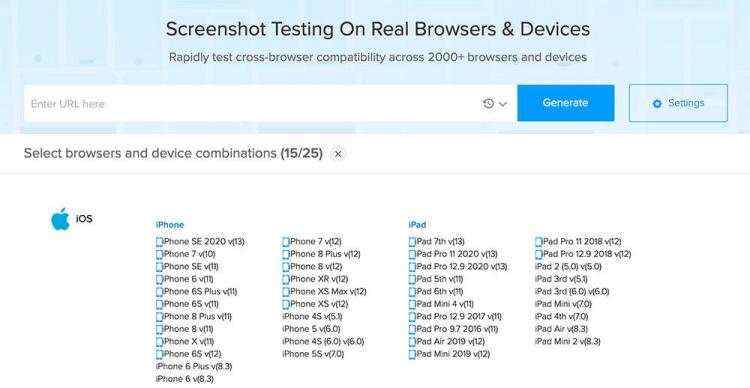
Experitest Cross Browser Testing

这个工具可以用来测试网站在不同环境下的兼容性和性能。它还可以与其他服务集成起来,比如Github、Gitlab、Jenkins、TravisCI和CircleCI等,把网站的部署流程流水线化。
05
BrowserStack

跨浏览器测试领域响当当的一款工具,被一些大型开源项目采用,比如jQuery和React.js。BrowserStack列出了数百种浏览器、设备和测试策略,确保你的网站可以在尽可能多的环境中正常运行。
06
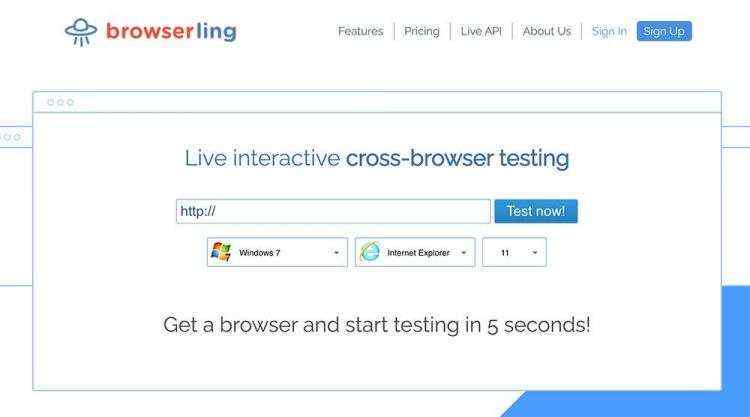
Browserling

如果你想要在 IE 上进行快速测试,BrowserLing或许是个不错的选择。
你可以用它进行简单的交互式测试,支持一些旧浏览器,比如IE 11、Safari 4和Safari 5。
07
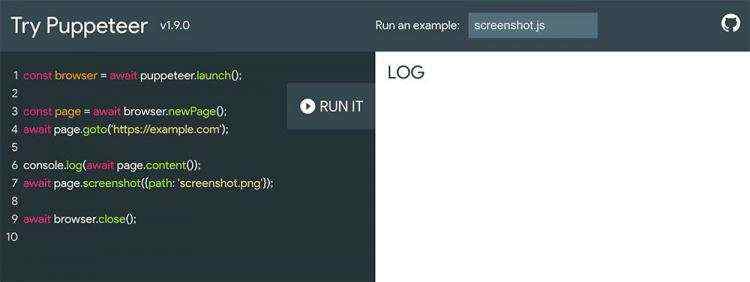
Puppeteer

Puppeteer是一个Node.js模块,提供了与Chrome和Firefox交互的API。
你可以用它提供的API来截取屏幕快照、生成PDF、进行自动化交互式测试(比如自动填写表单、键盘输入),整体上可以进行自动化网站测试。
08
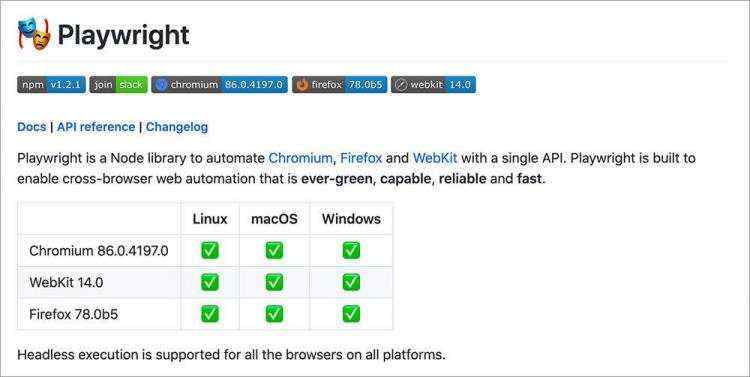
Playwright

Playwright是微软设计的一个项目,用于执行自动化浏览器测试。它提供了一个简单的API。除了可以模拟用户交互,还可以拦截网络请求、模拟移动设备、支持地理位置数据和权限控制。
Playwright支持基于Chromium的浏览器、Firefox和Webkit。
09
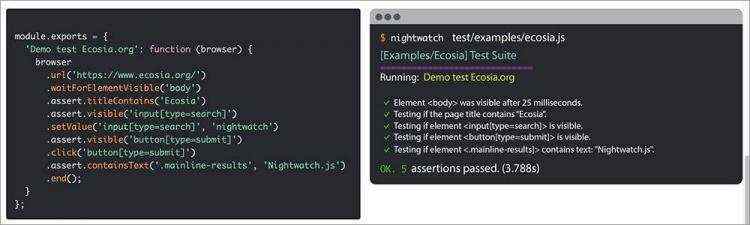
Nightwatch.js

NightWatch.js是一个用于进行端到端侧的Node.js模块。它提供了简单易用的API,可用它检查某个元素是否包含了特定的文本或是否可见,甚至是可以用来测试CSS类、CSS ID和属性。
10
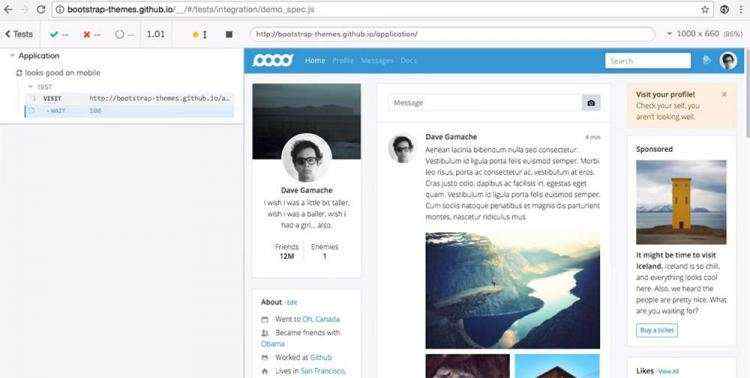
Cypress

Cypress是一个端到端测试套件,可用来测试和调试现代Web应用程序。
它在执行测试的同时还能记录下每一个测试的状态。你可以回溯每一个状态,并比较状态之间都发生了什么变化,这让Web应用程序的调试变得很直观。
11
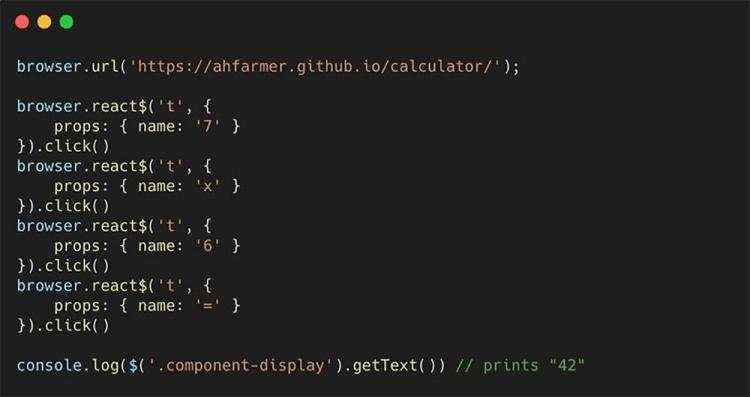
WebDriverIO

这是一款Node.js自动化测试框架,支持很多Javascript库,比如React.js、Vue和Angular。
因为它是基于W3C WebDriver和Chrome DevTools的,所以可以在本地运行,也可以在云端运行,就像SauceLab、BrowserStack和TestingBot那样。
12
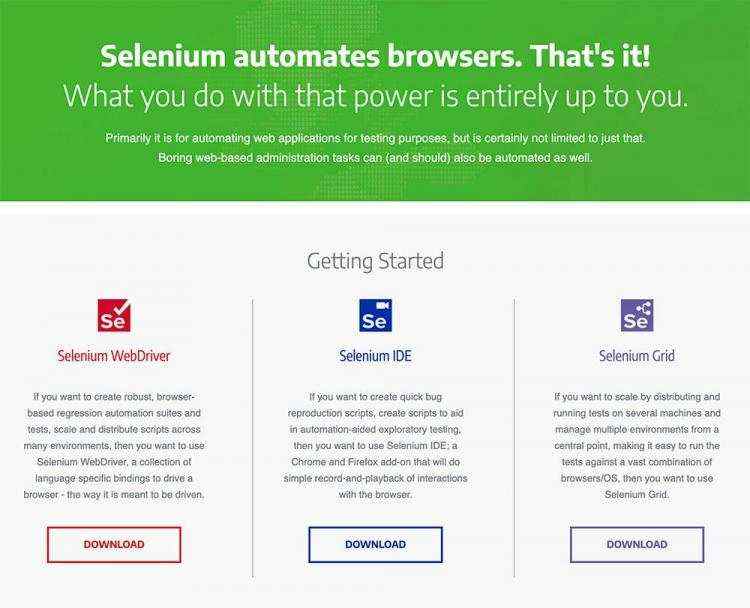
Selenium

Selenium是一款浏览器自动化测试工具。实际上,它并没有提供现成的测试框架,但可以通过扩展来实现。
很多测试框架、App或服务,包括上述的一些工具都是基于Selenium的。









 京公网安备 11010802041100号
京公网安备 11010802041100号