作者:jiajian123 | 来源:互联网 | 2023-09-10 17:00
介绍JSS是CSS的创作工具,它允许你使用JavaScript以声明,无冲突和可重用的方式描述样式js设置css样式。它可以在浏览器,服务器端或在构建时在Node中编译。JSS与框架无关。它由多
介绍JSS是CSS的创作工具,它允许你使用Javascript以声明,无冲突和可重用的方式描述样式js设置css样式。它可以在浏览器,服务器端或在构建时在Node中编译。JSS与框架无关。它由多个包组成:核心部分,插件以及框架集成等。

Github
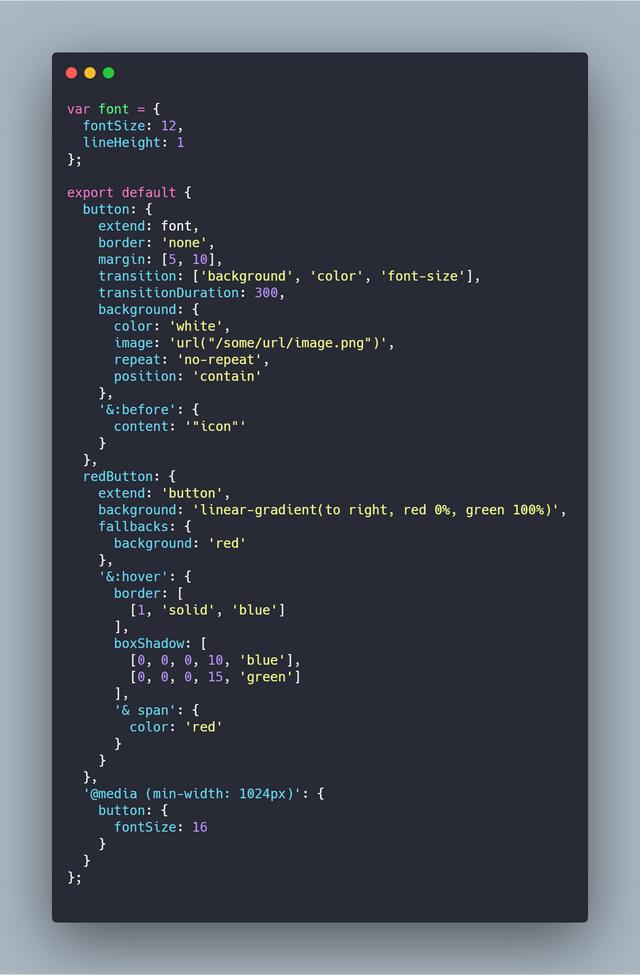
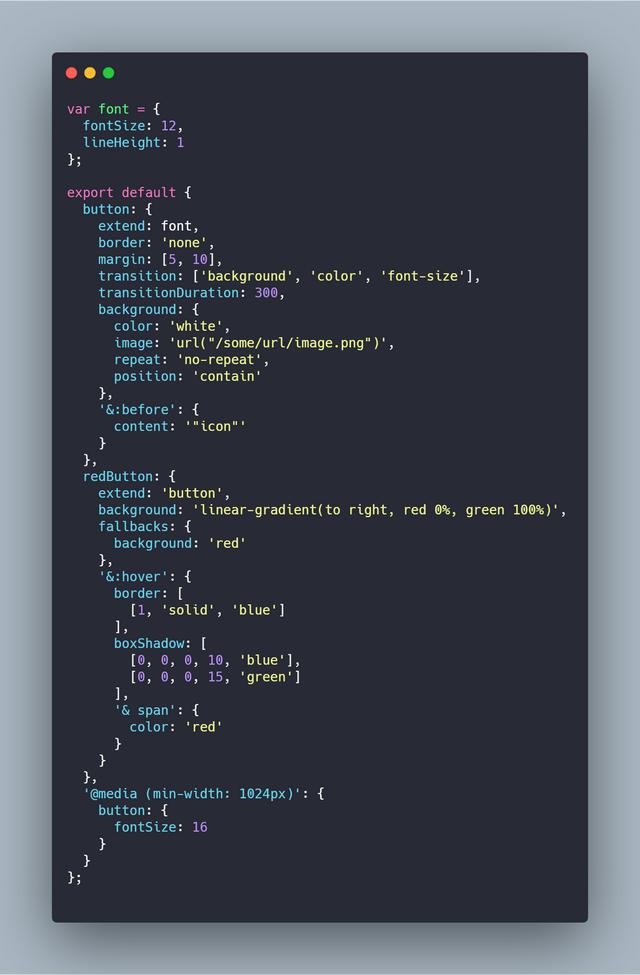
快速开始如果你已经对使用JSS感兴趣,可以使用在线代码编辑器js设置css样式。在CodeSandbox(一个非常实用的在线编辑器,可以用来学习各种编程技能)上尝试Hello World示例。以下是三种不同框架下的用法(代码图片生成自carbon网站):
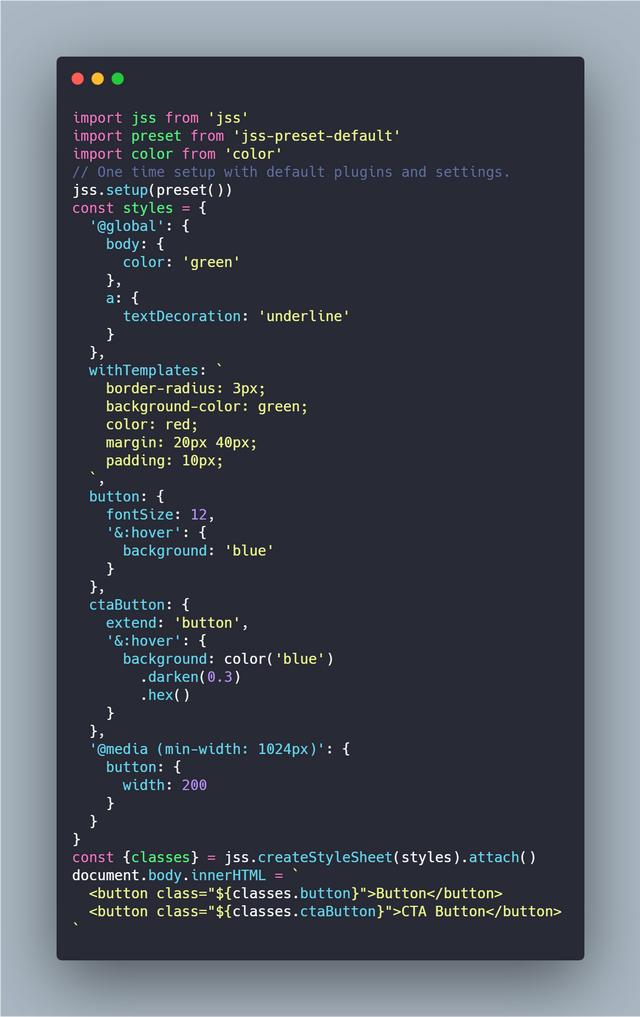
JSS
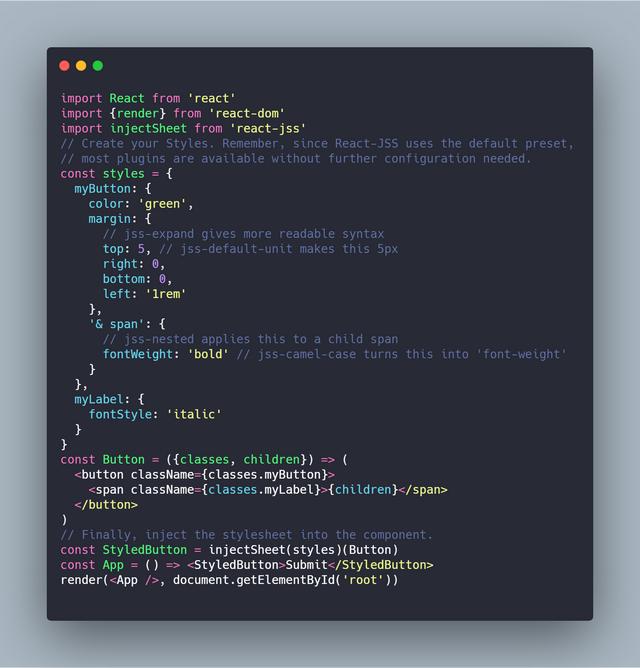
React-JSS
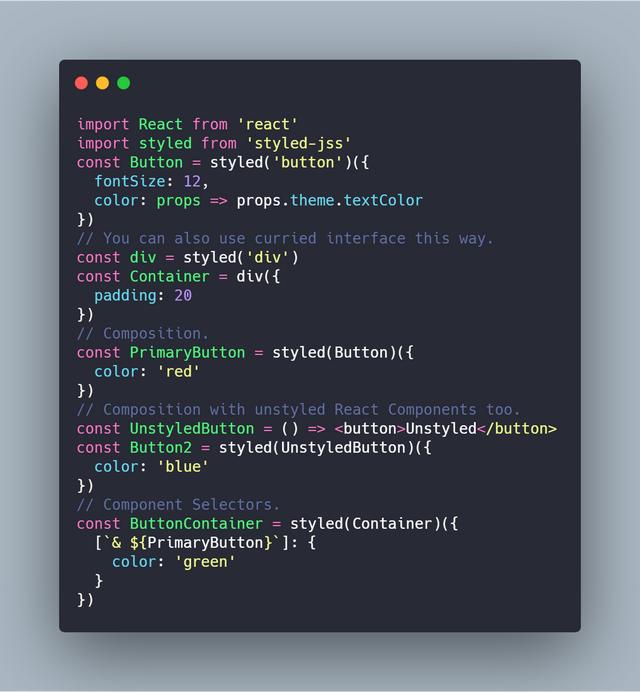
Styled-JSS
特性真实的CSSJSS生成实际的CSS,而不是内联样式js设置css样式。它支持每个现有的CSS功能。CSS规则只创建一次,并使用其类名与元素重复使用,与内联样式相反。此外,当DOM元素更新时,将应用先前创建的CSS规则。
无冲突选择器JSS默认生成唯一的类名js设置css样式。它允许避免典型的CSS问题,默认情况下一切都是全局的。它完全消除了命名约定的需要。
代码重用使用Javascript作为宿主语言使我们有机会以常规CSS无法实现的方式重用CSS规则js设置css样式。您可以利用Javascript模块,变量,函数,数学运算等。如果做得好,它仍然可以完全声明。
易于拆卸和修改CSS规则的明确使用允许您跟踪消费者并确定是否可以安全地删除或修改它js设置css样式。
动态Style使用Javascript函数和Observable可以在浏览器中动态生成样式,使有机会访问应用程序状态,浏览器API或远程数据以进行样式设置js设置css样式。你不仅可以定义一次样式,还可以在任何时间点以有效的方式更新样式。
用户控制的动画JSS可以高效地处理CSS更新,可以使用它创建复杂的动画js设置css样式。使用函数值,Observables并将它们与CSS过渡相结合,可以为用户控制的动画提供最大的性能。对于预定义的动画,使用@keyframes和transition更好,因为它们将完全取消阻止Javascript线程。
关键的CSS要优化第一次绘制的时间,你可以使用服务器端渲染并提取关键CSSjs设置css样式。可以将CSS的呈现与HTML的呈现结合起来,这样就不会生成未使用的CSS。它将导致在服务器端呈现期间提取的最小关键CSS,并允许内联它。
插件JSS核心实现了基于插件的架构js设置css样式。它允许您创建可以实现自定义语法或其他强大功能的自定义插件。JSS有许多官方插件,可以单独安装或使用默认预设。社区插件的一个很好的例子是jss-rtl。
Expressive 语法由于各种插件,JSS允许您使用现有的全局类名来嵌套,全局选择器和组合js设置css样式。例如,允许您以比CSS更可读的方式表达属性。如果要直接从浏览器开发工具复制粘贴样式,也可以使用模板字符串。jss-plugin-expandbox-shadow
完全隔离另一个有用的插件示例是,它允许您完全隔离元素与全局级联规则,并可能覆盖不需要的属性js设置css样式。在创建应该在第三方文档内部呈现的窗口小部件时尤其有用。jss-plugin-isolate
React整合js设置css样式。React-JSS包提供了一些额外的功能:
动态主题 - 允许基于上下文的主题传播和运行时更新js设置css样式。关键CSS提取 - 仅提取渲染组件中的CSS。延迟评估 - 样式表在组件安装时创建。样式表的静态部分在所有元素之间共享。使用props作为参数自动更新函数值和规则。Javascript构建管道CSS不需要额外的构建管道配置。无论你选择构建Javascript的工具是什么,它都可以与JSS一起使用。
安装使用yarn add jssyarn add jss-preset-default //使用默认设置import jss from 'jss'import preset from 'jss-preset-default'jss.setup(preset())// 创造你的style.const style = { myButton: { color: 'green' }}//编译样式,应用插件js设置css样式。const sheet = jss.createStyleSheet(style)//如果要在客户端上呈现,请将其插入DOM。sheet.attach()//如果要渲染服务器端,请获取CSS文本。sheet.toString()使用自定义插件进行设置import jss from 'jss'import camelCase from 'jss-plugin-camel-case'import somePlugin from 'jss-some-plugin'//使用插件。jss.use(camelCase(), somePlugin())// Create your style.const style = { myButton: { color: 'green' }}//编译样式,应用插件。const sheet = jss.createStyleSheet(style)// 如果要在客户端上呈现,请将其插入DOMsheet.attach()// 如果要渲染服务器端,请获取CSS文本。sheet.toString()指定DOM插入点 import jss from 'jss'jss.setup({insertionPoint: 'custom-insertion-point'})
这可能是你选择的任何DOM节点,可以作为插入点。


总结JSS的功能是十分强大的js设置css样式,不仅仅让写css的方式放到了Javascript,这样对更加喜爱编写Javascript的小伙伴来说是值得尝试的,而且还支持服务器端渲染等更多高级的特性,前端技术百花齐放,但目前仍然不变的是掌握Javascript者得天下的时代!
