CSS是Cascading Style Sheet 的缩写。译作「层叠样式表单」。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
样式分为行内样式、内嵌样式、外部样式
样式表包括选择器和样式规则,选择器又分为HTML选择器、类选择器、ID选择器以及特殊的伪类。
=============================================================
=============================================================
样式的分类
根据样式代码的位置,分为三类:
行内样式\内嵌样式\外部样式
=============================================================
1.行内样式
/*--关键代码--*/
 <p>剩余时间&#xff1a;成交结束<BR>
<p>剩余时间&#xff1a;成交结束<BR> 新旧程度&#xff1a;全新 <BR>
新旧程度&#xff1a;全新 <BR> 所 在 地&#xff1a;北京 <BR>
所 在 地&#xff1a;北京 <BR> 宝贝数量&#xff1a;5 件 <BR>
宝贝数量&#xff1a;5 件 <BR> 浏 览 量&#xff1a;220 次p>
浏 览 量&#xff1a;220 次p> <p style&#61;“color:#FF00FF; font-family:隶书; font-weight:bold; font-size:24px">
<p style&#61;“color:#FF00FF; font-family:隶书; font-weight:bold; font-size:24px">  另送价值50元的充电器套装&#xff01;(一个充电器&#xff0c;两节充电电池)可使用半年以
另送价值50元的充电器套装&#xff01;(一个充电器&#xff0c;两节充电电池)可使用半年以 p>
p>&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;
2.内嵌样式
/*--关键代码--*/
 <HTML>
<HTML> <HEAD>
<HEAD> <TITLE>内嵌样式TITLE>
<TITLE>内嵌样式TITLE>
 <STYLE TYPE&#61;"text/css" >
<STYLE TYPE&#61;"text/css" >
 P
P
 {
{ }{
}{ font-size:20px;
font-size:20px; color:blue;
color:blue; text-align:center
text-align:center }
} STYLE>
STYLE> HEAD>
HEAD> <BODY>
<BODY> <P>我是段落 1P>
<P>我是段落 1P> <P>我是段落 2P>
<P>我是段落 2P> <P>我是段落 3P>
<P>我是段落 3P> <P>我们的样式绝对统一P>
<P>我们的样式绝对统一P> BODY>
BODY> HTML>
HTML>
根据选择器的不同&#xff0c;内嵌样式又分为&#xff1a;
HTML 选择器\CLASS 类选择器\ID 选择器
--------------------------------------------
HTML 选择器
/*--关键代码--*/
 <HEAD>
<HEAD>
 <STYLE type&#61;"text/css">
<STYLE type&#61;"text/css">
 P
P
 {
{ }{ /**//*设置样式&#xff1a;字体和背景色*/
}{ /**//*设置样式&#xff1a;字体和背景色*/ font-family: System;
font-family: System;  font-size: 18px;
font-size: 18px; color: #3333CC;
color: #3333CC; }
} H2
H2
 {
{ }{
}{ background-color: #CCFF33;
background-color: #CCFF33; text-align: center;
text-align: center; }
} STYLE>
STYLE> HEAD>
HEAD> <BODY>
<BODY>  <H2>品种特征方面&#xff1a;H2> //应用H2的样式
<H2>品种特征方面&#xff1a;H2> //应用H2的样式 <P> 1、蛋鱼&#xff1a;蛋鱼…….。P> //应用P的样式
<P> 1、蛋鱼&#xff1a;蛋鱼…….。P> //应用P的样式 <P> 2、龙睛&#xff1a;龙睛……..。P>
<P> 2、龙睛&#xff1a;龙睛……..。P> <P> 3、高头&#xff1a;高头….。P>
<P> 3、高头&#xff1a;高头….。P> BODY>
BODY>
--------------------------------------------
CLASS 类选择器
定义格式为&#xff1a;
.类名
{
…样式规则;
}
应用类选择器&#xff1a;class&#xff1d;"类名"
/*--关键代码--*/
 <HEAD>
<HEAD>
 <STYLE type&#61;"text/css">
<STYLE type&#61;"text/css">
 .myinput
.myinput 
 {
{ }{
}{ border: 1px solid;
border: 1px solid; border-color:#D4BFFF;
border-color:#D4BFFF; color:#2A00FF
color:#2A00FF }
} STYLE>
STYLE> HEAD>
HEAD> <BODY>
<BODY> <FORM >
<FORM > <P>用户名
<P>用户名 <INPUT name&#61;"textfield" type&#61;"text" class&#61;"myinput">P>
<INPUT name&#61;"textfield" type&#61;"text" class&#61;"myinput">P> <P>密 码
<P>密 码 <INPUT name&#61;"textfield" type&#61;"password" class&#61;"myinput">
<INPUT name&#61;"textfield" type&#61;"password" class&#61;"myinput"> P>
P> <P>
<P> <INPUT type&#61;"submit" name&#61;"Submit" value&#61;" 重 填 ">
<INPUT type&#61;"submit" name&#61;"Submit" value&#61;" 重 填 "> <INPUT type&#61;"submit" name&#61;"Submit" value&#61;" 提 交 ">
<INPUT type&#61;"submit" name&#61;"Submit" value&#61;" 提 交 "> P>
P>
--------------------------------------------
ID选择器
定义格式为&#xff1a;
&#xff03;ID名
{
…样式规则;
}
应用ID选择器&#xff1a;ID&#xff1d;"ID名"
/*--关键代码--*/
 <HEAD>
<HEAD>
 <STYLE TYPE&#61;"text/css">
<STYLE TYPE&#61;"text/css">
 #fire
#fire 
 {
{ }{
}{ color:red;
color:red; font-size: 24px;
font-size: 24px; }
}  STYLE>
STYLE> HEAD>
HEAD> <BODY>
<BODY>  <H2 ID&#61;"fire">我是二级标题&#xff0c;火是这样的H2>
<H2 ID&#61;"fire">我是二级标题&#xff0c;火是这样的H2> <P ID &#61;"fire">我是段落&#xff0c;火是这样的P>
<P ID &#61;"fire">我是段落&#xff0c;火是这样的P> BODY>
BODY>--------------------------------------------
*********特殊的选择器*********
 <HEAD>
<HEAD>
 <STYLE type&#61;"text/css">
<STYLE type&#61;"text/css">
 A
A 
 {
{ }{ /**//*设置超链接不带下划线*/
}{ /**//*设置超链接不带下划线*/ color: blue;
color: blue;
 text-decoration: none; /**//*文本修饰&#xff1a;无*/
text-decoration: none; /**//*文本修饰&#xff1a;无*/ }
}  A:hover
A:hover
 {
{ }{/**//*鼠标在超链接上方停留时&#xff0c;带下划线 */
}{/**//*鼠标在超链接上方停留时&#xff0c;带下划线 */ color: red;
color: red;
 text-decoration:underline; /**//*文本修饰&#xff1a;下划线*/
text-decoration:underline; /**//*文本修饰&#xff1a;下划线*/ }
}  STYLE>
STYLE> <HEAD>
<HEAD> <BODY>
<BODY> <A href&#61;“a.htm" >俺是超链接&#xff0c;移过来我就显示下划线A>
<A href&#61;“a.htm" >俺是超链接&#xff0c;移过来我就显示下划线A> BODY>
BODY> HTML>
HTML>
&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;
3.外部样式
根据样式文件与网页的关联方式又分为&#xff1a;
链接&#xff08;LINK &#xff09;外部样式表\导入&#xff08;import&#xff09;外部样式表
--------------------------------------------
链接&#xff08;LINK &#xff09;外部样式表
使用LINK&#xff08;链接&#xff09;标签 &#xff0c;语法&#xff1a;
 <HEAD>
<HEAD> <LINK rel &#61; "stylesheet" type &#61; "text/css" href &#61; "样式表文件.css">
<LINK rel &#61; "stylesheet" type &#61; "text/css" href &#61; "样式表文件.css"> HEAD>
HEAD>--------------------------------------------
导入&#xff08;import&#xff09;外部样式表
使用&#64;import导入 &#xff0c;语法&#xff1a;
 <HEAD>
<HEAD>
 <STYLE TYPE&#61;"text/css">
<STYLE TYPE&#61;"text/css">
 &#64;import 样式表文件.css;
&#64;import 样式表文件.css; STYLE>
STYLE> HEAD>
HEAD>&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;
行内样式表、内嵌样式表、外部样式表各有优势&#xff0c;实际的开发中常常需要混合使用&#xff1a;
·有关整个网站统一风格的样式代码&#xff0c;放置在独立的样式文件*.css
·某些样式不同的页面&#xff0c;除了链接外部样式文件&#xff0c;还需定义内嵌样式
·某张网页内&#xff0c;部分内容”与众不同“&#xff0c;采用行内样式
对于某个HTML标签&#xff1a;
1.如果有多种样式&#xff0c;如果规定的样式没有冲突&#xff0c;则叠加&#xff1b;
2.如果有冲突&#xff0c;则最先考虑行内样式表显示&#xff0c;如果没有&#xff0c;再考虑内嵌样式显示&#xff0c;如果还没有&#xff0c;最后采用外面样式表显示&#xff0c;否则就按HTML的默认样式显示&#xff1b;
/*--关键代码--*/ 使用 Z-index 指定是哪一层 /*--关键代码--*/ 是行级容器标签&#xff0c;不可以包含图片、标题、段落等&#xff0c;只能包含文字内容 转:https://www.cnblogs.com/taisin/archive/2007/02/02/638234.html
&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;
&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61;&#61; <DIV id&#61;"Layer1" style&#61;"position:absolute; left:149px; top:110px; width:357px; height:87px; z-index:1; " >
<DIV id&#61;"Layer1" style&#61;"position:absolute; left:149px; top:110px; width:357px; height:87px; z-index:1; " >  <IMG src&#61;"talk.gif" width&#61;"91" height&#61;"76">
<IMG src&#61;"talk.gif" width&#61;"91" height&#61;"76">  <P>Z-index&#61;1&#xff0c;我是第一层&#xff0c;我是容器&#xff0c;包含图片段落P>
<P>Z-index&#61;1&#xff0c;我是第一层&#xff0c;我是容器&#xff0c;包含图片段落P> DIV>
DIV> <DIV id&#61;"Layer2" style&#61;"….; z-index:2; ….">
<DIV id&#61;"Layer2" style&#61;"….; z-index:2; …."> <IMG src&#61;"bbs_logo.gif" width&#61;"101" height&#61;"43">
<IMG src&#61;"bbs_logo.gif" width&#61;"101" height&#61;"43">  <P>Z-index&#61;2&#xff0c;我是第二层&#xff0c;包含图片和段落 P>
<P>Z-index&#61;2&#xff0c;我是第二层&#xff0c;包含图片和段落 P> DIV>…
DIV>…
--------------------------------------------
标签  <HTML>
<HTML> <BODY>
<BODY> <H2>
<H2> 所有韩款童装<SPAN style&#61;"color:#FF66FF; font-size:50px;">10SPAN>元/件起拍喽
所有韩款童装<SPAN style&#61;"color:#FF66FF; font-size:50px;">10SPAN>元/件起拍喽 H2>
H2> <IMG src&#61;"show.gif" width&#61;"360" height&#61;"195"><BR>
<IMG src&#61;"show.gif" width&#61;"360" height&#61;"195"><BR> BODY>
BODY> HTML>
HTML>
-
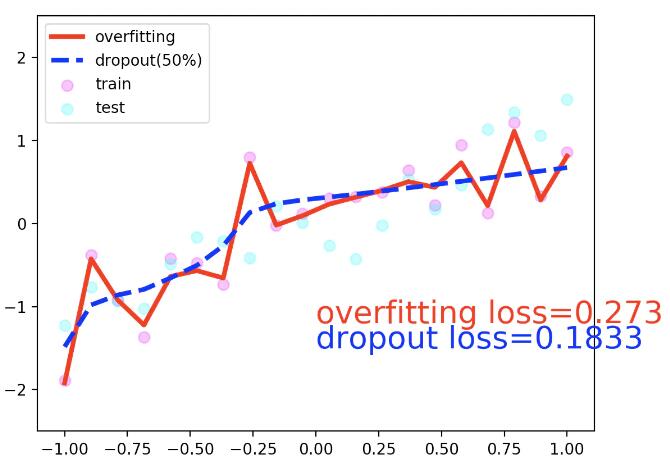
h1大标题:李广程的作业列表查看演示地址一:http:js.lgcweb.cn查看演示备用地址:http:39.105.0.128Ja ... [详细]本文介绍了Linux系统中重启网络命令的实例,以及使用不同方式关机和重启系统的示例教程。包括使用图形界面和控制台访问系统的方法,以及使用shutdown命令进行系统关机和重启的句法和用法。 ... [详细]本文详细介绍了CSS3新增的选择器方法,包括属性选择器的使用。通过CSS3选择器,可以提高Web开发的效率和精准度,使得查找元素更加方便和快捷。同时,本文还对属性选择器的各种用法进行了详细解释,并给出了相应的代码示例。通过学习本文,读者可以更好地掌握CSS3选择器的使用方法,提升自己的Web开发能力。 ... [详细]本文介绍了在使用LINQ to Entities时出现的NotSupportedException异常,该异常是由于无法将类型“System.DateTime”强制转换为类型“System.Object”所导致的。同时还介绍了相关的错误信息和解决方法。 ... [详细]本文介绍了利用ARMA模型对平稳非白噪声序列进行建模的步骤及代码实现。首先对观察值序列进行样本自相关系数和样本偏自相关系数的计算,然后根据这些系数的性质选择适当的ARMA模型进行拟合,并估计模型中的位置参数。接着进行模型的有效性检验,如果不通过则重新选择模型再拟合,如果通过则进行模型优化。最后利用拟合模型预测序列的未来走势。文章还介绍了绘制时序图、平稳性检验、白噪声检验、确定ARMA阶数和预测未来走势的代码实现。 ... [详细]这篇文章主要介绍了pytorchDropout过拟合的操作,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完 ... [详细]Imnotunderstandingastowhythetrianglewhichappearswhenthemousehoversoverthemenuitem, ... [详细]大家好,我是致力于前端开发,前端设计,前端入门的前端小姐姐,今天为大家带来的前端新知识是【雪碧图和滑动门】,不 ... [详细]在做项目的过程中,我们时常需要进行一些弹框操作,比如在后台管理时需要进行的一些增删改操作,这个时候我们需要使用到弹框,或者在 ... [详细]css自适应字体样式?如果是一排文字,一个background‘red’;就搞定了。是多行的话,只有根据文字行高,用一张背景图横向重复。css样式自适应分辨率高度和宽度尽量使用百分 ... [详细]ForabuttonIhave3possibleclasses:state-normal,state-focusandstate-hover.Allhaveth ... [详细]一、选择器CSS规则由选择器以及声明组成。*选择器分组*h1,h2,h3{}*后代选择器*pem{}*子元素选择器*pem{}*兄弟选择器(选择位于其后具有相同父元素的元素)*h ... [详细]本文介绍了在VScode中设置格式化文档换行或不换行的方法,包括使用插件和修改settings.json文件的内容。详细步骤为:找到settings.json文件,将其中的代码替换为指定的代码。 ... [详细]Tags | 热门标签RankList | 热门文章
- 1导入导出_imperva 非交互式导入导出配置
- 2python一组数字按大到小输出_Python练习题 005:三个数字由大到小排序输出
- 3elementui的eltree组件不支持nuxt.js 的服务端渲染
- 4java 类的定义属性方法
- 5谷歌发布可在Hadoop中运行原生代码的C语言版本MapReduce开源框架
- 6android动画案例,淡入淡出效果
- 7隐含和召唤有什么区别?
- 8Codeforces Round #322 (Div. 2) A. Vasya the Hipster 水题
- 9mac系统下好用的ssh工具
- 10JUCAQS框架
- 11SpringBoot自定义转换器fastjson
- 12C Note(NO.4)
- 13《三日书怀因示百僚》翻译 原文赏析诗人唐李适
- 1420175212童皓桢 类定义
- 15Python一些列安装














 京公网安备 11010802041100号
京公网安备 11010802041100号