CSS定位、flex及gird布局
作者:Eva绫波_772 | 来源:互联网 | 2023-09-17 12:50
positionclass=reference-link
position" class="reference-link">1.CSS定位 position CSS定位通过position属性进行设置,共有以下5个值:
static:静态定位,默认定位方式,元素定位完全由浏览器控制,按照页面的文档流进行定位。 relative:相对定位,元素相对于其正常位置进行定位。 absolute:绝对定位,相对于离它最近的”定位元素”进行偏移,如果没有,就一直向上,直到最上级元素(html,body)。 fixed:固定定位,相对于根元素进行定位,可以当做是绝对定位的一个特例。 sticky:粘性定位,是相对定位和固定定位的二合一, “定位元素”:一旦某一个元素使用了非static的定位属性,那么它就转换成了”定位元素”,通常把某个元素的position属性设置为relative,使它成为“定位元素”。
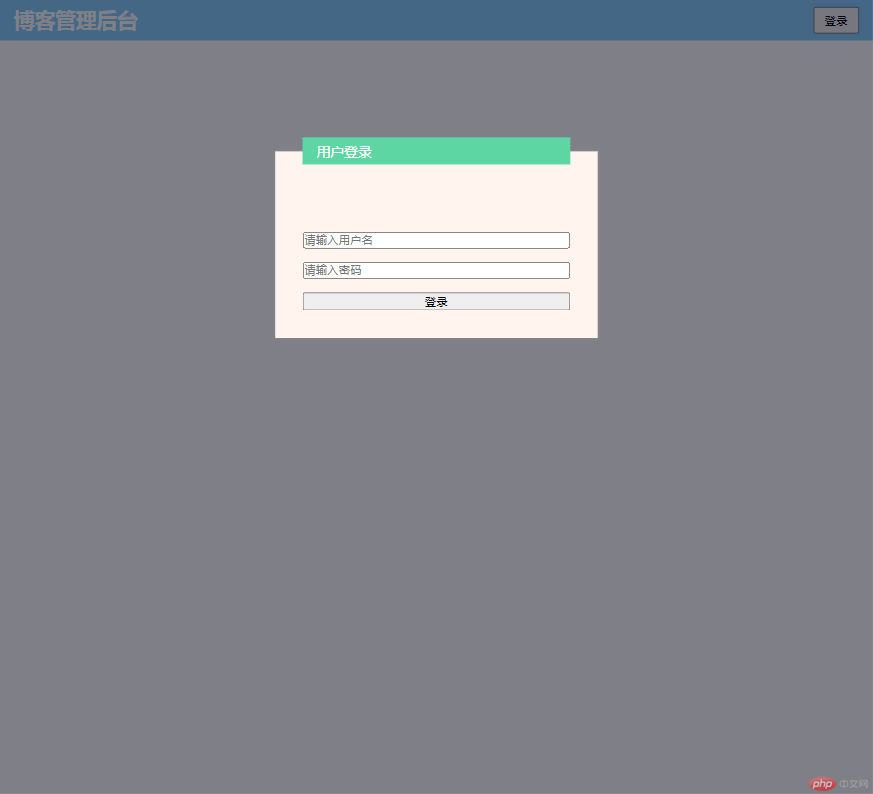
模态框案例演示
博客管理后台 onclick = " document . querySelector ( '.modal' ). style . display = 'block' " > 登录 class = "modal" > class = "modal-bg" onclick = " this . parentNode . style . display = 'none' " > action = "" class = "modal-form" > 用户登录 type = "text" name = "username" placeholder = "请输入用户名" /> type = "password" name = "password" placeholder = "请输入密码" /> 登录