一、介绍
注册和登录在社交和商业网站中是必不可少的一个部分。
二、知识点
2.1 标签页
2.1.1 基础标签页
标签页的使用与导航栏类似,同时都依赖于基础样式 使用方法:用 效果图: 使用方法:实现方法与 Tab 式标签页类似,把样式 效果图: 标签页与导航栏一样可以带下拉框,使用方法也一样,在要放下拉框的 效果图: 与导航栏一样,标签页也有自己的响应式风格。使用方法:在一级标签页 大屏效果图: 小屏效果图: 切换标签页显示出内容在网页中很常见,使用方法:在标签页 效果图: 按钮是网页布局中不可缺少的一部分的,而且不同的场景要使用不同样式的按钮。 使用方法:在 效果图: 可以通过添加样式
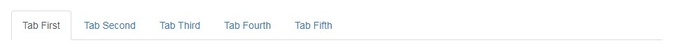
效果图: 有时候想把一个按钮充满整个父级容器,给按钮添加一个样式 效果图: Bootstrap 对表单的 效果图: 上面的表单“帐号:”和“密码:”在输入框上面,这种效果显然不是我们想要的,这时我们可以给表单添加样式 效果图: 登录的话肯定少不了验证合理性,Bootstrap 提供校验状态的提示样式。在需要提示的 效果图: 有时为了满足需求要把元素与 效果图: 这里的元素也可以替换成按钮,将样式 效果图: 用标签页 + 表单做一个可以切换登录和注册的模块。 演示地址:https://mazey.cn/bootstrap-blueprints/lesson-third-login/index.html,源码地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-third-login。 版权声明 本博客所有的原创文章,作者皆保留版权。转载必须包含本声明,保持本文完整,并以超链接形式注明作者后除和本文原始地址:https://blog.mazey.net/2594.html (完)nav,不同的是附加样式变成了 nav-tabs 和 nav-pills(胶囊式),也不用在外面加上一层样式为 navbar navbar-* 的 2.1.1.1 Tab 式标签页
+ 构建一个标签页,在外层 nav nav-tabs,在需要活跃的元素 上加上 active 即可。

2.1.1.2 胶囊式标签页
nav-tabs 换成 nav-pills 即可。

2.1.2 带下拉框的标签页
中嵌入一个 + ,并在一级标签页 元素上加上样式 dropdown-toggle 和属性 data-toggle="dropdown",二级导航 dropdown-menu。

2.1.3 响应式标签页
nav-justified 即可。


2.1.4 标签页内容
tab-content,内层多个 tab-pane fade,并给默认显示的内容加上样式 in active,这里的 fade in 是为了切换时有渐入的效果。另外给内层 id 属性,对应上面 href 属性,例如:若 href="#first",下面 id="first"。

2.2 按钮
2.2.1 基础按钮
// 元素上加上样式 btn btn-*(default、primary、success、info、warning、danger、link)。

2.2.2 进阶的按钮
2.2.2.1 改变按钮的大小
btn-xs、btn-sm、btn-lg 从小到大改变按钮的大小。

2.2.2.2 块状按钮
btn-block 即可。

2.3 表单
2.3.1 基础表单
// 等表单元素都进行了样式初始化。首先用一个样式 form-group 的 和 元素获得良好的排列。

2.3.2 水平表单
form-horizontal 使其变成水平表单,同时配合栅格系统来合理布局,这里的 form-group 就相当与栅格系统中的样式 row,所以可以直接在 form-group 下面使用 col-md-* 等样式布局。

容器上加上样式 has-*(success、warning、error)。若想提示 √,× 或其他符号,在容器上加上样式 has-feedback,并且在样式 form-control 的 元素下面添加样式为 form-control-feedback 的 Glyphicons 字体图标。

2.3.3 输入框组
元素组合在一起。使用方法是把 元素包在一个样式 input-group 的 元素下面放一个样式 input-group-addon 的元素。

input-group-addon 替换成 input-group-btn,然后在里面包一个 元素即可。
...

三、实战






![扫描线三巨头 hdu1928hdu 1255 hdu 1542 [POJ 1151]](https://img.php1.cn/3c972/245b5/42f/19446f78530d3747.jpeg)




 京公网安备 11010802041100号
京公网安备 11010802041100号