作者:傻要傻到嗨样 | 来源:互联网 | 2023-09-11 10:06
js
$('#table').bootstrapTable({
striped: true,//隔行换色
columns: [
{
field: '',
title: '序号',
sortable: true,
align: "center",
width: 40,
formatter: function (value, row, index) {
return index + 1;
}
},
{ field: 'ID', title: '内码', visible: false },
{ field: 'TIID', title: '任务明细状态表内码', visible: false },
{ field: 'TASK_ID', title: '任务内码', visible: false },
{ field: 'PROJ_ID', title: '船号',width:100,align:'center' },
{ field: 'SECTION_NO', title: '分段号',width:150,align:'center' },
{ field: 'NEST_NAME', title: '切割版图号',width:200,align:'center' }
],
pagination: true, //分页
pageNumber: 1, //首页码
pageSize: 10, //页面大小
pageList:[10,20,50],
onClickRow: function (row) {
curRow = row;
$("#infoPanel").popup();//显示明细面板
LoadInfoTable(row.ID);
}
})
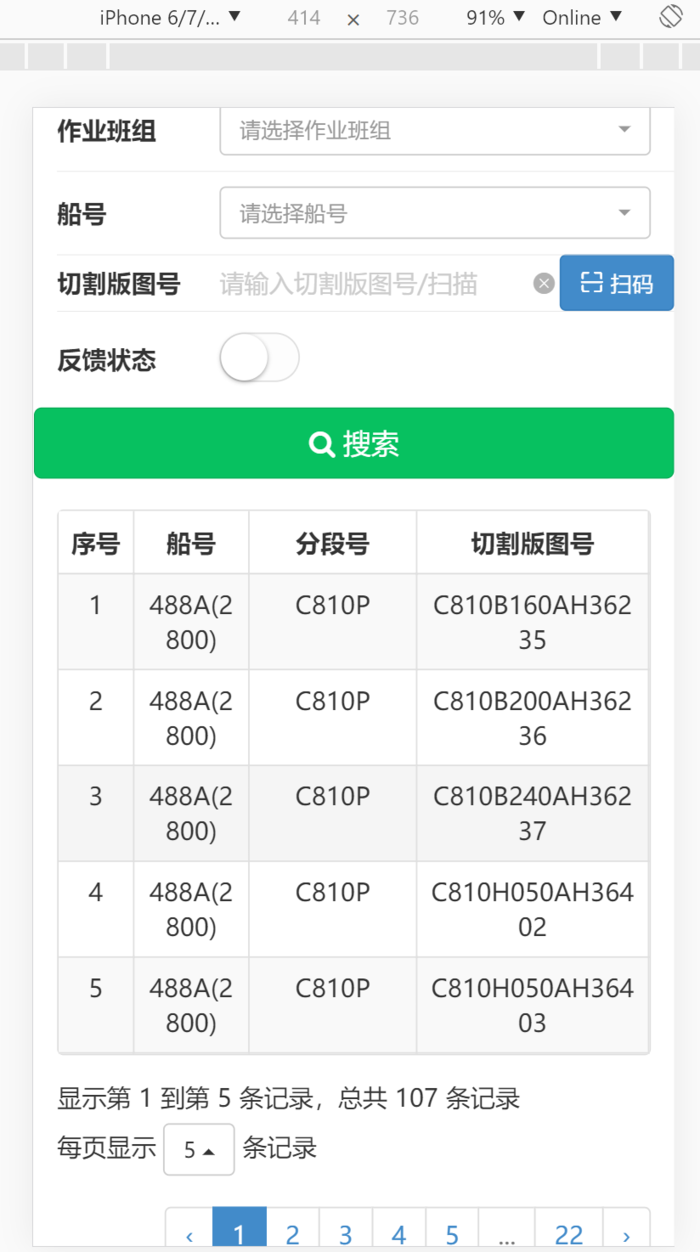
效果